绝对路径与相对路径
Posted 慕容囧囧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了绝对路径与相对路径相关的知识,希望对你有一定的参考价值。
相对路径和绝对路径(实例)
路径指文件存放的位置,在网页中利用路径可以引用文件,插入图像、视频等。表示路径的方法有两种:相对路径,绝对路径。以下讨论均是在html环境下进行。
相对路径
相对路径是指目标相对于当前文件的路径,网页结构设计中多采用这种方法来表示目标的路径。相对路径有多种表示方法,其表示的意义不尽相同。表示方法如下:
./ :代表文件所在的目录(可以省略不写)
../ :代表文件所在的父级目录
../../ :代表文件所在的父级目录的父级目录
/ :代表文件所在的根目录
值得注意的是,(/ :代表文件所在的根目录)其实可以理解成项目内部的绝对路径。

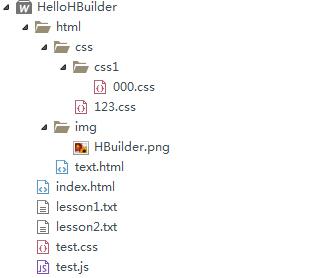
图1:项目目录结构
以图1所示项目目录结构为例,如果要在test.html中引入000.css,可以有以下写法:
1、<linkhref="./css/css1/000.css"/> (./可以省略)
2、<link href="/html/css/css1/000.css"/>
3、<link href="../html/css/css1/000.css"/>
绝对路径
绝对路径是指完整的网址,假设图一中项目的网站域名为www.test.com,那么000.css的绝对路径应该是
https://www.test.com/HelloHBuilder/html/css/css1/000.css。
相对路径与绝对路径的优缺点

表1:相对路径与绝对路径的优缺点
以上是关于绝对路径与相对路径的主要内容,如果未能解决你的问题,请参考以下文章