医美小程序实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程相关的知识,希望对你有一定的参考价值。
目录
上一篇回顾
我们上一篇介绍了导航组件的使用方法及变量创建的方法,本篇我们就开始阅读官方模板的代码,通过拆解技术点的形式来夯实前端基础知识。
程序的入口
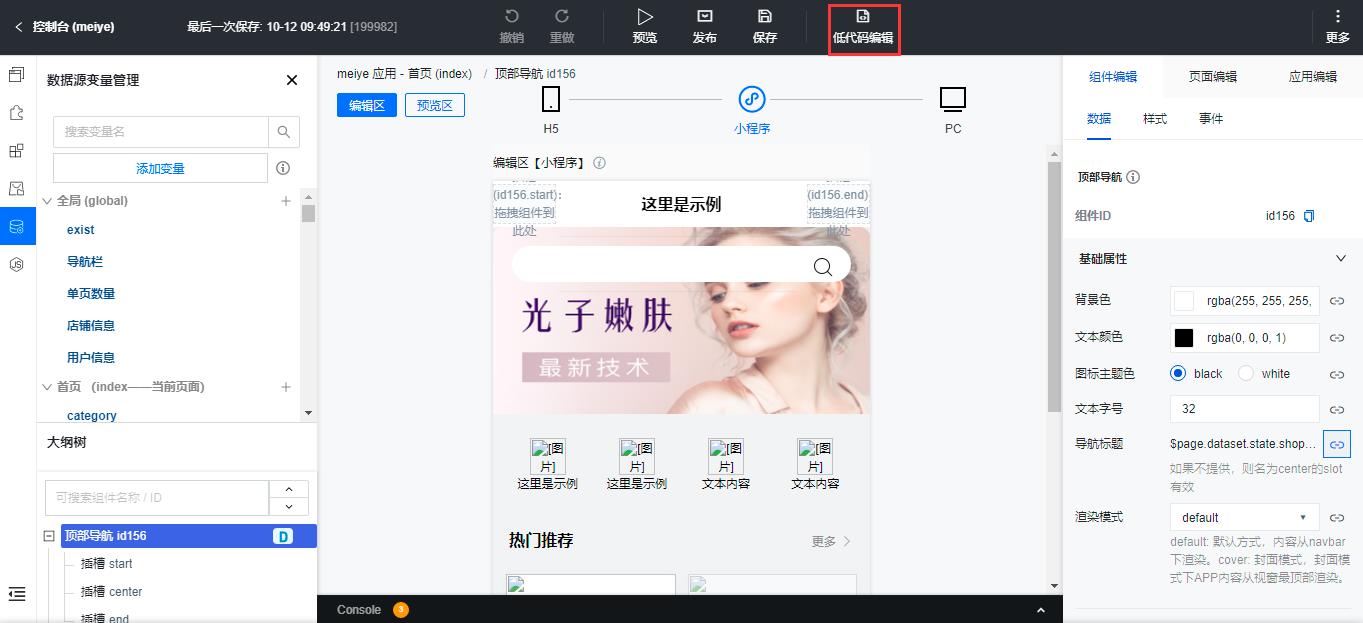
一般一套模板安装好之后,我们应该从哪个地方开始阅读呢?我的经验是从低代码开始,点击导航栏上的低代码编辑按钮,打开低码编辑器

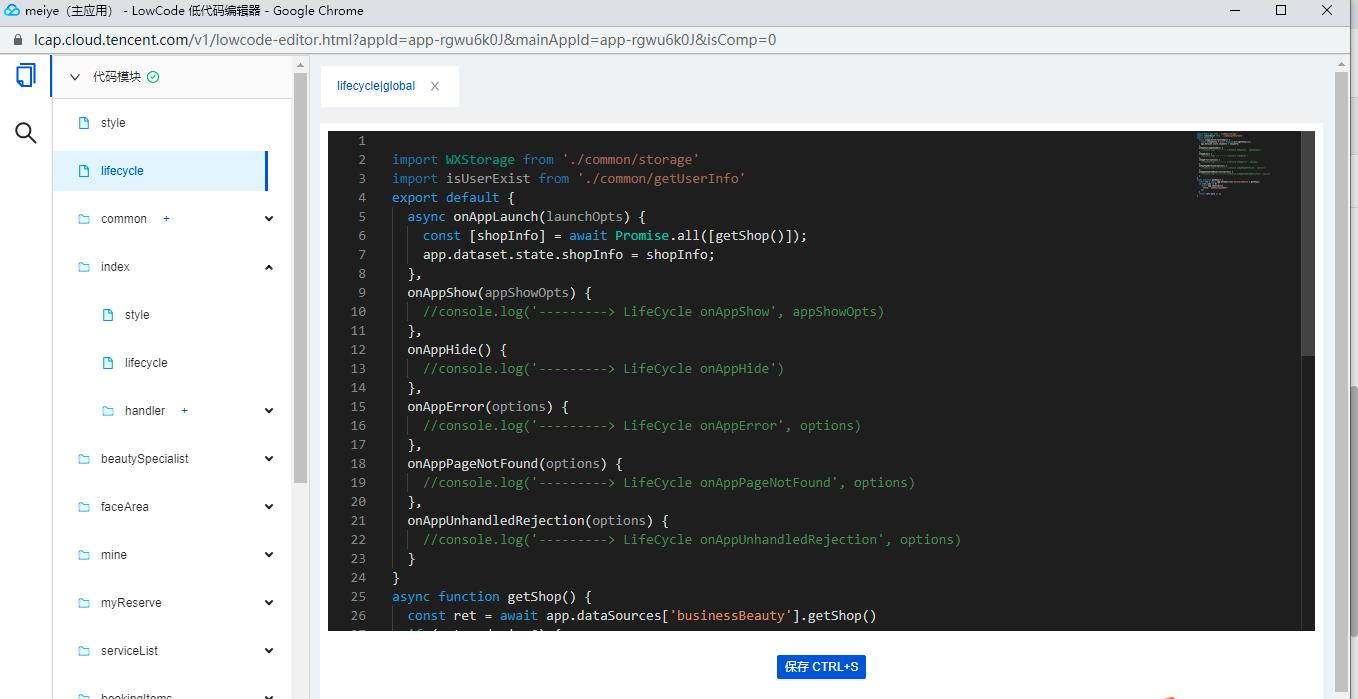
我们先从低代码的生命周期函数开始读起

import WXStorage from './common/storage'
import isUserExist from './common/getUserInfo'
export default {
async onAppLaunch(launchOpts) {
const [shopInfo] = await Promise.all([getShop()]);
app.dataset.state.shopInfo = shopInfo;
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
async function getShop() {
const ret = await app.dataSources['businessBeauty'].getShop()
if (ret.code != 0) {
return app.showToast({
title: '获取店铺信息失败'
});
}
return ret?.data || []
}
要想读懂别人的代码,基础知识就需要扎实,我们顺序解读,先是开头的两句
import WXStorage from './common/storage'
import isUserExist from './common/getUserInfo'
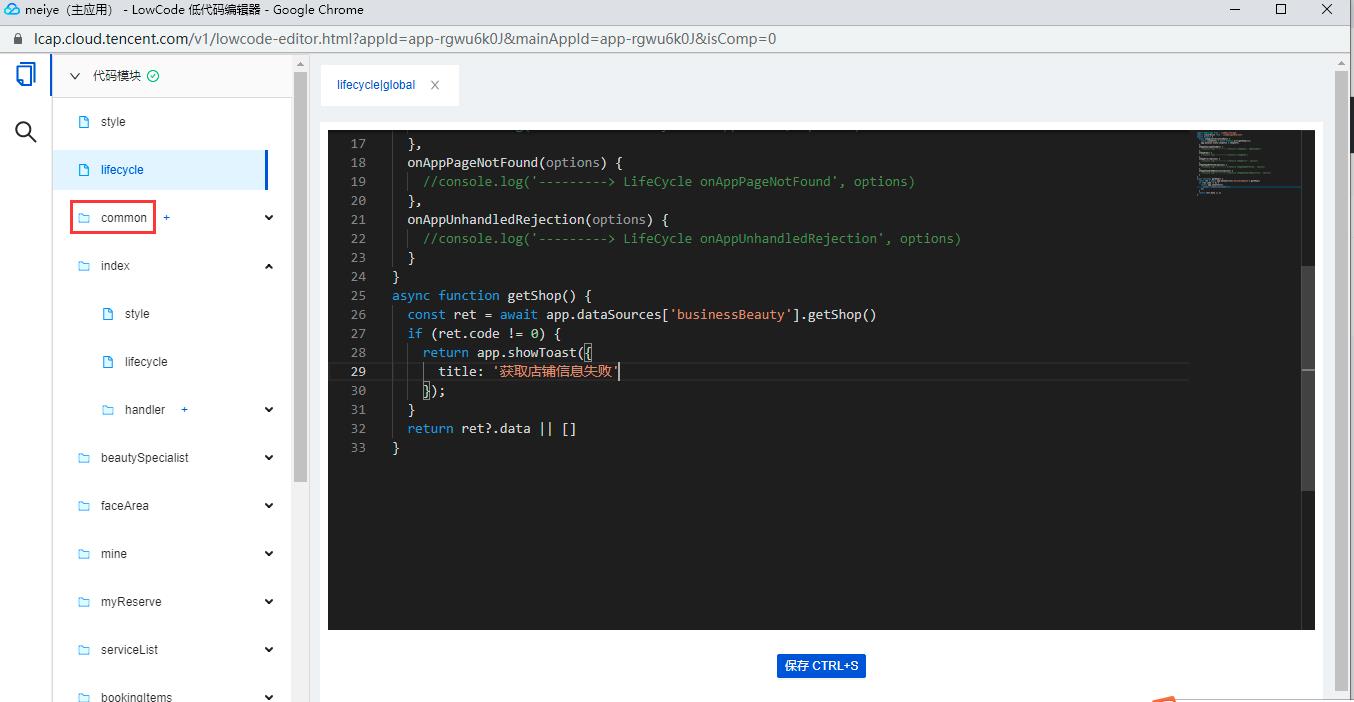
字面意思是导入了两个文件,那这两个文件在哪里呢?./common/storage 这个是文件的路径,./表示是相对路径,一个点表示是当前目录,那我们就需要找一找有没有个common目录

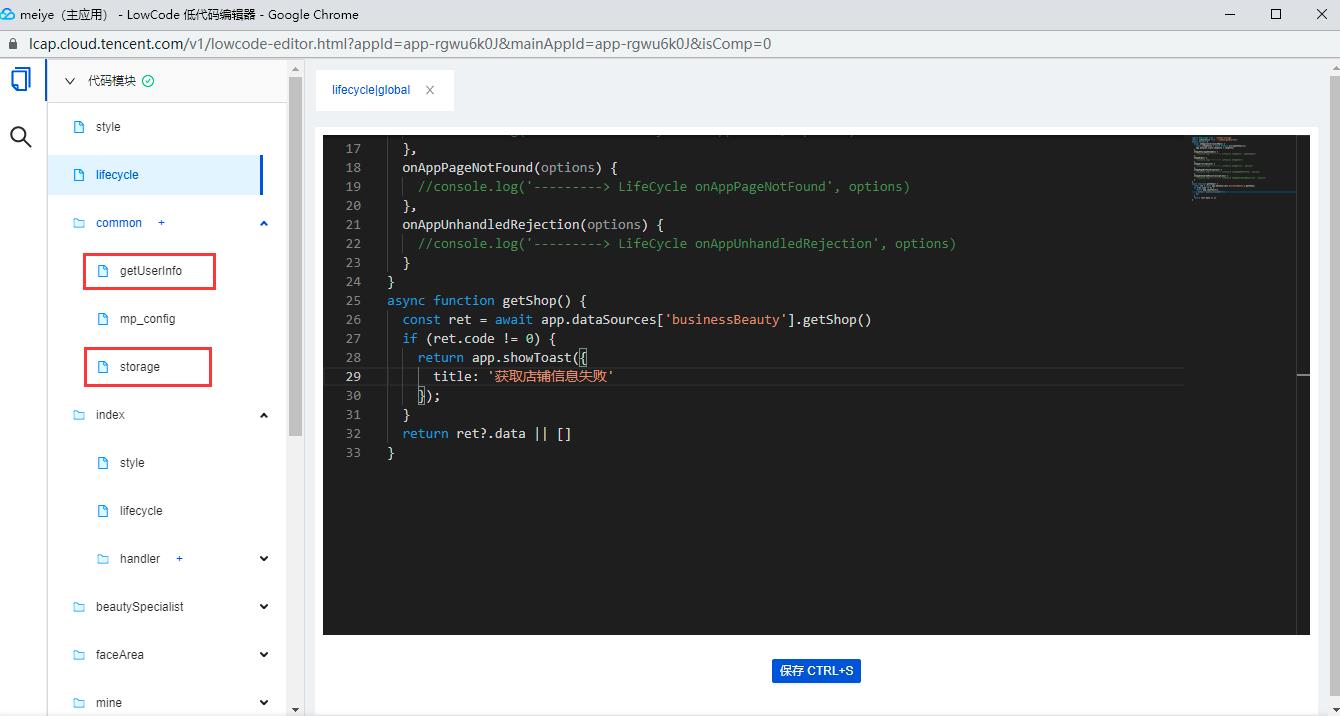
找到了之后点击旁边的加号,我们可以看到这两个文件

我们先看一看storage里具体是啥
/*
* 函数里面访问:通过 app.common.[name].xxx 访问这里定义的方法或值
* 函数外面访问:通过 import(如在页面的 handler 引用的例子:import { xxx } from '../../common/[name]')
*/
export const WXStorage = {
getStorage(key){
try{
return app.platform === 'WEB' ? JSON.parse(window.localStorage.getItem(key)) : JSON.parse(wx.getStorageSync(key))
} catch (e) {
console.error(e)
}
},
setStorage(key, value){
try {
app.platform === 'WEB' ? window.localStorage.setItem(key, JSON.stringify(value)) : wx.setStorageSync(key, JSON.stringify(value))
} catch (e) {
console.error(e)
}
},
clearStorage(key){
try{
app.platform === 'WEB' ? window.localStorage.removeItem(key) : wx.clearStorageSync(key)
} catch (e){
console.error(e)
}
}
}
export
首先就是需要明白export是什么意思,这里不清楚,我们就需要百度一下,输入关键词export,关于语法的内容我首推MDN,因为官方教程讲解的比较明白,看别人博客好些都是片段,对于初学者来说不利于理解概念

首先读一下官方的语法解释
在创建javascript模块时,export 语句用于从模块中导出实时绑定的函数、对象或原始值,以便其他程序可以通过 import 语句使用它们。被导出的绑定值依然可以在本地进行修改。在使用import进行导入时,这些绑定值只能被导入模块所读取,但在export导出模块中对这些绑定值进行修改,所修改的值也会实时地更新。
语法是
// 导出单个特性
export let name1, name2, …, nameN; // also var, const
export let name1 = …, name2 = …, …, nameN; // also var, const
export function FunctionName(){...}
export class ClassName {...}
// 导出列表
export { name1, name2, …, nameN };
// 重命名导出
export { variable1 as name1, variable2 as name2, …, nameN };
// 解构导出并重命名
export const { name1, name2: bar } = o;
// 默认导出
export default expression;
export default function (…) { … } // also class, function*
export default function name1(…) { … } // also class, function*
export { name1 as default, … };
// 导出模块合集
export * from …; // does not set the default export
export * as name1 from …; // Draft ECMAScript® 2O21
export { name1, name2, …, nameN } from …;
export { import1 as name1, import2 as name2, …, nameN } from …;
export { default } from …;
官方的代码使用的是命名导出,MDN里有一条强调了在导出多个值时,命名导出非常有用。在导入期间,必须使用相应对象的相同名称。意思import语句的变量名要和export里的命名保持一致,所以:


import
标红的部分名字要保持一致,好了,export我们基本上了解了,顺带在MDN里可以了解一下import是啥意思
静态的import 语句用于导入由另一个模块导出的绑定。
语法
import defaultExport from "module-name";
import * as name from "module-name";
import { export } from "module-name";
import { export as alias } from "module-name";
import { export1 , export2 } from "module-name";
import { foo , bar } from "module-name/path/to/specific/un-exported/file";
import { export1 , export2 as alias2 , [...] } from "module-name";
import defaultExport, { export [ , [...] ] } from "module-name";
import defaultExport, * as name from "module-name";
import "module-name";
var promise = import("module-name");//这是一个处于第三阶段的提案。
总结
我们这一节解析了生命周期函数的前边两句话,看似两句话,其实还是有不少知识点是需要了解的,可以理解为把特定的逻辑封装到文件中,在使用的时候进行导入,封装的原因就是为了复用。
以上是关于医美小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章