商业Shader渲染——渲染本身
Posted avi9111
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了商业Shader渲染——渲染本身相关的知识,希望对你有一定的参考价值。
渲染如米饭,你真的吃懂了吗?
工作多年,原来没搞懂过,也没尝试去搞懂,渲染流程上的各种坐标转换
所以今天,侃侃渲染本身
好笑不?
好笑么?
你吃了那么多年米饭,你真的自己去种米,就算你家,你搞懂了米是怎么成为米的?
以下内容太精致了,所以只能一字不漏的抄,请仔细阅读
(删减了大部分,删减的内容包括了各种转换步骤的详细解释,各种硬扯的作者自认为好的例子,就好像谷种到米饭的过程,是可以有多一个步骤叫“双蒸”,这肯定有其可取之处,但是很多人终其一生都没吃过“双蒸”米饭,不也活的好好的,所以其实渲染的每个步骤不必全会和精通)
==================================================================
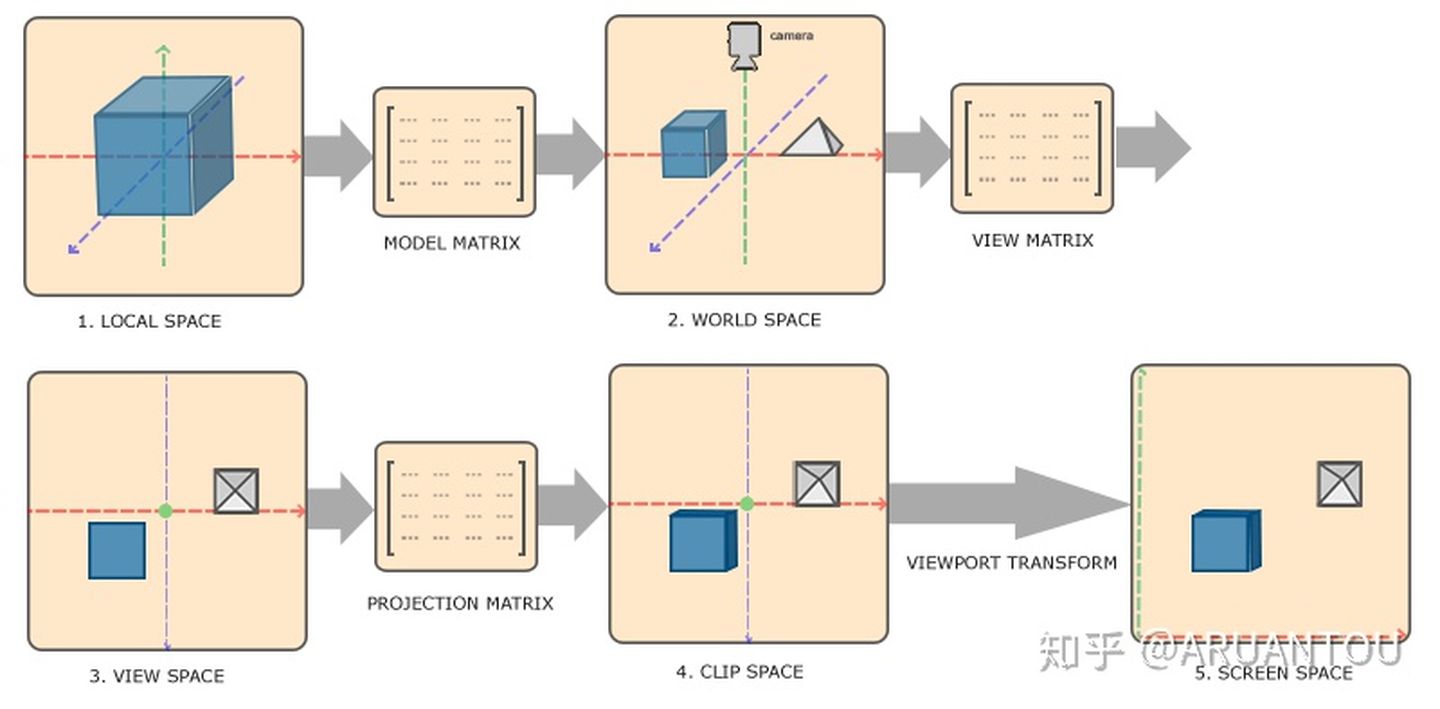
在OPENGL中,为了将最终的3D的图像显示出来,其实做了很多坐标的转换,可以理解为3D->2D。 最后我们所能看到的图像展示是在所谓的NDC(标准化设备坐标(Normalized Device Coordinate,NDC))。 这个坐标系规定了所有维度都在 (-1.0 , 1.0)之间。为了将坐标从一个坐标系变换到另一个坐标系,我们需要用到几个变换矩阵,最重要的几个分别是模型(Model)、观察(View)、投影(Projection)三个矩阵。我们的顶点坐标起始于局部空间(Local Space),在这里它称为局部坐标(Local Coordinate),它在之后会变为世界坐标(World Coordinate),观察坐标(View Coordinate),裁剪坐标(Clip Coordinate),并最后以屏幕坐标(Screen Coordinate)的形式结束。具体的坐标系转换过程如下图:

- 局部坐标是对象相对于局部原点的坐标,也是物体起始的坐标。
- 下一步是将局部坐标变换为世界空间坐标,世界空间坐标是处于一个更大的空间范围的。这些坐标相对于世界的全局原点,它们会和其它物体一起相对于世界的原点进行摆放。
- 接下来我们将世界坐标变换为观察空间坐标,使得每个坐标都是从摄像机或者说观察者的角度进行观察的。
- 坐标到达观察空间之后,我们需要将其投影到裁剪坐标。裁剪坐标会被处理至-1.0到1.0的范围内,并判断哪些顶点将会出现在屏幕上。
- 最后,我们将裁剪坐标变换为屏幕坐标,我们将使用一个叫做视口变换(Viewport Transform)的过程。视口变换将位于-1.0到1.0范围的坐标变换到由glViewport函数所定义的坐标范围内。最后变换出来的坐标将会送到光栅器,将其转化为片段。
=============================================================
自己有兴趣再去具体了解每个环节吧,上面每个字都值得看,其他,说多了反而乱
SceneSpace
local 和 world 坐标(真的不要用中文翻译,要是用本地和世界坐标,关系思维,会容易把地理的城市坐标和中国坐标,就不是很容易理解了,中国坐标之外才是世界坐标啊,怎么直接本地就跳到世界了,那世界坐标之上呢?)其实英文很好理解的
SceneSpace就是我们最终在手机屏幕看到的坐标(感谢乔布斯,但是定SceneSpace坐标标准的这些人在指定这个渲染标准时,压根就不知道什么是手机,他们说的SceneSpace也可能是PC显示器的坐标)
ClipSpace 到 SceneSpace转换举例
希望可以加深理解这个环节
以上是关于商业Shader渲染——渲染本身的主要内容,如果未能解决你的问题,请参考以下文章