vue的全局事件总线
Posted A黄俊辉A
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的全局事件总线相关的知识,希望对你有一定的参考价值。
我们使用 vue 的过程中,会有很多时候要用到组件间的通信, 组件间的通信也有很多种, 比如 父子组件通信, 兄弟组件通信,任意组件间的通信
解决组件间的通信也有很多方法,
$emit 父子组件的通信可用
事件的订阅与发布(npm i pubsub-js) 订阅发布文档 任意组件通信可用
vuex 任意组件通信可用 比较重
全局事件总线 任意组件通信可用
这里我们来介绍一下,全局事件总线的用法,它相对来说轻量一点, 使用比较方便
先来说一下, 全局事件总线的设计思路
我们知着, 在 vueComponet 上面可以使用 $on $emit $off 来绑定, 触发, 和解绑事件, 同样的 我们在 mian.js 中的 vm = new Vue(…) , 这个vm 身上也具有这样的功能, 而 vm 身上的所有方法和属性, vue 的组件中都是可以使用的,所有, 我们想的是把所有的事件, 都绑定在 vm 的身上, 同样的, 每一个 组件 (VueComponent) 也可以使用 $emit $off $on 在 vm 的身上来动态的绑定 , 触发事件
...
var vm =new Vue({
router,
store,
render:h=>h(App)
}).$mount('#app')
// 注意, 这样写是一个错误的
//我们来分析一下代码, 我们在 Vue的原型上面添加一个$bus 其值是vm
//但是我们看, vm 在前面已经new 过了, 它的里面没有 $bus ,
//所以这样写的结果就是 vueComponet 子组件中, 根本就没有 $bus 的属性
Vue.prototype.$bus = vm;
-=-------------------------------------------------------------
//上面的写法错误的原因是因为 Vue.prototype.$bus = vm; 写在了 new Vue(....)的后面, 那么我们把它写在前面可以吗
Vue.prototype.$bus = vm;
var vm =new Vue({
router,
store,
render:h=>h(App)
}).$mount('#app')
//这样做也是不对的, vm 对象还没有 new 出来, 你就要拿着它信原型上面加, 肯定也是不行的
正确的写法 是利用了vue 的一个 生命周期钩子 beforeCreate
...
new Vue({
router,
store,
render:h=>h(App),
beforeCreate(){
Vue.prototype.$bus = this;
}
}).$mount('#app')
有了上面的 事件总线, 我们就可以把所有的事件,都注册到 vm 的上面, 实现组件间的通信
下面是一个兄弟组件的通信
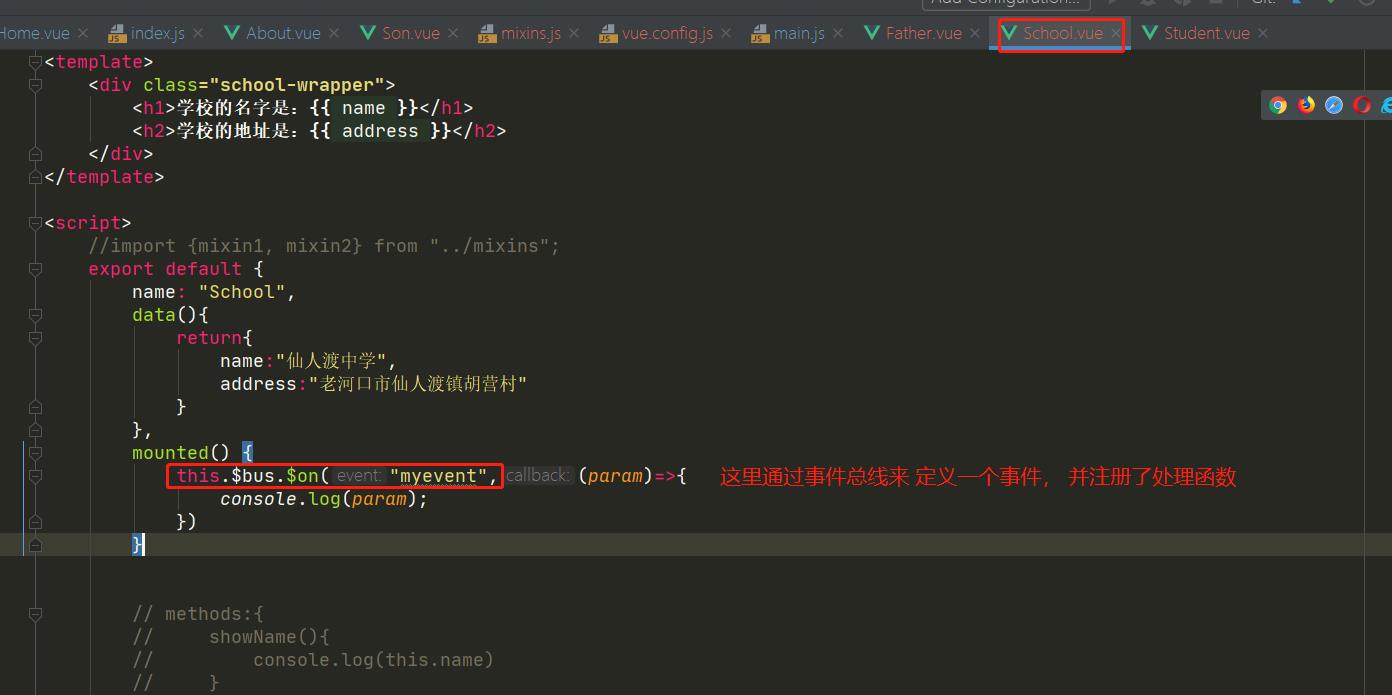
这是一个 School 组件, 它想接收到 student 组件传送过来的数据

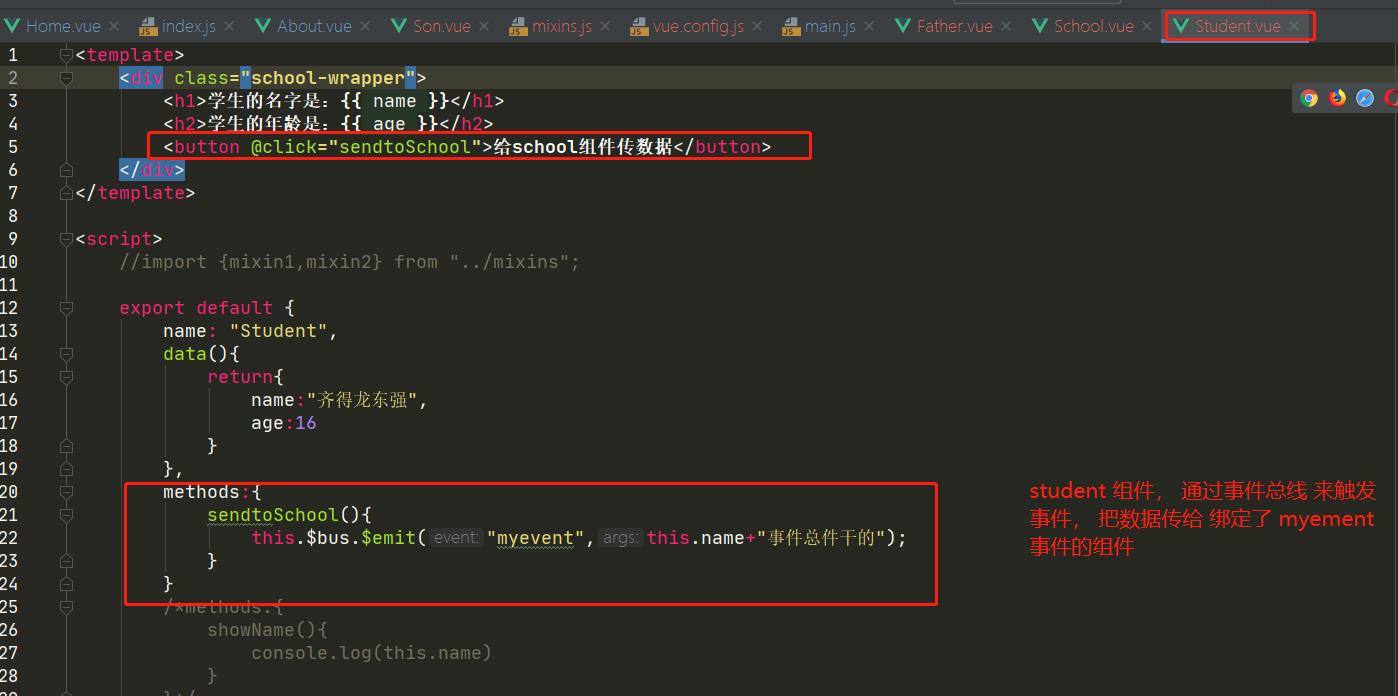
这是一个student 组件, 它要给 School 组件发送数据

以上就是全局事件总线的使用方法
以上是关于vue的全局事件总线的主要内容,如果未能解决你的问题,请参考以下文章