webform复合控件以及用来做年月日选择日期的DropDownList控件
Posted 朱利军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webform复合控件以及用来做年月日选择日期的DropDownList控件相关的知识,希望对你有一定的参考价值。
自动提交(不用刷新)的属性: AutoPostBack="True"
1、RadioButtonList 单选集合
-属性:RepeatDirection:Vertical (垂直排布)/Horizontal (横向排布)
RepeatLayout:Table (表格排布方式)/Flow (span排布方式)
RepeatColumns: 设置为多少列。

每一个单选按钮都是一个ListItem对象,他有 Enable(是否可用)、 selected(默认选中) Text(显示的文本) Value(隐藏的值)属性
赋值:两种数据绑定方法:
第一种: RadioButtonList1.DataSource=数据源集合
RadioButtonList1.DataValueField=""; //给程序看的
RadioButtonList1.DataTextField=""; //显示出来的
RadioButtonList1.DataBind(); //调用数据绑定方法
foreach(ListItem li in RadioButtonList1.Items )
{
if(li.value=="值")
li.Selected=true;
}
第二种:
List<UserNation> ulist =new UserNationData().SelectAll();
foreach(UserNation u in ulist)
{
ListItem li =new ListItem();
li.Text=u.NationName;
li.Value=u.NationCode;
if(li.Value=="值")
{ li.Selected=true; }
RadioButtonList.Item.Add(li);
}
取值: Label1.Text=RadioButtonList1.SelectedItem.Text+ RadioButtonList1.SelectedValue
2、CheckBoxList 复选集合

赋值和RadioButtonList 一样
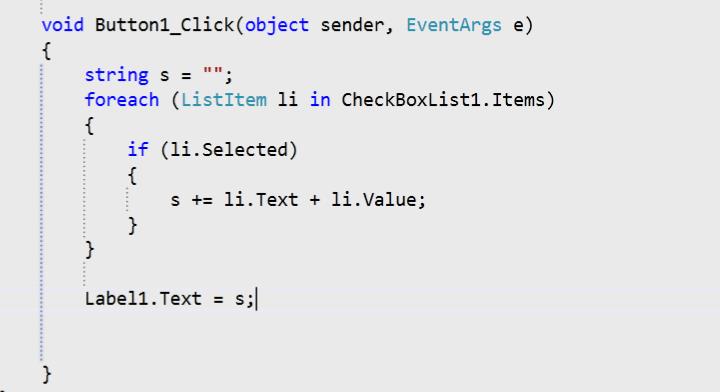
取值:

注意!!!!!!!!!!!!!!!!!!
绑定数据出现数据选项无法更改 page_load事件再每一次页面刷新的时候都会执行 就会把数据重新绑定一次,再去执行按钮事件 判断页面是否是第一次加载还是响应回发
if(!ispostback) { 只需要在页面第一次加载的时候才执行的代码写到这里面 注意95%的代码都要写到这里面 !事件委托不能写到这里面 }
3、DropDownList 下拉列表选择

赋值:

取值:

DropDownList控件实现时间日期选择:
<asp:DropDownList ID="DropDownList1" runat="server"></asp:DropDownList>年
<asp:DropDownList ID="DropDownList2" runat="server"></asp:DropDownList>月
<asp:DropDownList ID="DropDownList3" runat="server"></asp:DropDownList>日
在C#后台代码加载时间日期
if (!IsPostBack)
{ //添加年月日
for (int i = DateTime.Now.Year; i >= 1900; i--)
{
ListItem li = new ListItem(i.ToString(), i.ToString());
DropDownList1.Items.Add(li);
}
for (int i = 1; i < 13; i++)
{
DropDownList2.Items.Add(new ListItem(i.ToString(), i.ToString()));
}
for (int i = 1; i <= 31; i++)
{
DropDownList3.Items.Add(new ListItem(i.ToString(), i.ToString()));
}
}
在Js中写时间日期的限制
//年月日动态改变
//年份改变事件,如果是闰年,2月日期动态赋值;如果不是闰年,2月日期动态赋值
document.getElementById("DropDownList1").onchange = function () {
var year = document.getElementById("DropDownList1");
var mon = document.getElementById("DropDownList2");
var day = document.getElementById("DropDownList3");
if (mon.value == "2") {
if (year.value % 100 == 0 && year.value % 400 == 0 || year.value % 4 == 0) {
//先把天控件里的内容清除
day.options.length == 0;
for (var i = 1; i < 30; i++) {
//创建一个option对象
var op = document.createElement("option");
//对象的value和显示的innerhtml都是i
op.value = i;
op.innerHTML = i;
//将对象放入天控件
day.appendChild(op);
}
}
else {
day.options.length == 0;
for (var i = 1; i < 29; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
}
}
//月份改变事件:2月赋值,大月赋值,小月赋值。
document.getElementById("DropDownList2").onchange = function () {
var year = document.getElementById("DropDownList1");
var mon = document.getElementById("DropDownList2");
var day = document.getElementById("DropDownList3");
if (mon.value == "2") {
if (year.value % 100 == 0 && year.value % 400 == 0 || year.value % 4 == 0) {
day.options.length == 0;
for (var i = 1; i < 30; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
else {
day.options.length == 0;
for (var i = 1; i < 29; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
}
else if (mon.value == "1" || mon.value == "3" || mon.value == "5" || mon.value == "7" || mon.value == "8" || mon.value == "10" || mon.value == "12") {
day.options.length == 0;
for (var i = 1; i < 32; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
else if (mon.value == "4" || mon.value == "6" || mon.value == "9" || mon.value == "11") {
day.options.length == 0;
for (var i = 1; i < 31; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
}
以上是关于webform复合控件以及用来做年月日选择日期的DropDownList控件的主要内容,如果未能解决你的问题,请参考以下文章
