看完这篇不要告诉我不会封装ant design弹框组件了
Posted 前端小歌谣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了看完这篇不要告诉我不会封装ant design弹框组件了相关的知识,希望对你有一定的参考价值。
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣
获取前端学习知识
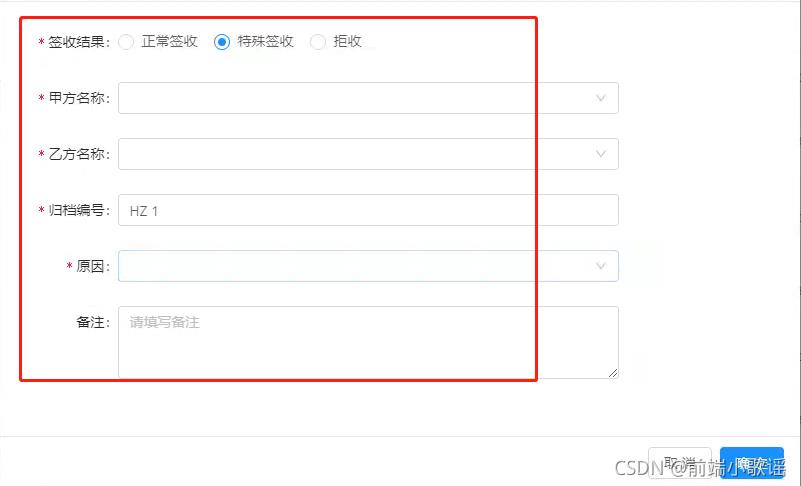
1设计需求 封装一个弹框组件 直接调用接口

2技术栈 ant design+react
设计第一步
绘制样式
<Modal
maskClosable={false}
visible={visible}
title={\'签收协议\'}
onOk={this.handleSignFor}
onCancel={() => this.onOpenOrClose(false)}
width={800}
destroyOnClose
>
<Form
{...formItemLayout}
// className={styles}
style={
{ paddingTop: \'0px\' }}
wrapperCol={
{ span: 16 }}
>
<Form.Item label="签收结果">
{getFieldDecorator(\'si以上是关于看完这篇不要告诉我不会封装ant design弹框组件了的主要内容,如果未能解决你的问题,请参考以下文章
#yyds干货盘点 React工作记录二十一ant design封装一个弹框组件