cgb2108-day12
Posted cgblpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cgb2108-day12相关的知识,希望对你有一定的参考价值。
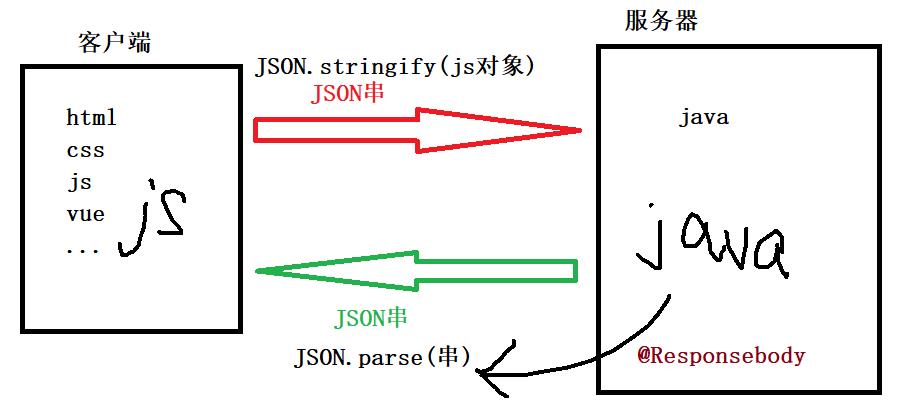
一,DOM/JSON的练习

–1,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 json的练习</title>
</head>
<body>
姓名:<h1 id="a"></h1>
年龄:<h1 name="b"></h1>
住址:<h1 class="c"></h1>
<script>
//1,定义json串
var stu = '{"name":"tony","age":"20","addr":"北京"}' ;
//2,解析json串的数据:json串->js对象
var obj = JSON.parse(stu);
//3,在对应位置展示数据:DOM
document.getElementById("a").innerHTML=obj.name;//解析name属性的值
document.getElementsByName("b")[0].innerHTML=obj.age;//解析age属性的值
document.getElementsByClassName("c")[0].innerHTML=obj.addr;//解析addr属性的值
</script>
</body>
</html>
二,Vue的语法
–1,定义函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue的基础语法</title>
<!-- 引入vue.js + 准备渲染区 + 创建Vue对象 -->
<script src="vue/vue.js"></script>
</head>
<body>
<div id="app">
vue对字符串的操作:<br />
字符串: {{str}}
字符串长度:{{str.length}}
字符串的拼接:{{str.concat('vue')}}
<br />
调用vue的函数:{{show()}} {{sout(1000)}}
</div>
<script>
// function a(){}
// var a = function(){}
let vm = new Vue({
el:"#app" , //挂载点
data:{ //给渲染区准备数据
str:'hello'
} ,
methods:{//1,创建vue的方法/函数
//函数名:函数定义
show:function(){
console.log("show()调用成功")
} ,
sout:function(x){//定义时有参数,调用时也需要传入参数
console.log('sout()调用成功'+x)
}
}
})
</script>
</body>
</html>
–2,定义复杂数据并解析
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue解析复杂格式的数据</title>
<script src="vue/vue.js"></script>
</head>
<body>
<div class="a">
<h1>vue解析普通的数据: {{str}}</h1>
<h1>vue解析js对象的属性(对象名.属性名):{{car.name}} {{car.price}} </h1>
<h1>vue解析js对象的方法:{{car.run()}} {{car.tostring()}}</h1>
<h1>vue解析js数组的属性:{{arr[0].firstname}} {{arr[1].firstname}}</h1>
</div>
<script>
// var car = {name:"BMW",price:9.9};
new Vue({
el:".a" ,//挂载点
data:{ //即将要展示的数据
str:'hello vue', //属性
car:{ //创建对象
name:"BMW", //对象的属性
price:9.9 , //对象的属性
// run:function(){//对象的方法
run(){//对象的方法
console.log("run()调用成功")
} ,
// tostring:function(){
tostring(){
console.log(this.name+","+this.price)
}
},
arr:[//创建数组
{
firstname:"王",
lastname:"五"
},
{
firstname:"张",
lastname:"三"
}
]
}
})
</script>
</body>
</html>
–3,data的三种写法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 data里数据的三种写法</title>
<!-- 1.引入vue.js文件 -->
<script src="vue/vue.js"></script>
</head>
<body>
<!-- 2.数据渲染区 -->
<div id="app">
{{msg}}
</div>
<script>
// 3.创建Vue对象
let vm = new Vue({
el:"#app" ,// 挂载点
// data:{
// msg:'vue'
// }
//data:function(){//方便的把组件间的关系实现松耦合,提高代码的复用性
data(){//同上,只是简写形式
return {
msg:'vue'
}
}
})
</script>
</body>
</html>
三,Vue指令
–1,概述
是vue框架提供的,方便的展示网页元素语法.标识v-前缀.
使用: 引入vue.js + 在标签中添加特殊的属性v-*
常见指令: v-if v-for v-bind v-…
–2,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue指令</title>
<script src="vue/vue.js"></script>
<style>
/* 选择器{属性名:属性值;} */
[v-cloak]{
display: none;/* 隐藏的属性 */
}
</style>
</head>
<body>
<div id="app" v-cloak>
{{addr}}
<!--
1.v-model:实现了双向绑定,把数据和addr属性绑定,
v-model可以获取addr的值也可以设置addr的值
-->
<input type="text" v-model="addr"/>
<h1>你好:{{nick}}</h1>
<input type="text" v-model="nick"/>
<!-- 2.闪现v-cloak:在浏览器上展示了插值表达式
添加v-cloak属性,使用css隐藏插值表达式
-->
<!-- 3.判断元素是否展示v-if:判断条件为true才展示 -->
<p v-if="person.age > 18">成年人</p>
<p v-show="person.age > 18">成年人</p>
<!-- 总结:v-if和v-show指令的区别?都可以判断,但是,
不满足判断条件时,前者不会解析这个元素,
后者元素会被解析只是使用css隐藏起来了<p style="display: none;">成年人</p>
-->
<!-- 4.判断<10儿童,>18成年人,>60青年 -->
<p v-if="person.age<10">儿童</p>
<p v-else-if="person.age>18">成年人</p>
<p v-else>青年</p>
</div>
<script>
new Vue({
el:'#app',//挂载点
data:{
addr:'广州',
nick:'tom',
person:{//js对象
age:15
}
}
})
</script>
</body>
</html>
–3,
以上是关于cgb2108-day12的主要内容,如果未能解决你的问题,请参考以下文章