医美小程序实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程相关的知识,希望对你有一定的参考价值。
上一篇回顾
需求分析
我们在第一篇文章中分析了一下医美小程序的具体功能,简要的介绍了一下低码编辑器的各个功能,为的是让刚接触低码的同学有一个基本认识。本篇我们就正式开始开发首页。
首页开发
首先我们要开发的是导航栏,顶部导航栏显示店铺的名称

低码开发最大的特点是拖拉拽,因为官方已经提供了丰富的组件,我们要做的事情就是将组件拖入内容编辑区里
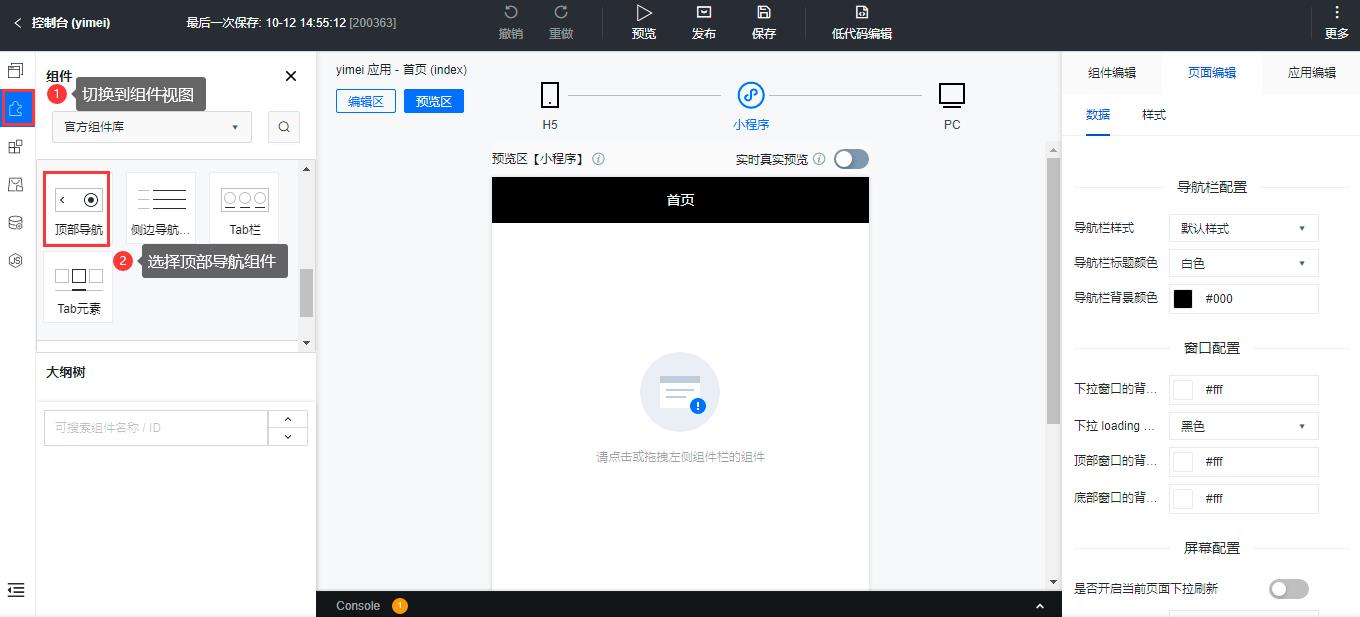
在左侧导航栏找到组件页签,切换到组件视图,找到顶部导航组件,可以拖入内容编辑区,也可以点击一下组件名称

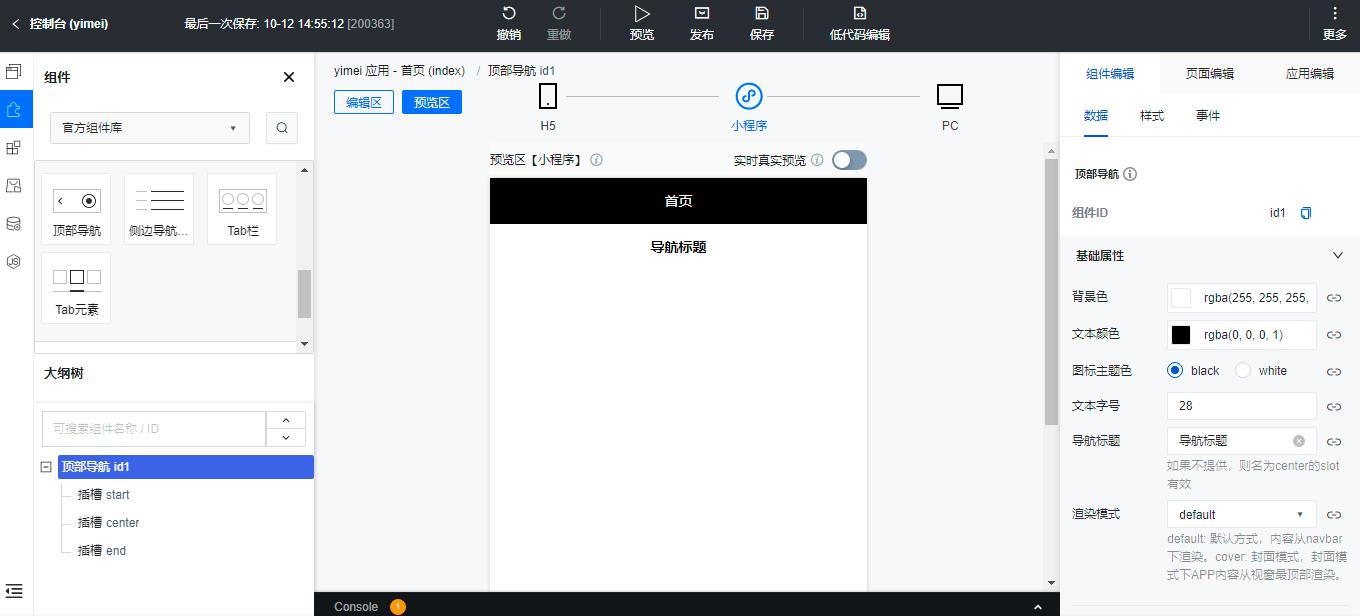
组件拖入后在大纲树会出现该组件,内容区域也会显示具体的效果

数据绑定
因为官方模板提供的时候,考虑到不同的商家店铺名称是不一样的,这块就需要能够在数据库里维护这种会变化的信息。光是维护好信息还不行,需要在模板编译后可以将数据库的信息显示到页面上,这个时候就需要用到数据绑定的技术。
所谓的数据绑定就是将变量绑定到组件上,当程序运行的时候显示变量的值。这里就涉及到两个技术问题,如何定义变量,如何绑定。
定义变量
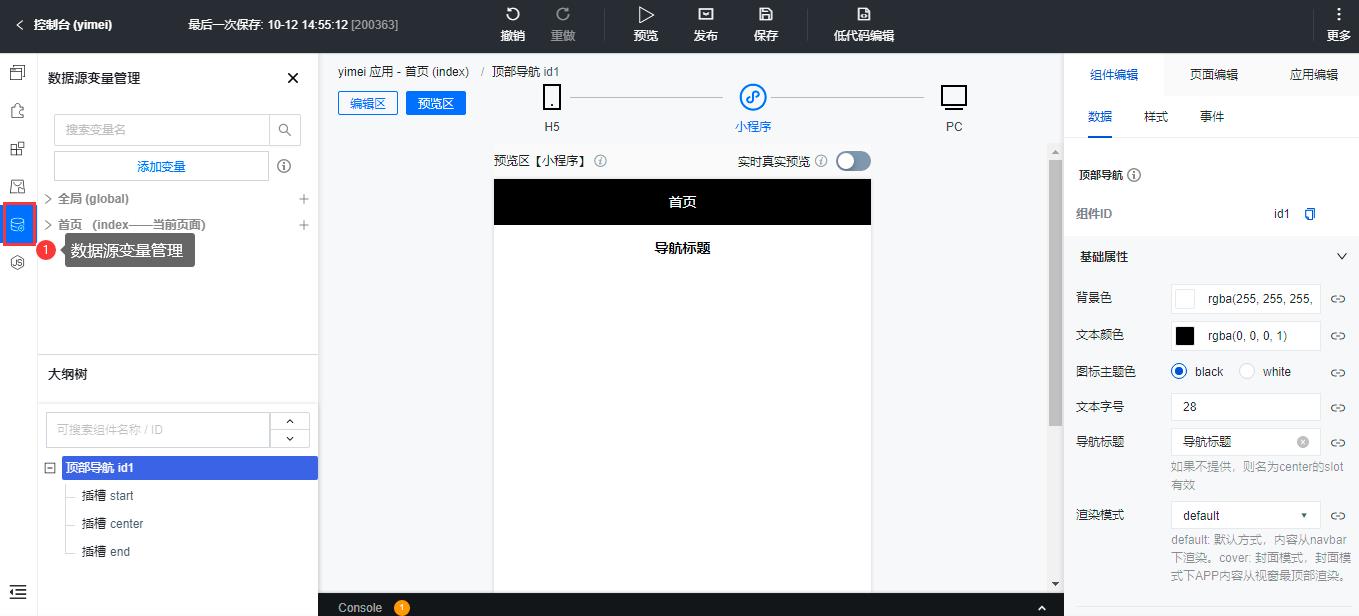
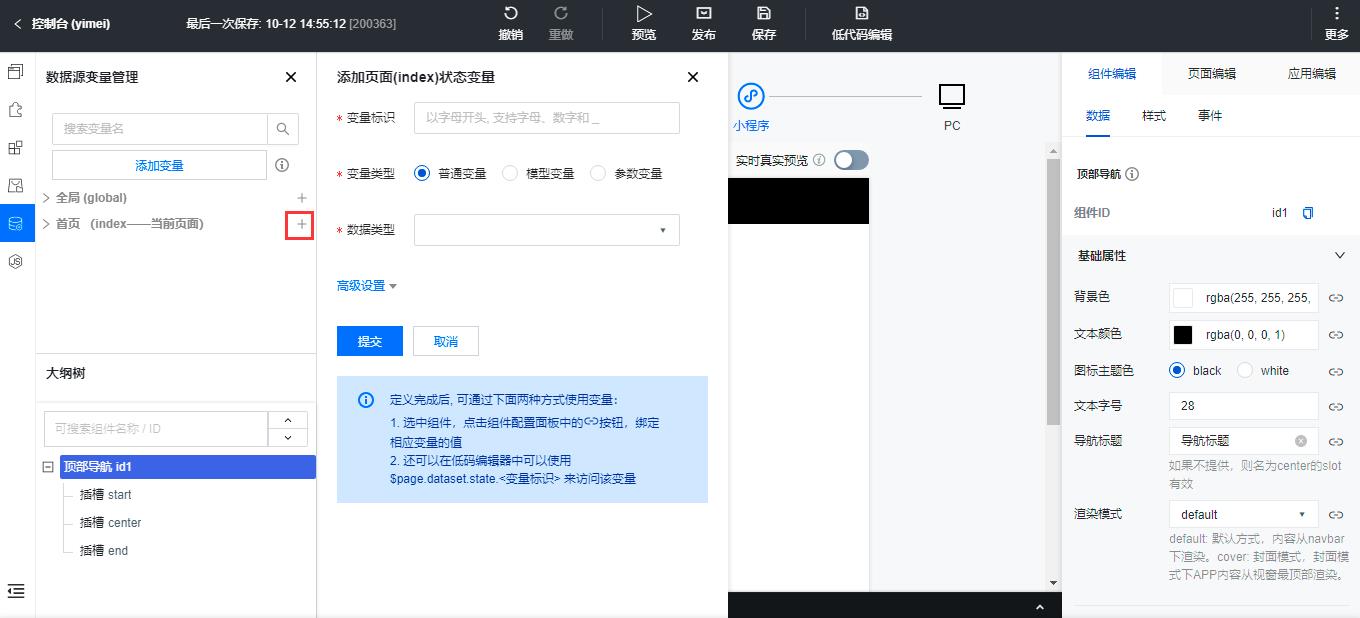
在左侧导航栏找到数据源变量管理,切换到该视图

因为店铺的名称只需要在首页显示,我们只需要在首页创建变量即可。变量的作用域有全局作用域和局部作用域,我们在页面中定义的变量是局部作用域,只在该页面生效,其他页面是无法引用的。
点击页面旁边的+号,可以创建变量

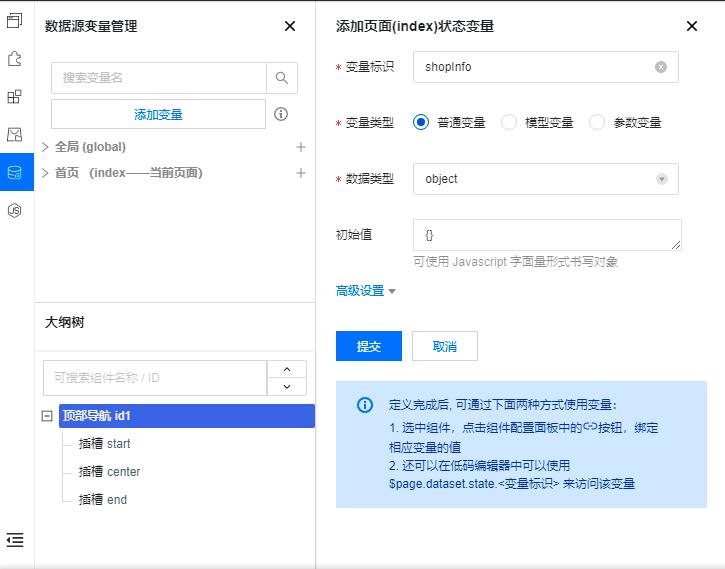
我们需要输入变量的标识,所谓的标识就是给变量起个名字,这个名字在后续组件绑定数据的时候用的上,我们这里起名为shopInfo,表示店铺信息的意思。
当然了变量命名是需要遵守一定的规则,我们一般都会以英文单词给变量起名字,命名需要遵循驼峰原则,首字母小写,第二个单词的首字母大写。
变量类型有三种选择,分为普通变量、模型变量、参数变量。具体用到的时候我们再具体讲解用法,这里就选择普通变量即可。
数据类型的话,javascript有8中数据类型,这里列出了我们常用的几种类型,分别是字符串(string)、数值(number)、布尔值(boolean)、数组(array)、对象(object)。具体选择什么数据类型是需要根据你具体的需求决定的。我们这里选择对象类型。
类型选择好之后还需要设定初始值,在javascript中用一对儿花括号{}表示对象,我们这里就用这个来初始化一个空对象

变量设置好后记得点击提交按钮让设置生效
变量的初始化
变量定义好后,如果直接使用它的值会是undefined,表示未分配值。这个时候就需要我们考虑变量的初始化时机。因为是在程序运行时候才会从数据库中读取店铺的信息,我们就考虑在生命周期函数里进行初始化。
变量的初始化是通过赋值语句完成的,语法是:
let a = "123"
我们通过赋值语句将变量初始化为123
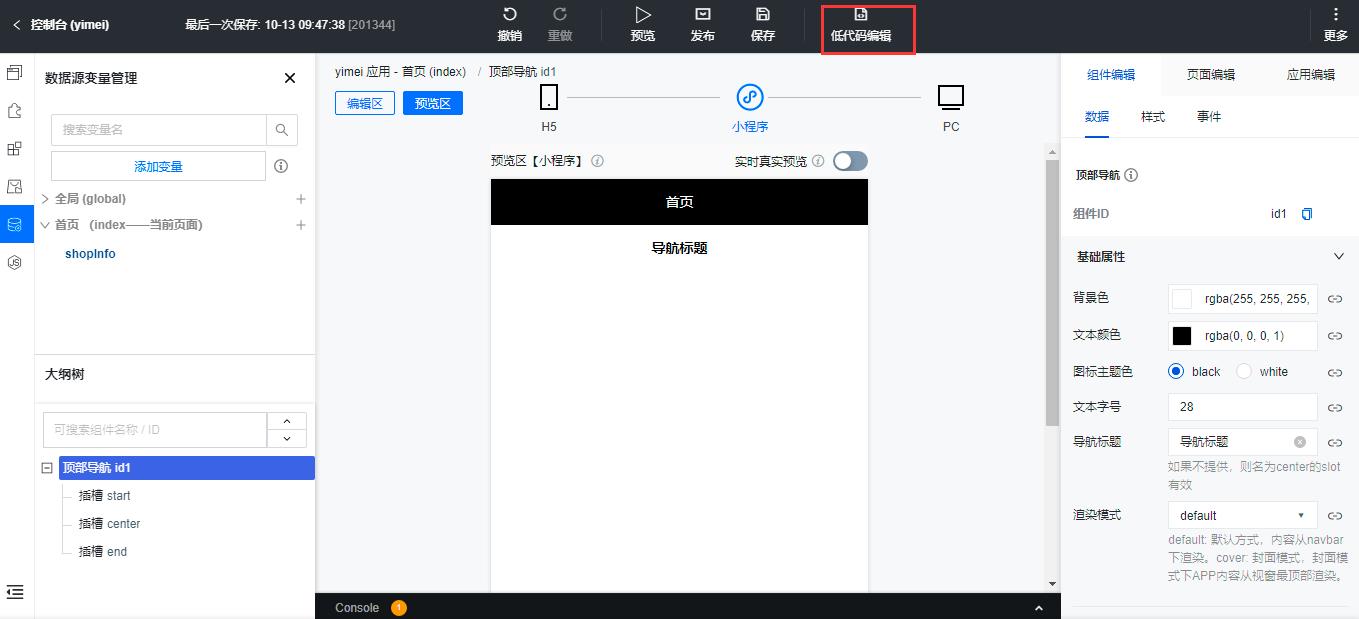
那页面的生命周期函数在哪里呢?这个时候就需要点击顶部导航条的低代码编辑,那里可以写代码

低代码编辑器
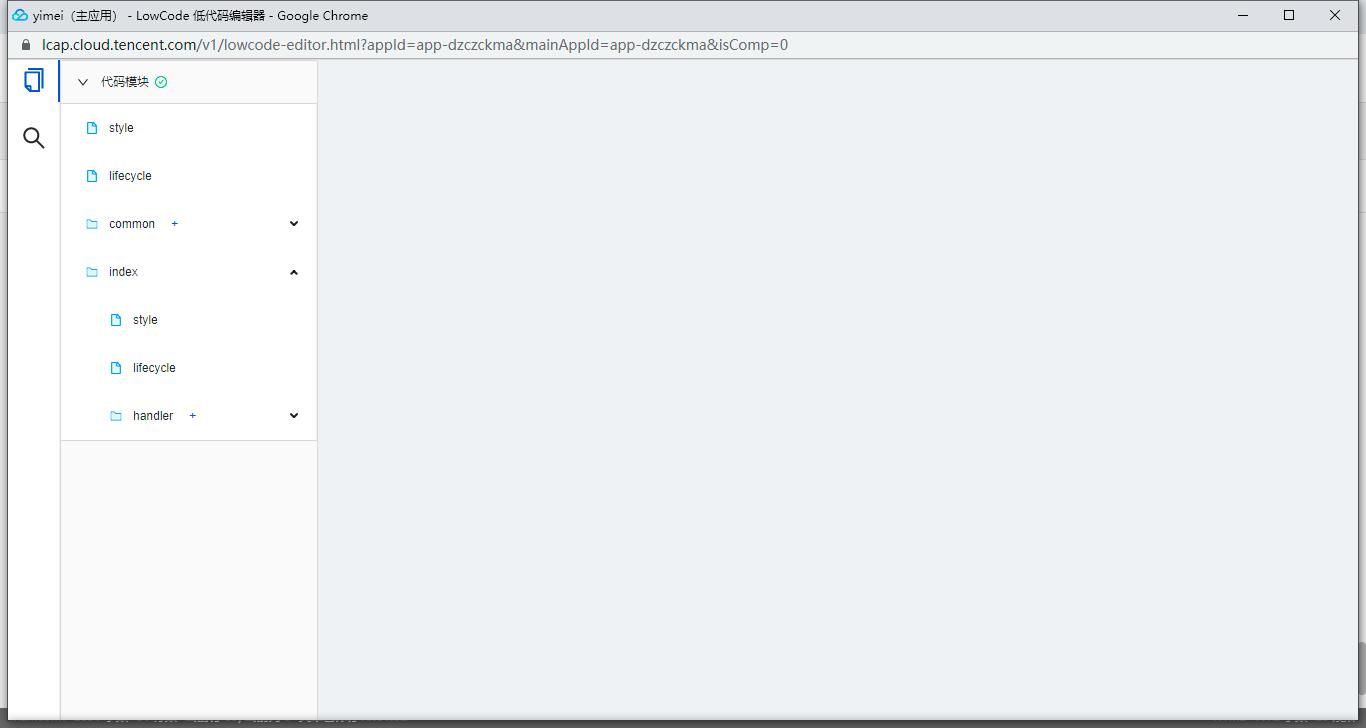
打开低代码编辑器后目录是这样的

- style 表示全局的样式,比如全局的字体大小,背景色等
- lifecycle 全局的生命周期,一般是指小程序启动的时候做的一些动作,比如我们可以在这里验证用户是否登录,判断是普通用户还是管理员,做一些全局的设置
- common 全局函数,我们可以将一些工具类在这里定义,页面里就可以直接引用,比如日期处理函数
- index 这个就是具体的页面了,显示的是页面的标识,又分为页面样式(style目录),页面生命周期(lifecycle),页面的低代码方法(handler)
总结
为了保持文章的篇幅长度,我们本节就介绍到这里,本节我们主要讲解了如何给页面添加组件,介绍了低代码编辑器的目录。后续我们继续讲解低代码的各个技术点。
以上是关于医美小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章