深入react技术栈:React简介
Posted 前端小歌谣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入react技术栈:React简介相关的知识,希望对你有一定的参考价值。
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣获取前端知识
前言

专注视图层

Virtual DOM
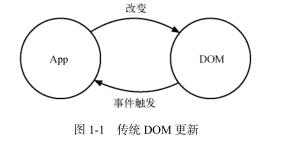
真实页面对应一个DOM树.在传统页面的开发模式中 每次更新页面都需要手动更新

DOM操作非常昂贵。我们都知道在前端开发中,性能消耗最大的就是DOM操作 而且这部分代码会让整体项目的代码变得难以维护。react把真实DOM树转换为javascript对象树,也就是Virtual Dom
<
以上是关于深入react技术栈:React简介的主要内容,如果未能解决你的问题,请参考以下文章