webpack打包简单入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack打包简单入门相关的知识,希望对你有一定的参考价值。
使用webPack前请先安装nodejs
webpack命令集合
安装命令:
npm install webpack -g 全局安装
npm install webpack --save-dev 当前项目文件夹下安装
打包命令
webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包
webpack --watch //监听变动并自动打包
webpack -p //压缩混淆脚本,这个非常非常重要!
webpack -d //生成map映射文件,告知哪些模块被最终打包到哪里了
打包介绍:
打包测试文件1:
// Greeter.js module.exports = function () { var greet = document.createElement(‘div‘); greet.textContent = "我的第一个打包程序!"; return greet; };
打包测试文件2:主文件入口
var greeter = require(‘./Greeter.js‘); document.getElementById(‘root‘).appendChild(greeter());
打包的方式有很多种,我们还是用比较方便简单的方式来进行打包,新建配置文件webpack.config.js
module.exports = { devtool:‘‘, entry: "./main.js",//已多次提及的唯一入口文件 output: { path: __dirname, filename: "bundle.js"//打包后输出文件的文件名 } };
运行打包命令 webpack
之后便能在项目根目录看见打包好的文件"bundle.js"。
还有一种打包方式
运行npm init 在项目根目录生成 package.json 文件,进行如下配置:

然后运行npm start
打包完成。
--------打包的命令有很多种,这里就不一一讲解了,具体看顶部打包命令。
配置文件介绍:
生成Source Maps(使调试更容易)
开发总是离不开调试,如果可以更加方便的调试当然就能提高开发效率,不过打包后的文件有时候你是不容易找到出错了的地方对应的源代码的位置的,Source Maps就是来帮我们解决这个问题的。
通过简单的配置后,Webpack在打包时可以为我们生成的source maps,这为我们提供了一种对应编译文件和源文件的方法,使得编译后的代码可读性更高,也更容易调试。
在webpack的配置文件中配置source maps,需要配置devtool,它有以下四种不同的配置选项,各具优缺点,描述如下:
| devtool选项 | 配置结果 |
|---|---|
| source-map | 在一个单独的文件中产生一个完整且功能完全的文件。这个文件具有最好的source map,但是它会减慢打包文件的构建速度; |
| cheap-module-source-map | 在一个单独的文件中生成一个不带列映射的map,不带列映射提高项目构建速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便; |
| eval-source-map | 使用eval打包源文件模块,在同一个文件中生成干净的完整的source map。这个选项可以在不影响构建速度的前提下生成完整的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。不过在开发阶段这是一个非常好的选项,但是在生产阶段一定不要用这个选项; |
| cheap-module-eval-source-map | 这是在打包文件时最快的生成source map的方法,生成的Source Map 会和打包后的javascript文件同行显示,没有列映射,和eval-source-map选项具有相似的缺点; |
正如上表所述,上述选项由上到下打包速度越来越快,不过同时也具有越来越多的负面作用,较快的构建速度的后果就是对打包后的文件的的执行有一定影响。
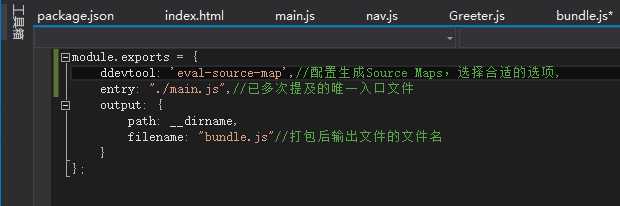
在学习阶段以及在小到中性的项目上,eval-source-map是一个很好的选项,不过记得只在开发阶段使用它,继续上面的例子,进行如下配置

cheap-module-eval-source-map方法构建速度更快,但是不利于调试,推荐在大型项目考虑da时间成本是使用。
以上是关于webpack打包简单入门的主要内容,如果未能解决你的问题,请参考以下文章