Taro+react开发(73):Taro.createSelectorQuery
Posted 前端小歌谣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Taro+react开发(73):Taro.createSelectorQuery相关的知识,希望对你有一定的参考价值。
Taro.nextTick(() => {
// 使用 Taro.nextTick 模拟 setData 已结束,节点已完成渲染
Taro.createSelectorQuery()
.in(isH5 ? this : this.$scope)
.select(".dynamic-detail-content-text")
.fields({ size: true })
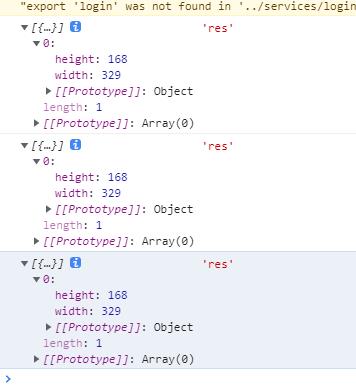
.exec(res => {
if (!res[0]) return;
console.log(res, "res");
const lineHeight = 20;
if (lineHeight * 5 < res[0].height) {
this.setState({
showAll: false,
showFoldBtn: true
});
}
});
});
以上是关于Taro+react开发(73):Taro.createSelectorQuery的主要内容,如果未能解决你的问题,请参考以下文章