这次使用一个最舒服的姿势插入HttpClient拦截器技能点
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这次使用一个最舒服的姿势插入HttpClient拦截器技能点相关的知识,希望对你有一定的参考价值。

码甲哥继续在同程艺龙写一点大前端,今天我们来了解一下如何拦截axios请求/响应?这次我们举一反三,用一个最舒适的姿势插入这个技能点。
本文阅读耗时5 minute,行文耗时5 Days。
axios是一个基于 promise 的网络请求库,可以用于浏览器和 node.js;promise 类似于C#的Task async/await机制,以同步的代码风格编写异步代码;
而axios拦截器就类似于 C# HttpClient自定义message Handler, 给你一个请求/响应在被handler之前做一些自定义动作的机会。

C#请求/响应拦截器

axios请求/响应拦截器的定位就类似于 C# HttpClient的自定义message handler。
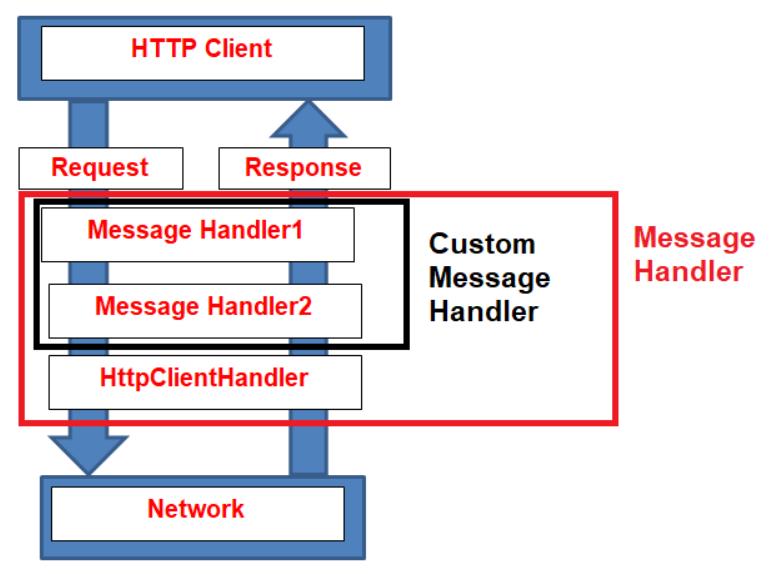
.NET默认的message handler是HttpClientHandler,开发者可以插入自定义的message handler。
用途举例 ① 插入日志 ② 插入自定义Header

(1) 更具体的就是System.Net.Http.DelegatingHandler类,开发者重写SendAsync方法,可以拦截请求/响应, 注入动作。
protected override Task<HttpResponseMessage> SendAsync(
HttpRequestMessage request, System.Threading.CancellationToken cancellationToken)
}自定义message handler形成的是pipeline, 肉眼可猜测使用的是责任链模式。
(2) 添加自定义message handler
使用HttpCLientFactory.Create方法:
HttpClient client = HttpClientFactory.Create(new MessageHandler1(), new MessageHandler2());自定义message handler的执行顺序,是传入Create方法的顺序,也就是说,上面最后一个handler是最先接触到响应的。
------
 以上是.NET Framework插入拦截器的用法-------
以上是.NET Framework插入拦截器的用法-------
推及到.NET Core, 因为大量应用了提前配置&&依赖注入,实际由IHttpClientFactory来注入HttpClient。
提前配置HttpClient拦截器的代码如下:
services.AddHttpClient("bce-request", x =>
x.BaseAddress = new Uri(Configuration.GetSection("BCE").GetValue<string>("BaseUrl")))
.ConfigureHttpMessageHandlerBuilder(_=> new LoggerMessageHandler{...} )
.ConfigurePrimaryHttpMessageHandler(_ => new BceAuthClientHandler{...})更多有关.NET Core IHttpClientFactory的内幕请点这里。

axios 拦截器

axios一般发起的是ajax请求,我们一般会封装处理一些通用的请求/响应动作。
码甲哥就遇到:
(1) 在每次ajax跨域请求时,允许携带第三方凭据(cookie、authorization)
(2) 封装4xx响应码的处理逻辑
其中就要用到axios的拦截器:
export interface AxiosInterceptorManager<V> {
use<T = V>(onFulfilled?: (value: V) => T | Promise<T>, onRejected?: (error: any) => any): number;
eject(id: number): void;
}仔细围观usesdk,支持传入两个函数,
表示请求(响应)一旦准备好了/失败了,你可以注入的动作。
精简代码如下:
import axios from 'axios';
import {
message
} from 'antd'
const service = axios.create({
baseURL: process.env.REACT_APP_APIBASEURL,
timeout: 5000
})
// 添加请求拦截器
service.interceptors.request.use((reqconfig) => {
reqconfig.withCredentials = true;
return reqconfig;
}, (error) => {
return Promise.reject(error);
});
// 添加响应拦截器
service.interceptors.response.use((response) => {
return response;
}, (error) => {
if (error.response && error.response.status === 401) {
message.error("无权限操作,请联系tvs运维.")
}
return Promise.reject(error);
});以上对于前端老鸟不值一提,但是上述拦截动作对于把握全栈web开发必不可少。
本文另作为前端快闪四:如何拦截axios请求/响应?

旁白
当你的基础知识体系形成了知识树,你会发现各种语言的对于某个技能点的实现都是同一种套路,差别只在于场景。
这就会给你一个感觉,你目前虽然不知道怎么写, 但是你知道它就在那里,它在那里,就在那里 ......
......

●HttpClientFactory日志不好用,自己扩展一个?
●我又踩坑了!如何为HttpClient请求设置Content-Type标头?
点“赞” 戳“在看”
戳“在看”
体现态度很有必要!
以上是关于这次使用一个最舒服的姿势插入HttpClient拦截器技能点的主要内容,如果未能解决你的问题,请参考以下文章