爬取近千张女神赫本的美照,做成网站并给其中的黑白照片上色,好玩!
Posted zhouluobo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爬取近千张女神赫本的美照,做成网站并给其中的黑白照片上色,好玩!相关的知识,希望对你有一定的参考价值。
对于赫本相信大家都非常熟悉了,绝对是一代女神,今天我们就来爬取女神的近千张美照,在一饱眼福的同时,还可以学习下如何做网站,对于老旧的黑白照片,还有一键上色功能可以玩,真是一举多得
照片爬取
我们选择的目的网站是时光网,话不多说,直接开整

http://people.mtime.com/951204/images
网站基本是没有反爬虫设置的,而且网页结构也比较简单,我们直接上代码
先编写一个搜集所有图片 URL 的函数以及一个保存函数
def download_url():
images = []
res = requests.get("http://front-gateway.mtime.com/library/person/imageAll.api?personId=951204")
data = res.json().get("data")
if data:
images_list = data.get("images")
for image in images_list:
images.append(image.get("imageOrigin"))
return images
def save_url(url):
with open("url.csv", "w") as f:
for i in url:
f.write(i + "\\n")
然后就可以解析得到的文件,逐个爬取图片了
def download_pic():
with open("url.csv", "r") as f:
url_list = f.readlines()
print(url_list)
for url in url_list:
res = requests.get(url.replace("\\n", ""))
file = open("pic/" + url.replace("\\n", "").split("/")[-1], "wb")
file.write(res.content)
file.close()
这要我们就完成了女神照片的采集工作

我们可以看到,有相当一部分照片都是黑白照,这大大的影响了我们的审美体验,下面就进行上色处理
黑白照上色
我们这里选择使用百度云提供的服务,大概有一年三百多次的免费使用次数

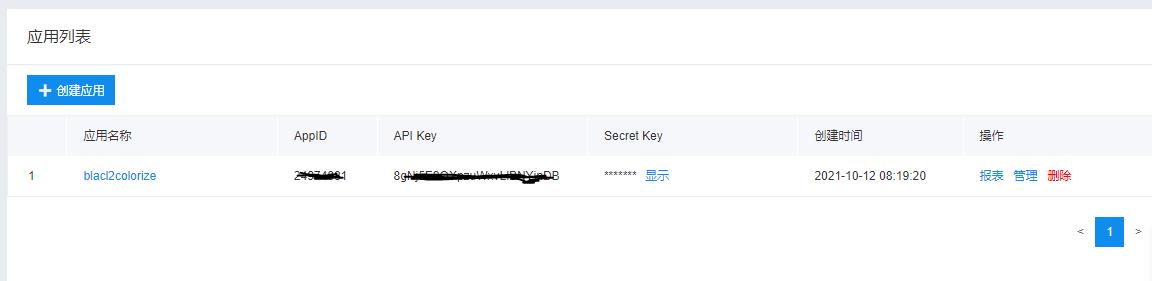
要使用百度云的功能,需要先登录,然后再创建项目,具体这里就不展开说了,如果有小伙伴在这里遇到问题,可以加我微信私聊

我们创建好应用之后,可以看到有两个 key 值,这是我们在调用百度接口是要用到的,分别是 API Key 和 Secret Key
下面我们就来测试一下上色的功能,我们先选取一张黑白照片

嗯,要舔屏了(🐕)
下面开始编码,先获取 access token
import requests
# client_id 为官网获取的AK, client_secret 为官网获取的SK
host = 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=Yourapikey&client_secret=Yoursecretkey'
response = requests.get(host)
if response:
print(response.json())
access_token = response.json()['access_token']
接下来我们构造上色接口的请求消息
import base64
# 黑白图像上色
request_url = "https://aip.baidubce.com/rest/2.0/image-process/v1/colourize"
# 二进制方式打开图片文件
f = open('he1.jpg', 'rb')
img = base64.b64encode(f.read())
params = {"image": img}
request_url = request_url + "?access_token=" + access_token
headers = {'content-type': 'application/x-www-form-urlencoded'}
response = requests.post(request_url, data=params, headers=headers)
这要如果不出意外的话,我们就可以保存返回的彩色图片了
# base64编码转图片
img = base64.b64decode(response.json()['image'])
print(img)
file = open('result.jpg', 'wb')
file.write(img)
file.close()
我们来看下效果

还是相当不错的嘛,感觉女神的颜值也瞬间增加了几分
黑白照片上色的流程跑通了,下面我们就开始制作网站,通过页面的按钮来进行图片选择已经上色请求
上色网站制作
还是使用 flask 搭建 web 服务
from flask import Flask, render_template, jsonify, request
import requests
import base64
import time
app = Flask(__name__)
@app.route("/")
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
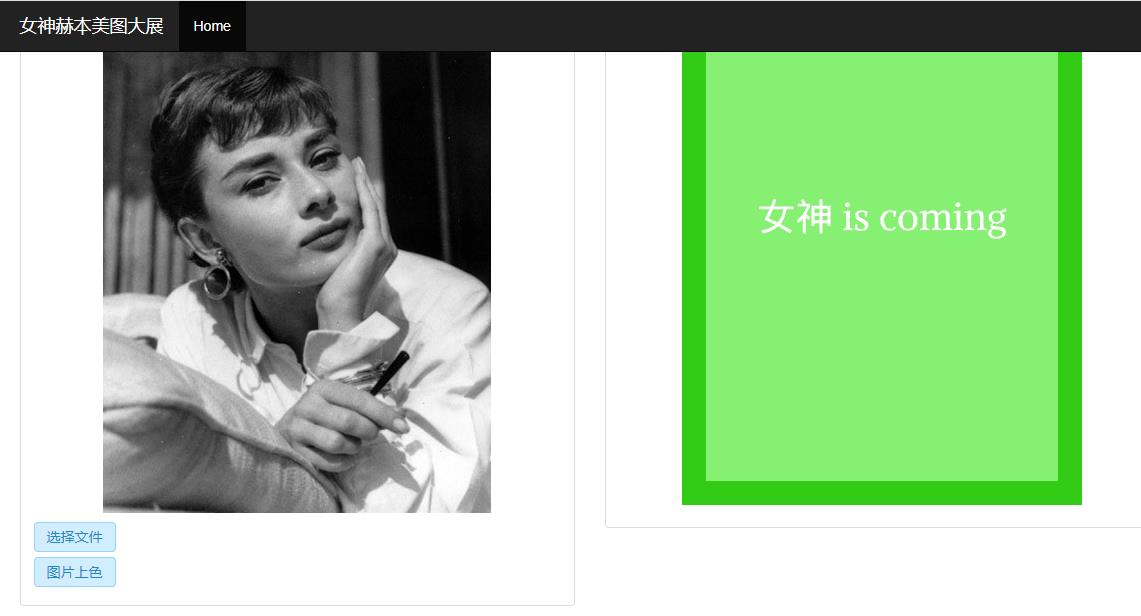
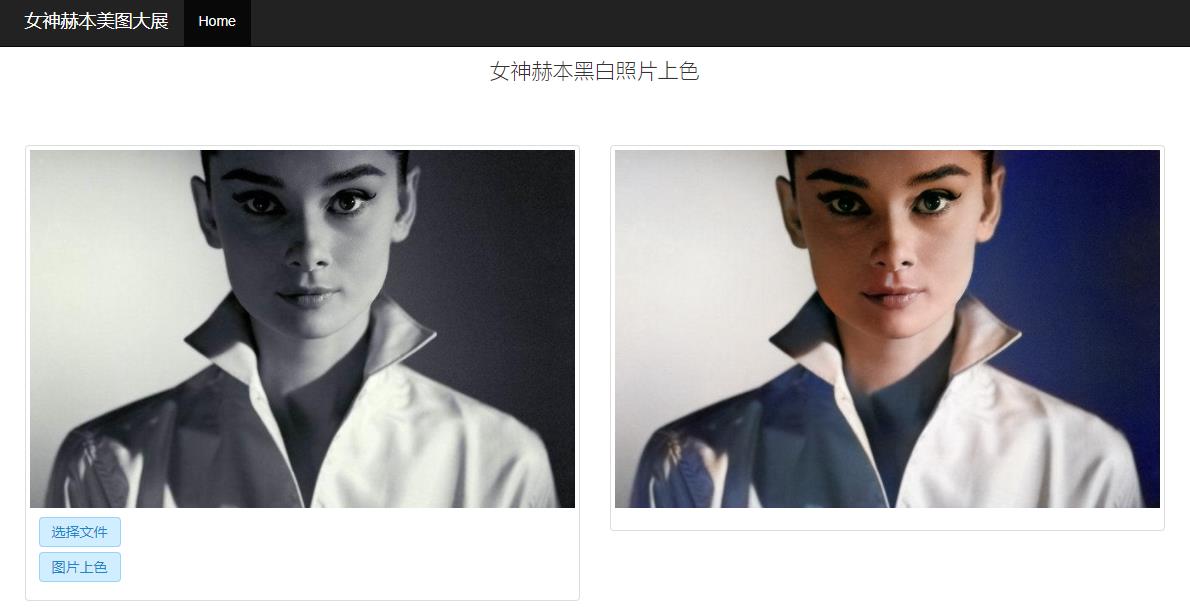
接下来我们看下 index 当中的页面布局,整体效果如下

左侧用于选择黑白图片,然后点击”图片上色“按钮后,在右侧会显示上色之后的图片
下面来看看看部分 index 文件代码,主体使用 bootstrap 搭建
<div class="row">
<div class="col-xs-6 col-md-6">
<div class="thumbnail">
<img id="pic" src="/static/tmp_pic/he1.jpg" alt="...">
<div class="caption">
<form id="imageForm" enctype="multipart/form-data" method="post" οnsubmit="return false">
<a href="javascript:;" class="file">选择文件
<input type="file" name="" id="intro_pic">
</a>
</form>
<a href="javascript:;" class="file">图片上色
<input type="submit" name="" id="add_colorize">
</a>
</div>
</div>
</div>
<div class="col-xs-6 col-md-6">
<div class="thumbnail">
<img id="colorize_pic" src="/static/tmp_pic/coming.png" alt="...">
<div class="caption">
</div>
</div>
</div>
</div>
在上面的 input 组件中,调用了函数 intro_pic,我们来看下代码
// 显示图片
$("#intro_pic").on("change", function () {
var filePath = $(this).val();//读取图片路径
var fr = new FileReader();//创建new FileReader()对象
var imgObj = this.files[0];//获取图片
fr.readAsDataURL(imgObj);//将图片读取为DataURL
if (filePath.indexOf("jpg") !== -1 || filePath.indexOf("JPG") !== -1 || filePath.indexOf("PNG") !== -1 || filePath.indexOf("png") !== -1) {
fr.onload = function () {
$("#pic").attr('src', this.result);
};
}
});
这部分代码是用来处理图片显示的,既当我们上传好图片之后,就回显到页面上
再来看下 add_colorize 函数
$("#add_colorize").click(function () {
var img = document.getElementById("pic");
var path = img.src;
var filename;
if (path.indexOf("/") > 0)//如果包含有"/"号 从最后一个"/"号+1的位置开始截取字符串
{
filename = path.substring(path.lastIndexOf("/") + 1, path.length);
}
else {
filename = path;
}
var pic_src = $("#pic").attr('src');
$.post("http://127.0.0.1:5000/download_pic/" + filename, {data: pic_src}, function (data, status) {
fire_baidu(data);
});
});
这里把前端的 base64 类型的图片数据传递给后端,然后通过后端的处理之后,再直接请求百度 API 接口
前端代码就这样,我们再来看看后端的代码
@app.route("/save_colorize_pic", methods=["POST"])
def save_colorize_pic():
data = request.values.get("image")
try:
img = base64.b64decode(data)
img_path = "static/download_old_pic/" + str(int(time.time())) + 'result.jpg'
file = open(img_path, 'wb')
file.write(img)
file.close()
return jsonify(img_path)
except Exception as e:
print(e)
return jsonify("error"), 400
上面的代码从前端拿到上色之后的图片数据,然后保存到本地
最后我们看一个最终的效果图吧

看起来还不错哦,快来一起实践下吧
下面留言获取完整代码哦
以上是关于爬取近千张女神赫本的美照,做成网站并给其中的黑白照片上色,好玩!的主要内容,如果未能解决你的问题,请参考以下文章
用文字描述给黑白照上色,这个免费网站火了!网友:比其他同类都好用
我用Python采集了班花的空间数据集,除了美照竟然再一次发现了她另外的秘密!