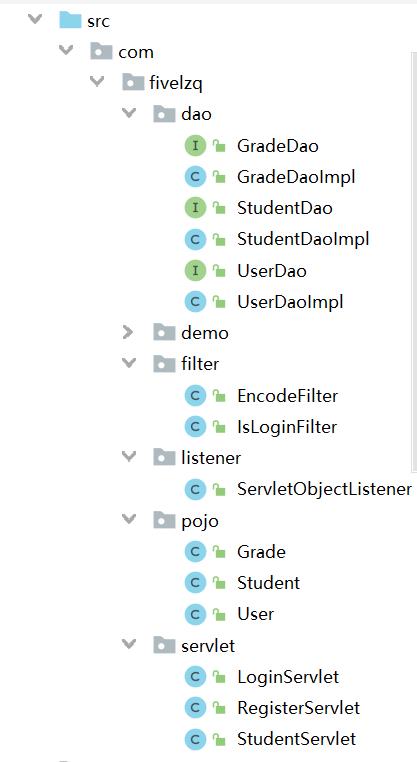
初级web---完成一个基础的学生表增删改查
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初级web---完成一个基础的学生表增删改查相关的知识,希望对你有一定的参考价值。
在之前的基础上
[简易的网站登录注册,注销退出操作]
添加了登录失效拦截,(在session中存入登录用户的信息,若存储信息的当前session被销毁,则拦截请求,强制跳转到登录页面)
会话销毁有三种情况:
(1) 服务器关闭时,session对象销毁;
(2)在客户端长时间没有与服务器发生交互时,服务器会自动销毁session对象;
Tomcat服务器默认30分钟自动销毁session对象;
(3)需要安全退出;调用 invalidate( )方法;强制销毁session对象.
加入了字符过滤器,不用再每个servlet中写字符编码了;
对于一张学生表进行了简易的增删改查;也有部分的输入框失焦验证事件;
基本数据库
CREATE DATABASE IF NOT EXISTS`day20219_24_test_db` DEFAULT CHARACTER SET utf8mb4
USE `day20219_24_test_db`;
/*Table structure for table `t_grade` */
CREATE TABLE `t_grade` (
`gid` int NOT NULL AUTO_INCREMENT COMMENT '班级表Id标识',
`gname` varchar(5) NOT NULL COMMENT '班级名',
PRIMARY KEY (`gid`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
/*Data for the table `t_grade` */
insert into `t_grade`(`gid`,`gname`) values
(1,'大一'),
(2,'大二'),
(3,'大三'),
(4,'大四');
/*Table structure for table `t_student` */
CREATE TABLE `t_student` (
`sid` int NOT NULL AUTO_INCREMENT COMMENT '学生表Id标识',
`sno` int NOT NULL COMMENT '学号',
`sname` varchar(10) NOT NULL COMMENT '姓名',
`ssex` char(1) NOT NULL COMMENT '性别',
`gradeid` int NOT NULL COMMENT '班级号',
`phone` char(11) NOT NULL COMMENT '手机号',
`address` varchar(20) NOT NULL COMMENT '地址',
`option_userid` int NOT NULL COMMENT '操作人Id',
`option_time` datetime NOT NULL COMMENT '操作时间',
PRIMARY KEY (`sid`),
UNIQUE KEY `sno` (`sno`),
KEY `fk_gradeid` (`gradeid`),
KEY `fk_userid` (`option_userid`),
CONSTRAINT `fk_gradeid` FOREIGN KEY (`gradeid`) REFERENCES `t_grade` (`gid`),
CONSTRAINT `fk_userid` FOREIGN KEY (`option_userid`) REFERENCES `t_user` (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=22 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
/*Data for the table `t_student` */
insert into `t_student`(`sid`,`sno`,`sname`,`ssex`,`gradeid`,`phone`,`address`,`option_userid`,`option_time`) values
(1,1809064001,'修改1号','女',2,'1263636','12314',1,'2021-10-10 15:45:05'),
(2,1809064002,'阿发','男',4,'13698685555','陕西西安',2,'2021-11-04 18:33:23'),
(5,1809064003,'asdad','男',3,'11234545654','hanzho',3,'2021-10-09 23:29:35'),
(6,1809064004,'修改信息','女',4,'123654','汉中',1,'2021-10-10 11:39:05'),
(8,100,'123131','男',2,'12313','31311',1,'2021-10-10 09:22:26'),
(10,123,'123132','女',3,'311231','31131',1,'2021-10-10 09:27:54'),
(12,124,'12312','男',1,'12313','311231',3,'2021-10-10 09:31:59'),
(13,12345,'1231','男',4,'123132131','123131',1,'2021-10-10 11:39:38'),
(15,112,'31231','女',4,'131','211131231',3,'2021-10-10 13:45:31'),
(18,180654,'q2','女',3,'12324321','西安',4,'2021-10-10 15:48:55'),
(19,1806544,'q1','女',2,'12343432341','汉中',1,'2021-10-10 15:48:57');
/*Table structure for table `t_user` */
CREATE TABLE `t_user` (
`id` int NOT NULL AUTO_INCREMENT COMMENT 'ID号标识',
`account` varchar(20) NOT NULL COMMENT '账户名',
`password` varchar(6) NOT NULL DEFAULT '000000' COMMENT '密码',
`create_time` datetime NOT NULL COMMENT '创建时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=25 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
/*Data for the table `t_user` */
insert into `t_user`(`id`,`account`,`password`,`create_time`) values
(1,'小智','123456','2021-09-25 00:08:58'),
(2,'张三','adada','2021-09-25 11:40:22'),
(3,'张三','123456','2021-09-25 11:41:21'),
(4,'杰哥','123632','2021-09-27 00:06:45'),
(5,'awqeq','123','2021-09-27 19:23:38'),
(16,'小智RE3','123456','2021-09-30 23:04:56'),
(24,'张三4','123456','2021-10-17 20:28:37');
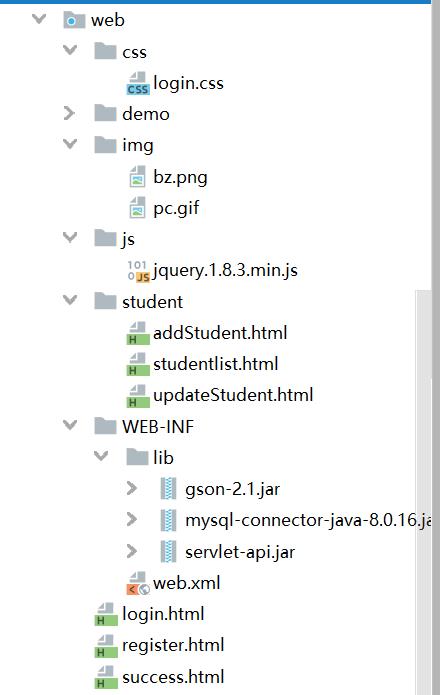
使用到的jquery工具包
jquery.1.8.3.min.js
用到的jar工具包
数据库连接mysql-connector-java-8.0.16.jar
servletapiservlet-api.jar
json转换gson-2.1.jar
基本放置


登录,注册;
前端页面;
登录
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录首页</title>
<!-- 样式表修饰 ,引入外部的样式表-->
<link type="text/css" rel="stylesheet" href="css/login.css?" />
<!--部署JQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript"></script>
<!-- JS事件 -->
<script type="text/javascript">
function toLogin(){
/* 先取到账户框和密码框的值 */
var accountVal = $("#accountId").val();
var passwordVal = $("#passwordId").val();
if((accountVal.trim()).length===0){
//console.log((accountVal.trim()).length==0) 测试使用;
$("#outbox_form_account_error").html("用户名不能为空!");
}
else if((passwordVal.trim()).length === 0 ){
$("#outbox_form_password_error").html("密码不能为空!");
}
else if((passwordVal.trim()).length > 6){
$("#outbox_form_password_error").html("密码要六位数哦!");
}
else{
/*参数1,url地址,参数2:表单的数据转为键值对的形式,参数3:触发的回调函数(函数参数:响应值),参数4,可指定返回的类型*/
$.post("back/login",$("#formId").serialize(),function (data){
//JSON转JS;
var obj= $.parseJSON(data);
//判断是否存在;注意用的是用JS对象进行判断;
if(obj.id !=null){
// alert(data);测试时使用;
//用 JSON格式 存入会话;
window.sessionStorage.setItem("user",data);
//replace方法 加载一个新页面取代当前页面;
alert("登录成功!")
location.replace("success.html");
//不存在就提示;
}else if(data == 1){
$("#outbox_form_account_error").html( "注意是不是账号密码错了呢");
}else{
alert("啊这,服务器异常!!!")
}
});
}
}
/* 考虑到提示信息持久性的不能消失;就让输入框,密码框的聚焦事件去清除 */
function reAcErr(){
$("#outbox_form_account_error").html("");
}
function rePassErr(){
$("#outbox_form_password_error").html("");
}
</script>
</head>
<body style="background-image: url(./img/pc.gif);background-size: cover; ">
<!-- 包裹注册栏的大盒子 -->
<div id="outbox">
<div id="outbox_welcome">
欢迎登录
</div>
<!-- 填写的表单 -->
<div id="outbox_form">
<form id="formId">
<!-- 账户框以及提示信息弹出位置 -->
<div id="outbox_form_account">
<div id="outbox_form_account_char">账户:</div>
<div id="outbox_form_account_in">
<input id="accountId" type="text" name="account" placeholder="请输入账户名:" onfocus="reAcErr()"/>
</div>
<!-- 提示信息框,在页面中配合javascript事件使用 -->
<div id="outbox_form_account_error"></div>
</div>
<!-- 密码框以及提示信息弹出位置 -->
<div id="outbox_form_password">
<div id="outbox_form_password_char">密码:</div>
<div id="outbox_form_password_in" >
<input id="passwordId" type="password" name="password" placeholder="请输入密码:" onfocus="rePassErr()"/>
</div>
<!-- 提示信息框,在页面中配合javascript事件使用 -->
<div id="outbox_form_password_error"></div>
</div>
<!-- 登录按钮位置 -->
<div id="outbox_form_loginbtn">
<input id="loginbtn" type="button" value="登录" onclick="toLogin()" />
</div>
</form>
</div>
<!-- 跳转注册 -->
<div id="outbox_bottom">
<div id="outbox_bottom_char">还没有账号?</div>
<div id="outbox_bottom_toresign"><a href="register.html">立即注册</a></div>
</div>
</div>
</body>
</html>
注册
register.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册首页</title>
<!-- 外部样式表修饰 -->
<link type="text/css" rel="stylesheet" href="css/login.css?">
<!--部署Js-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript"></script>
<!-- JS事件 -->