FreeShadow - 绘制不规则阴影
Posted 颐和园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FreeShadow - 绘制不规则阴影相关的知识,希望对你有一定的参考价值。
-
FreeShadow 能做什么
在 ios 开发中, 绘制阴影是一件常规任务。但绝大多数时候,我们只能绘制规则形状但阴影,比如矩形。那么怎么才能绘制不规则图形的阴影呢? 你可以使用 FreeShadow。
FreeShadow 可以创建通过 UIBezierPath 绘制的不规则几何图形甚至是位图的阴影。 -
用法
将 ShadowView.swift 拖到你的项目中。ShadowView 是一个协议,定义了 3 个属性:
var shadow: NSShadow{ get set }
var shadowPath: UIBezierPath { get set }
var intrinsicSize: CGSize { get set }
首先,你需要在自己的 UIView 中实现这些属性:
@IBDesignable
class BundleShadowView: UIView, ShadowView {
lazy var shadow: NSShadow = { // 1
let shadow = NSShadow()
shadow.shadowColor = UIColor.lightGray
shadow.shadowOffset = CGSize(width: 0, height: 0)
shadow.shadowBlurRadius = 15
return shadow
}()
lazy var shadowPath: UIBezierPath = { // 2
let bezierPath = UIBezierPath()
bezierPath.move(to: CGPoint(x: 146, y: 117.98))
... ...
bezierPath.close()
return bezierPath
}()
var intrinsicSize: CGSize = CGSize(width: 278, height: 401) // 3
- 你必须定义一个 NSShadow 用来告诉 FreeShadow 如何绘制这个阴影,比如阴影的颜色、offset 和晕开半径。
- 然后你还需要告诉 FreeShadow 阴影长什么样子,是什么形状,也就是一个 UIBesierPath。你可以手工编写代码,也可以使用工具,比如 PaintCode 去绘制这个 UIBezierPath。
- intrinsicSize 是能够完整显示这个阴影的布局大小。
接下来,你需要覆盖 draw(_ rect:) 方法了。幸运的是,你不需要在这个方法中编写任何模版式的代码,你只需要调用 ShadowView 的 drawShadow(rect) :
override func draw(_ rect: CGRect) {
drawShadow(rect)
}
然后打开 storyboard。在你的 storyboard 中,拖入一个 UIImage 到 view controller,设置好布局约束。示例程序中使用的是一张瓶子和盒子的图片。我们用它来演示 FreeShadow 的使用。

然后拖入一个 UIView。修改 class 为 BundleShadowView。稍微等上几秒钟,Storyboard 会重绘画不,阴影将被显示:

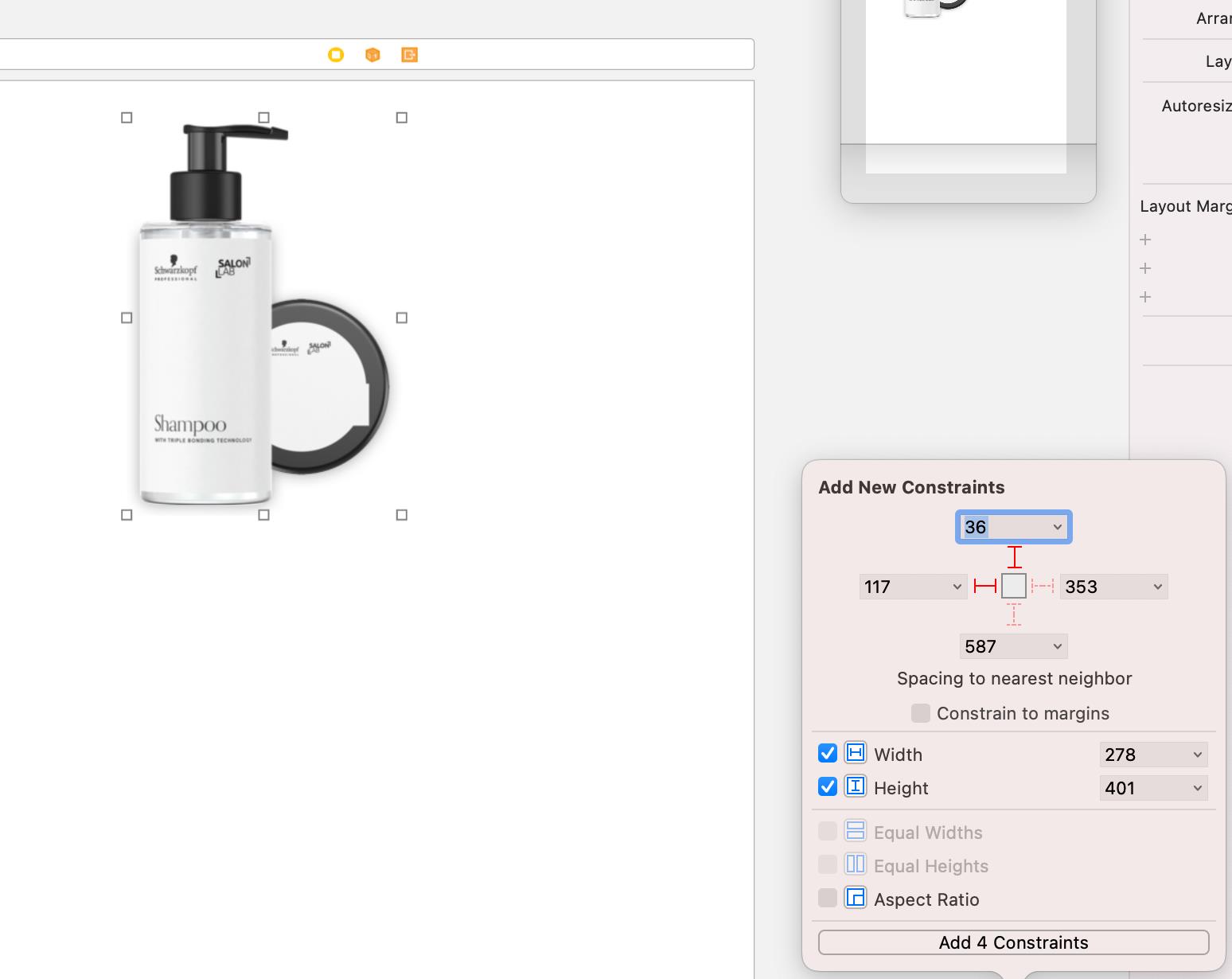
将 BundleShadowView 拖动到 UIImage 的下方,以便使两者更加贴合,然后适当添加一些约束:

最后,别忘了在 viewDidLoad() 方法中加上这句:
view.insertSubview(bottleBottomShadowView, at: 0)
这使得阴影的位置置于图片之下。
Build & Run , Bingo!
以上是关于FreeShadow - 绘制不规则阴影的主要内容,如果未能解决你的问题,请参考以下文章