每天一剂开发良药
Posted sp42a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天一剂开发良药相关的知识,希望对你有一定的参考价值。
主要介绍一些小技巧之类,是为备忘也。
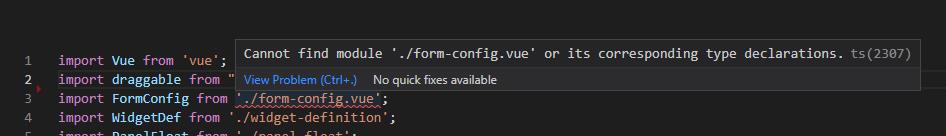
TypeScript 导入 *.vue 报错:Cannot find module
如图

创建一个 shims.d.ts 文件,放置到 src/globalDeclare 中。
declare module '*.vue' {
import Vue from 'vue';
export default Vue;
}
ViewUI Table 单元格 文本将不换行,超出部分显示为省略号
组件写法,比较麻烦
<Table :columns="columns1" :data="list">
<template slot-scope="{ row, index }" slot="action">
<a href="javascript:void(0);" @click="handleEdit(row, index)">编辑</a>
<Divider type="vertical" />
<Poptip confirm transfer title="是否要删除此行?" @on-ok="handleDelete(index)">
<a href="javascript:void(0);" style="color:red;">删除</a>
</Poptip>
</template>
<template slot-scope="{ row }" slot="url">
<Ellipsis :text="row.url" :length="50" tooltip :transfer="true"></Ellipsis>
</template>
</Table>
其实可以在列配置中声明:
{ title: '链接地址', minWidth: 190, key: 'url', ellipsis:true, tooltip:true },
以上是关于每天一剂开发良药的主要内容,如果未能解决你的问题,请参考以下文章