Android初学二之仿微信APP实现RecyclerView控件的设计开发,实现点击事件及图片瀑布流
Posted 雨落i
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android初学二之仿微信APP实现RecyclerView控件的设计开发,实现点击事件及图片瀑布流相关的知识,希望对你有一定的参考价值。
目录
0 实验环境
在android Studio中进行有关代码的编写和界面效果展示
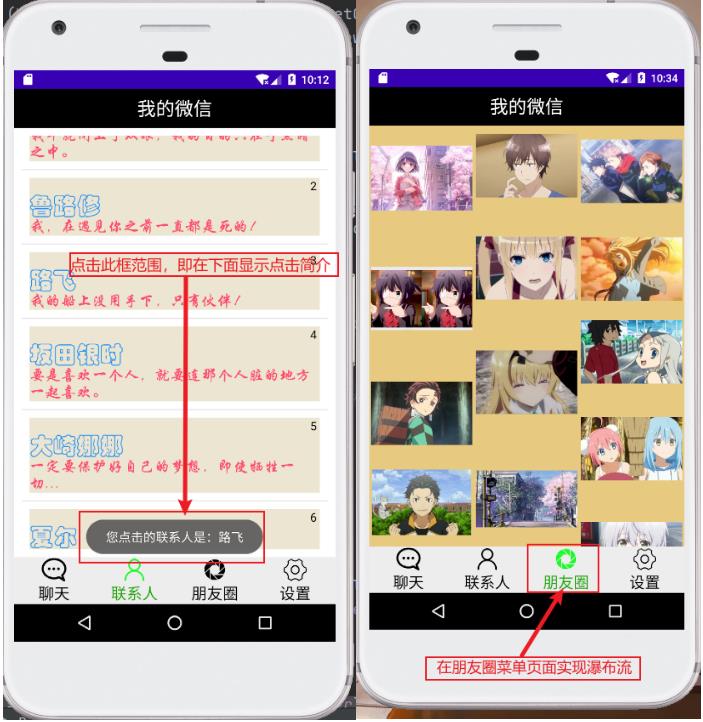
1 界面展示

2 功能说明
(1)在上次微信界面设计的基础上,选择一个Fragment文件实现RecyclerView控件的设计开发;
(2)我选择在“联系人”界面进行RecyclerView的纵向布局设计并用分割线将内容分开;
(3)在Android Studio中添加了文字库assets,可以将TextView文本框中的文本设置自己想要的字体;
(4)实现点击事件,对item中的每个LinearLayout实现点击显示内容;
(5)实现顶部悬浮(吸顶),对每个LinearLayout进行分组,且在上下滑动时分组名在顶部悬浮显示;
(6)实现瀑布流,菜单朋友圈实现图片的展示,展现瀑布流的效果
3 核心代码
3.1 实现RecyclerView控件的设计开发
核心代码:
Fragment_contacts.xml文件的改写:
(删除了上次的TextView文本框的简单内容展示,添加了RecyclerView组件)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview_contacts"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"/>
</LinearLayout>

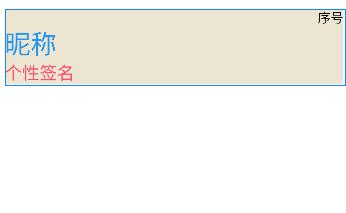
item.xml的列表元素的内容:
(对列表中元素的具体内容和格式进行设计)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@color/ivory"
android:orientation="vertical" >
<TextView
android:id="@+id/counter"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="序号"
android:textSize="15sp"
android:textColor="@color/black"
android:gravity="right"/>
<TextView
android:id="@+id/nickname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="昵称"
android:textSize="30sp"
android:textColor="@color/blue"/>
<TextView
android:id="@+id/personalized_signature"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个性签名"
android:textSize="20sp"
android:textColor="@color/pinkish_red"/>
</LinearLayout>

Adapter适配器的编写:
(Adapter负责从数据源取得数据并告诉列表如何显示)
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.Myviewholder> {
//昵称列表
private List<String> mList;
//个性签名列表
private List<String> nList;
private Context context;
//带参构造函数
public RecyclerViewAdapter(List<String> mList, List<String> nList, Context context) {
//昵称列表
this.mList = mList;
//个性签名列表
this.nList = nList;
this.context = context;
}
@NonNull
@Override
public Myviewholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = (View) LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
Myviewholder myviewholder = new Myviewholder((view));
return myviewholder;
}
@Override
public void onBindViewHolder(@NonNull Myviewholder holder, int position) {
holder.counter.setText(position + 1 + " ");
holder.nickname.setText(mList.get(position));
holder.personalized_signature.setText(nList.get(position));
}
@Override
public int getItemCount() {
return mList.size();
}
public class Myviewholder extends RecyclerView.ViewHolder {
TextView counter, nickname, personalized_signature;
public Myviewholder(@NonNull View itemView) {
super(itemView);
counter = itemView.findViewById((R.id.counter));
nickname = itemView.findViewById(R.id.nickname);
personalized_signature = itemView.findViewById(R.id.personalized_signature);
}
}
}
Fragment_contacts.java文件的改写:
(实现适配器对象的创建、使用及列表数据的添加,数据的添加在此省略)
public class Fragment_contacts extends Fragment {
private Context context;
//昵称列表
private List<String> mList = new ArrayList<>();
//个性签名列表
private List<String> nList = new ArrayList<>();
public Fragment_contacts() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_contacts, container, false);
context = view.getContext();
InitNickNameList();
InitSignatureList();
RecyclerView recyclerView = view.findViewById(R.id.recyclerview_contacts);
RecyclerViewAdapter adapter = new RecyclerViewAdapter(mList, nList, context);
recyclerView.setAdapter(adapter);
/*LinearLayoutManager是一个工具类,承担了一个View(RecyclerView)的布局、测量、子View 创建、 复用、 回收、 缓存、 滚动等操作。
addItemDecoration用来进行分割线设计*/
LinearLayoutManager manager = new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(manager);
recyclerView.addItemDecoration(new DividerItemDecoration(context, LinearLayoutManager.VERTICAL));
return view;
}
3.2 添加了文字库assets
在TextView对象或样式中使用字体,可以是单个字体文件,也可以是字体系列中的字体,还可以将TextView文本框中的文本设置自己想要的字体!
要为其设置字体TextView,执行以下操作之一:
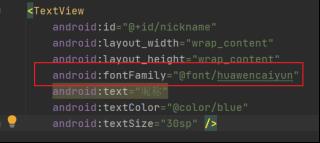
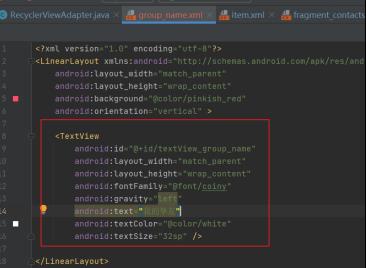
在布局XML文件中,将fontFamily属性设置为要访问的字体文件。
即在TextView组件中添加字体属性,如下:
android:fontFamily="@font/huawencaiyun"

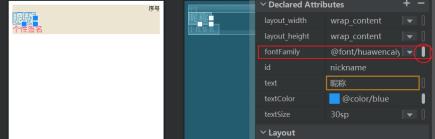
打开“ 属性”窗口以设置其字体 TextView。
注意:“属性”窗口仅在设计编辑器打开时可用,选择窗口底部的“ 设计”选项卡,从fontFamily列表中选择字体。

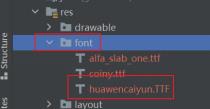
如果要添加自己下载的字体文件,只需将其粘贴到左侧的res/font目录中,注意文件名称需修改为小写英文字母命名**(若在AS里无法操作,只需将AS关闭,到其项目文件夹内直接粘贴并重命名)。**

同时系统字体文件夹(C:\\Windows\\Fonts)内自带了许多字体,可以自行挑选复制!
修改字体后的效果:

3.3 实现点击事件对item中的每个LinearLayout实现点击显示内容
RecyclerView的点击事件有两种写法:
(1)在Adapter里面直接对控件做点击事件;
(2)写接口,在Activity或Fragment上实现接口中定义的方法。
下面,我将采用第一种方法:
在Adapter的函数onBindViewHolder()中添加点击事件代码
final String content = mList.get(position);
holder.itemView.setContentDescription(content);
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "您点击的联系人是:" + content, Toast.LENGTH_SHORT).show();
}
});

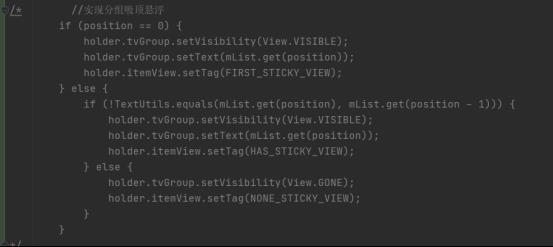
3.4 实现顶部悬浮(吸顶),对每个LinearLayout进行分组,且在上下滑动时分组名在顶部悬浮显示
由于前期未对数据进行组别属性的定义,后期在对数据进行重构(重新定义一个类,用于存放数据本身及其分组信息等)时复杂度较高(需修改大量代码),故并未实现此功能。


3.5 实现瀑布流,菜单朋友圈实现图片的展示,展现瀑布流的效果
也需新建item.xml和修改朋友圈菜单对应的fragment.xml、fragment.java,还需添加一个Adapter.java实现从数据源取得数据并告诉列表如何显示。
StaggeredGridAdapter.java文件:
public class StaggeredGridAdapter extends RecyclerView.Adapter<StaggeredGridAdapter.DataViewHolder>{
private Context mContext;
private RecyclerView recyclerView;
private List<Integer> mList;
private List<Integer> mHeight;
//带参构造函数
public StaggeredGridAdapter(Context mContext, List<Integer> mList) {
this.mContext = mContext;
this.mList = mList;
}
/**
* 初始化每个Item的高度(瀑布流效果)
* @return
*/
public List<Integer> initHeight(){
mHeight = new ArrayList<>();
for (int i=0;i<mList.size();i++){
//随机设置图片高度
mHeight.add((int) (Math.random()*300)+300);
}
return mHeight;
}
/**
* 用于创建ViewHolder
* @param parent
* @param viewType
* @return
*/
@Override
public DataViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item_image,null);
//使用代码设置宽高(xml布局设置无效时)
view.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
DataViewHolder holder = new DataViewHolder(view);
return holder;
}
/**
* 绑定数据
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(DataViewHolder holder, int position) {
//设置每个Item的高度
ViewGroup.LayoutParams h = holder.iv_data.getLayoutParams();
h.height = mHeight.get(position);
//设置图片
holder.iv_data.setImageResource(mList.get(position));
}
/**
* 选项总数
* @return
*/
@Override
public int getItemCount() {
return mList.size();
}
/**
* 创建ViewHolder
*/
public static class DataViewHolder extends RecyclerView.ViewHolder{
ImageView iv_data;
public DataViewHolder(View itemView) {
super(itemView);
iv_data = (ImageView) itemView.findViewById(R.id.item_ImageView);
}
}
/**
* 将RecycleView附加到Adapter上
*/
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
super.onAttachedToRecyclerView(recyclerView);
this.recyclerView= recyclerView;
//初始化每个Item的高度
initHeight();
}
/**
* 将RecycleView从Adapter解除
*/
@Override
public void onDetachedFromRecyclerView(RecyclerView recyclerView) {
super.onDetachedFromRecyclerView(recyclerView);
this.recyclerView = null;
}
}
Fragment_circle_friend.java文件实现图片瀑布流显示:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_circle_friend, container, false);
context = view.getContext();
//添加数据
InitImageList();
//创建Adapter对象
RecyclerView recyclerView = view.findViewById(R.id.recyclerview_circle_friend);
StaggeredGridAdapter adapter = new StaggeredGridAdapter(context, mList);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));
return view;
}
4 代码仓库
具体代码已上传至gitee代码仓库
5 总结
在上次微信界面设计的基础上
主要实现了如下功能:
(1)选择一个Fragment文件实现RecyclerView控件的设计开发;
(2)我选择在“联系人”界面进行RecyclerView的纵向布局设计并用分割线将内容分开;
(3)在Android Studio中添加了文字库assets,可以将TextView文本框中的文本设置自己想要的字体;
(4)实现点击事件,对item中的每个LinearLayout实现点击显示内容;
(5)实现顶部悬浮(吸顶),对每个LinearLayout进行分组,且在上下滑动时分组名在顶部悬浮显示;
(6)实现瀑布流,菜单朋友圈实现图片的展示,展现瀑布流的效果,且点击图片时会显示发表该图片的好友名称。
由于前期未对数据进行组别属性的定义,后期在对数据进行重构(重新定义一个类,用于存放数据本身及其分组信息等)时复杂度较高(需修改大量代码),故并未实现此功能。
(注:第13次发文,如有错误和疑问,欢迎在评论区指出!)
——2021.10.16
以上是关于Android初学二之仿微信APP实现RecyclerView控件的设计开发,实现点击事件及图片瀑布流的主要内容,如果未能解决你的问题,请参考以下文章