应用层HTTP协议
Posted 两片空白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了应用层HTTP协议相关的知识,希望对你有一定的参考价值。
目录
前言
协议是一种"约定"。
当我们在往网络中读写数据时,都是按比特位的方式接收的,如果我们要传输一些结构化的数据,比如多条数据,该怎么传输呢?
发送方可以将多条数据合成一条数据发出去,接收方将一条数据分成对应多条数据。
数据又多变一的过程叫做序列化。数据由一变多的过程叫反序列化。
短连接:客户端发起请求,服务器处理后,发送响应,服务器将连接断开。一个服务周期结束。
长连接:客户端和服务器长时间连接。
虽然说应用层协议是我们自己程序员自己定的,但是实际上,已经有大佬们定义了一些现成的,有非常好用的协议,供我们直接使用。HTTP(超文本协议)就是其中之一。
HTTP协议是应用层的一种协议,它是建立在传输层TCP协议上的。
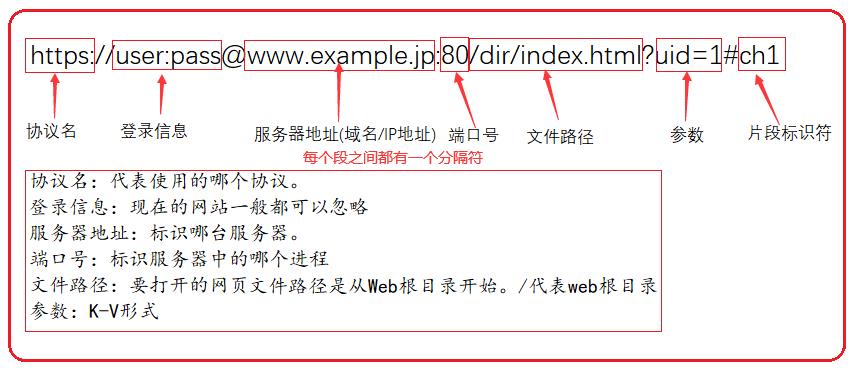
一.认识URL
- URL就是我们"网址"

- urlencode和urldecode
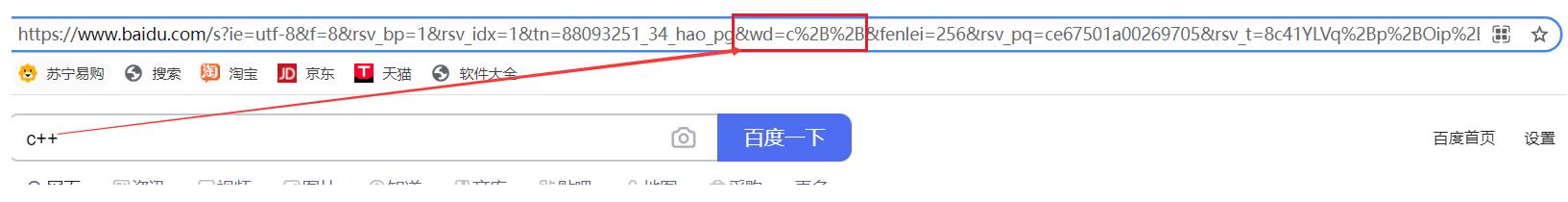
在url中/?:等这样的字符已经被赋予特殊的意义了,因此这些字符已经不能随便出现。如果要参数中要使用这些字符,就需要对特殊字符进行转义,对特殊字符进行转义被称为urlencode。
转义规则:将要转义的字符转为16进制,然后从右到左,去四位(不足4位直接处理),没两位做一位,前面加上%,编码成了%XY的格式。

"+"被转义成了"%2B"。
urldecode就是urlencode的逆过程,将转义翻译成特殊字符。
二.HTTP协议
2.1http协议的基本特征
- 无连接:http协议在客户端和服务器之间没有连接。http协议是无连接的,但是它是建立在TCP协议上的,TCP协议是有连接的。
- 无状态:并不会记录用户的任何信息。
- 简单快速:短连接,文本传输。
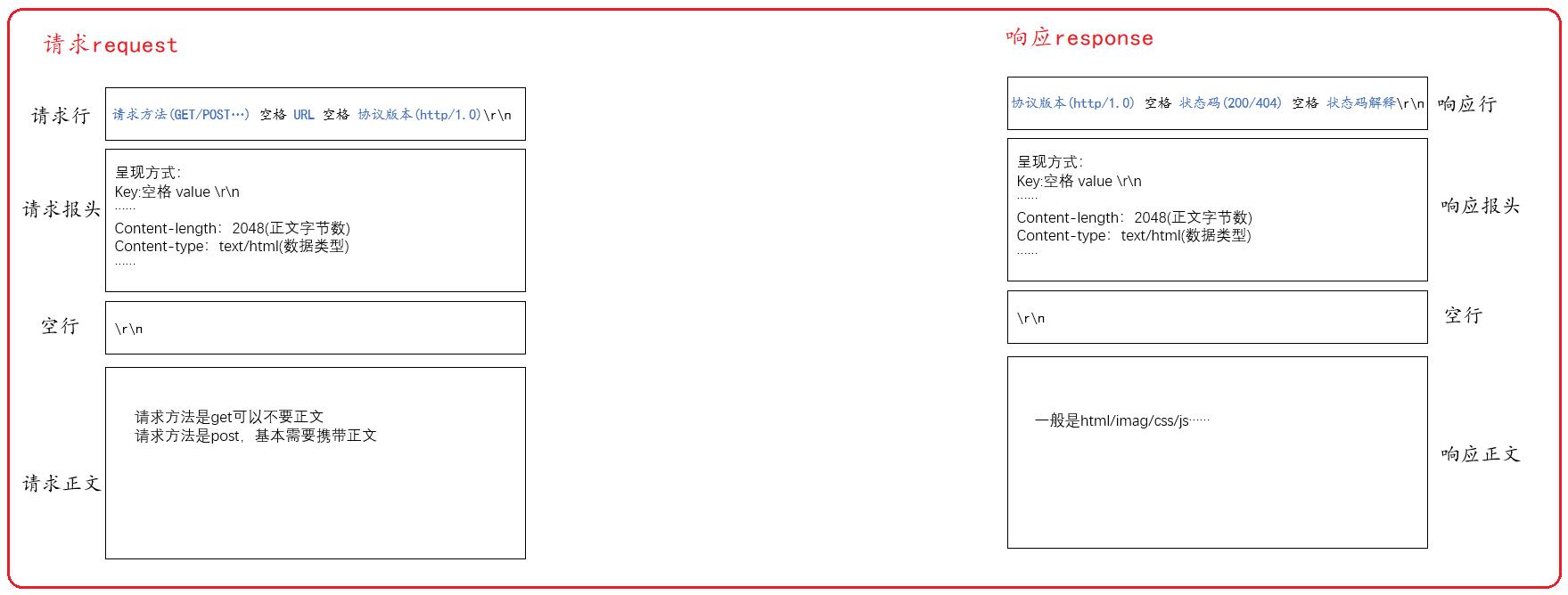
2.2HTTP发下请求和响应的格式
不准确的说,服务器应用层按照下面请求的格式发送数据给服务器,服务器收到后,按照响应的格式发送数据给客户端,这可以等价于是一种协议。
实际上:应用层将数据封装后,通过接口,将数据发送给下一层。

两个问题:
1.服务器或者客户端收到数据后,怎么直到读完状态行和报头了呢?
状态行和报头之间有一个空行,当读到空行,说明读完状态行和报头了。
2.服务器和客户端怎么知道正文有多少,因该读到哪里结束?
在报头有一个Conten-length:字节数,这个对应的是正文字节的个数。
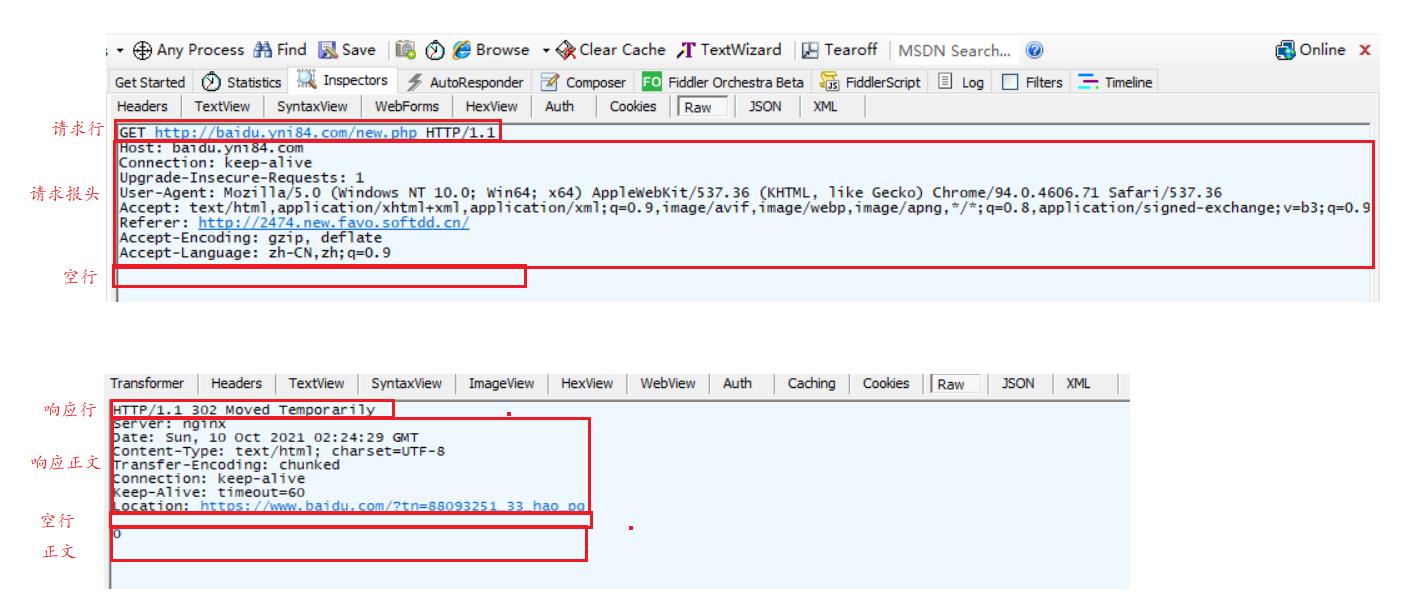
- fiddler工具进行抓包
fiddler是一个可以抓包的工具,下载地址:fiddler官网
对照上面的格式。

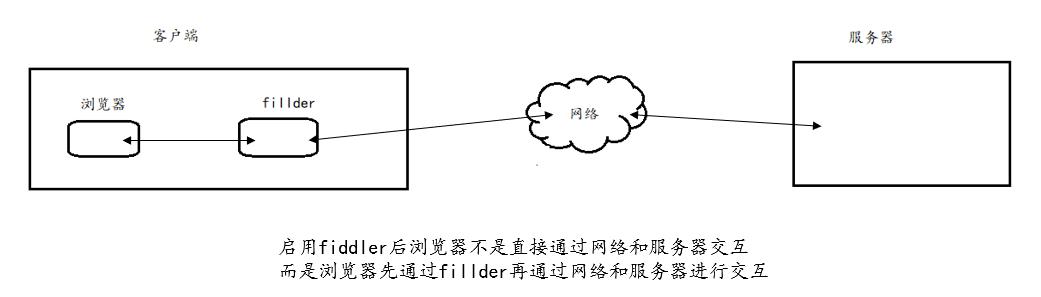
fiddler工作原理:
fiddler实际是一个代理。

2.3 HTTP协议请求方法
| 请求方法 | 说明 | 支持的版本 |
| GET | 获得资源 | HTTP1.0,1.1 |
| POST | 传输实体主体 | 1.0,1.1 |
| PUT | 传输文件 | 1.0,1.1 |
| HEAD | 获得报文首部 | 1.0,1.1 |
| DELETE | 删除文件 | 1.0,1.1 |
| OPTIONS | 询问支持方法 | 1.1 |
| TRACE | 追踪路径 | 1.1 |
| CONNECT | 要求用隧道协议连接代理 | 1.1 |
| LINK | 建立和资源之间的联系 | 1.0 |
| UNLINE | 断开连接关系 | 1.0 |
其中最常用的是GET和POST方法,其它方法一般对用户来说是禁用的。
GET和POST方法的差别:GET和POST请求方法都可以传参(用户的账号密码信息),但是GET不带正文,只能通过URL进行传参,POST有正文,可以通过正文进行传参。
http1.0是短连接的,http1.1是长连接的。
2.4 http的状态码
| 类别 | 解释 | |
| 1XX | informational(信息状态码) | 接受的请求正在处理 |
| 2XX | success(成功状态码) | 请求正常处理完毕 |
| 3XX | redirection(重定向状态码) | 需要进行附加操作已完成请求(比如:跳转到其它的网页) |
| 4XX | client error(客户错误状态码) | 服务器无法处理请求 |
| 5XX | server error(服务器错误状态码) | 服务器处理请求出错(比如:创建进程或者线程失败) |
最常见的状态码:200(OK),404(NOT FOUND),403(Forbidden),301(永久重定向),302(临时重定向),307(临时重定向),504(Bad Gateway)。
永久重定向:是想进入一个网页,直接跳转到另外一个网页,彻底忘记之前网址的存在。
临时重定向:是先进入旧的网页,服务器返回响应实际要跳转到另外一个网页,客户端再去连接实际要跳转的网页。
2.5 http常见Header(报头)
- Content-Type:数据类型(text/html等)。
- Content-Length:正文长度(字节)
- Host:客户端告知服务器,请求资源的主机号和端口号。
- User-Agent:声名用户的操作系统和浏览器版本信息。
- referer:当前页面从哪个页面跳转过来的。
- location:搭配3XX状态码使用,告诉客户端接下来要跳转到哪里访问。
- Cookie:同于再客户端存储少了信息,用于实现会话的功能。
cookie和session原理:
我们拿登录账号举例:
我们知道http协议是无状态的,并不会记录用户的信息。但是我们实际生活中使用网页需要登录时,一般我们登录了一次,之后并不会需要再登录了。
这是因为http本身是无状态的,但是如果访问某资源频繁需要登录,会导致用户的体验不好。
cookie原理:
于是当浏览器访问某资源需要登录时,客户端将name和passwd发送个服务器,服务器与注册时保存的name和passwd对比,成功后响应,将name和passwd放在报头的set-cookie中发送给客户端,客户端将其保存到cookie中,下次访问时,将cookie信息发送给服务器,就不需要登录了。
cookie本质是一个浏览器的文件,里面保存用户的一些信息。
文件保存分为内存级(关闭浏览器进程就空间释放了),硬盘级文件(长时间保存在硬盘中,关闭进程并不会释放)。
但是:直接发送cookie,cookie保存的name和passwd并不安全,中间人可以直接获得用户的name和passward。
session原理:
在本地保存用户的信息,发送的时候不安全。于是,在客户端登录时,将name和passwd发送给服务器,服务器形成一个文件session,里面有一个标识sid,全互联网唯一,标识的是用户的信息,响应时将sid放到set-cookie里发送给客户端,客户端将sid保存到cookie中,下一次访问带有的cookie中保存的是sid,服务器只要拿着sid比较即可。
这样用户信息保存到了服务器,相比较只使用cookie安全性会高一点。
2.5 http和https对比
http的端口号是80,https协议端口号的443。

为什么发送数据使用session还需要加密呢?
因为在注册或者是输入账户密码时,总会有实际传输用户信息的情况,信息总时不安全的。
- https加密细节
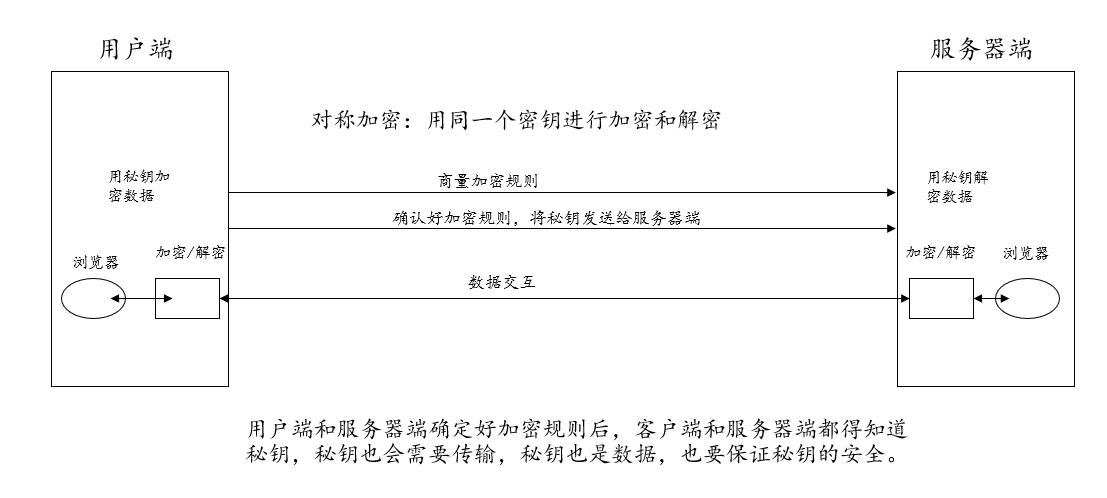
对称加密:对称加密有一个秘钥,对数据加密和解密都是通过同一个密钥实现。
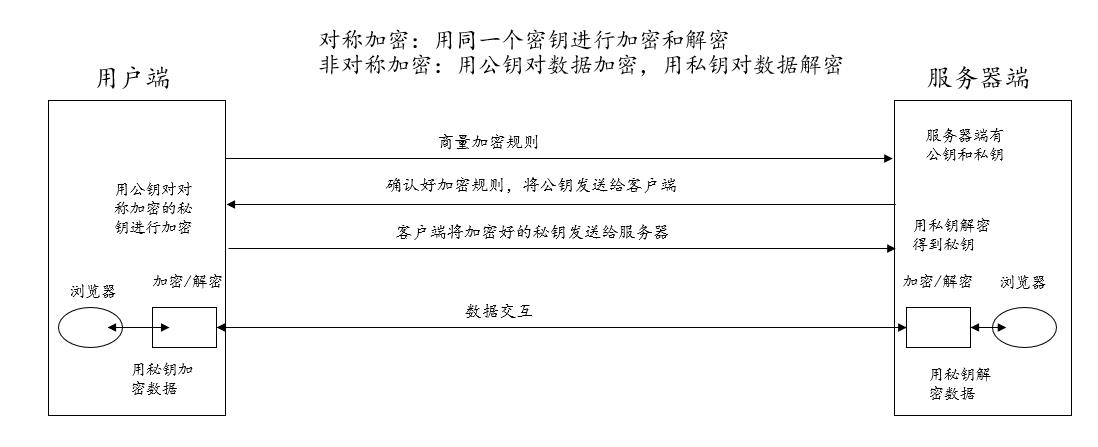
非对称加密:非对称加密会有一个公钥和私钥,通常情况使用公钥进行加密,使用私钥进行解密。特殊情况,使用私钥加密,公钥解密是用来认证的。

用户端和服务器端确定好加密规则后,客户端和服务器端都得知道秘钥,秘钥也会需要传输,秘钥也是数据,也要保证秘钥的安全。于是是通过非对称加密来保存秘钥的安全。

为什么不直接使用非对称加密要加密数据?
非对称加密算法复杂,效率低下。
使用对称加密只需要对秘钥用一次非对称加密。之后用秘钥加密即可。
直接用非对称加密,有多次数据就要使用多次次非对称加密。
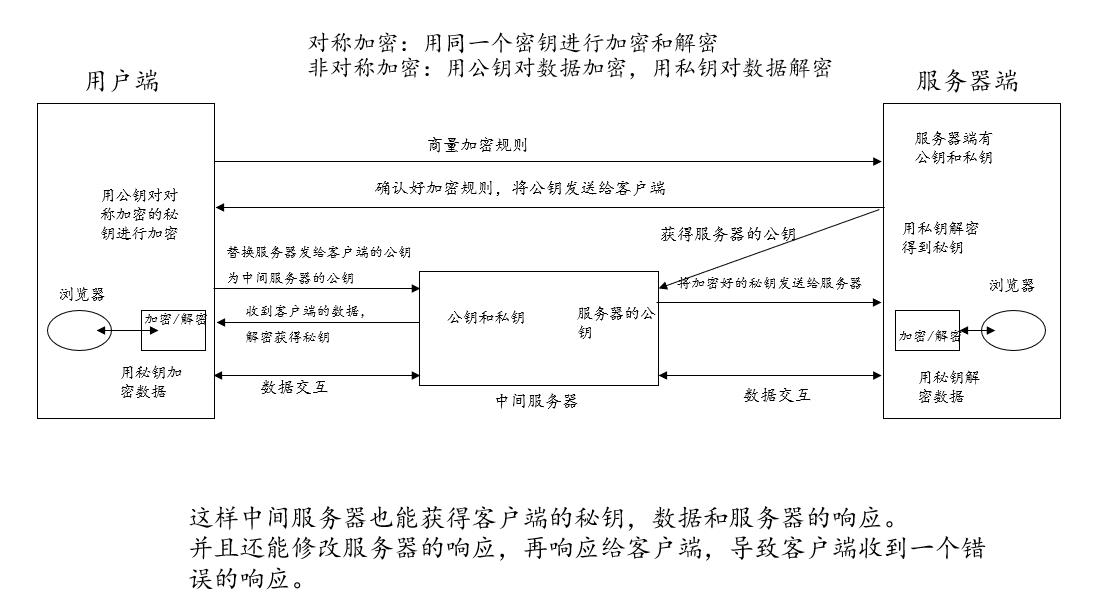
但是还会有一种隐患,如下,这样中间服务器也能获得客户端的秘钥,数据和服务器的响应。并且还能修改服务器的响应,再响应给客户端,导致客户端收到一个错误的响应。

解决:要解决两个问题
- 中间信息被修改的问题?
服务器端收到客户端发来的信息,响应会将响应信息通过哈希算法对响应数据进行映射,得到一个定长字符序列,这个定长字符序列被称为数据摘要。服务器将数据和数据摘要一起发送给客户端,并且都进行了加密。数据加密通过秘钥进行加密,数据摘要加密是通过公正部门的秘钥进行加密,中间人获取不到这个秘钥。数据摘要加密后称为数据签名(指纹)。
当客户端收到数据,只要将摘要解密,将数据通过相同哈希算法或一个数据摘要,再和发送来的数据摘要进行比较,相等说明没有被窜改。
中间服务器修改数据同时还得修改数据摘要,但是无法解密数据摘要,即使对数据进行修改,客户端也能识别。
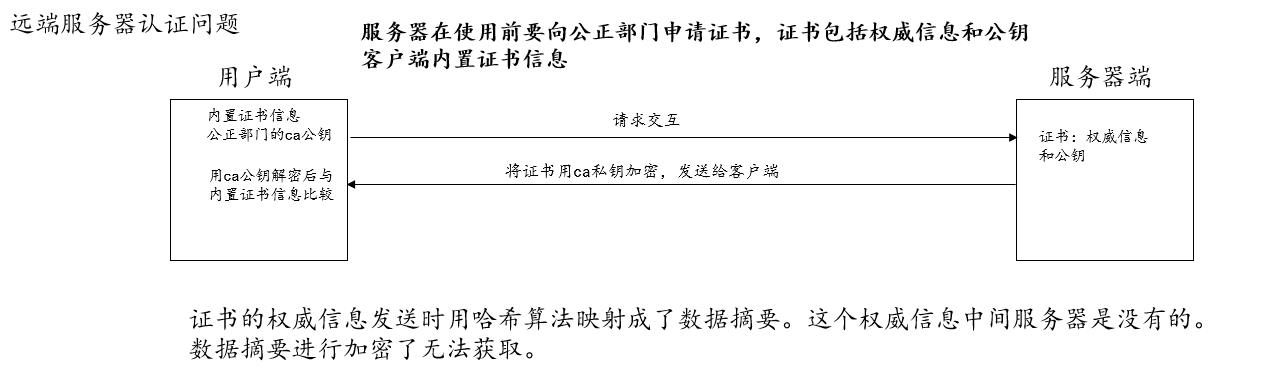
- 远端服务器的认证问题?
远端服务器有公正部门的证书,证书中包含权威信息,中间服务器没有。发送时将权威信息通过哈希算法映射成数据摘要,将证书和数据摘要通过私钥加密,发送给客户端。
客户端内置证书信息,可以用公钥解密,将权威信息进行比较,来识别远端服务器。
中间服务器无法获取权威信息的数据摘要,数据摘要进行加密了。

以上是关于应用层HTTP协议的主要内容,如果未能解决你的问题,请参考以下文章