Web实训12
Posted Frozen_Guardian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web实训12相关的知识,希望对你有一定的参考价值。

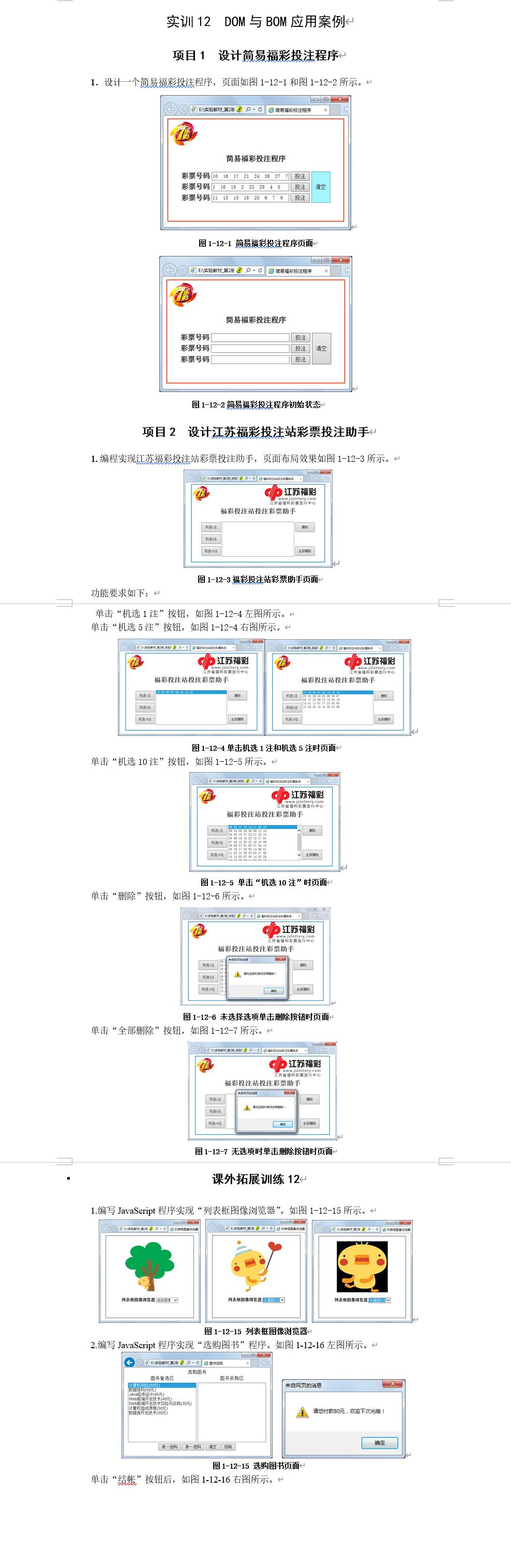
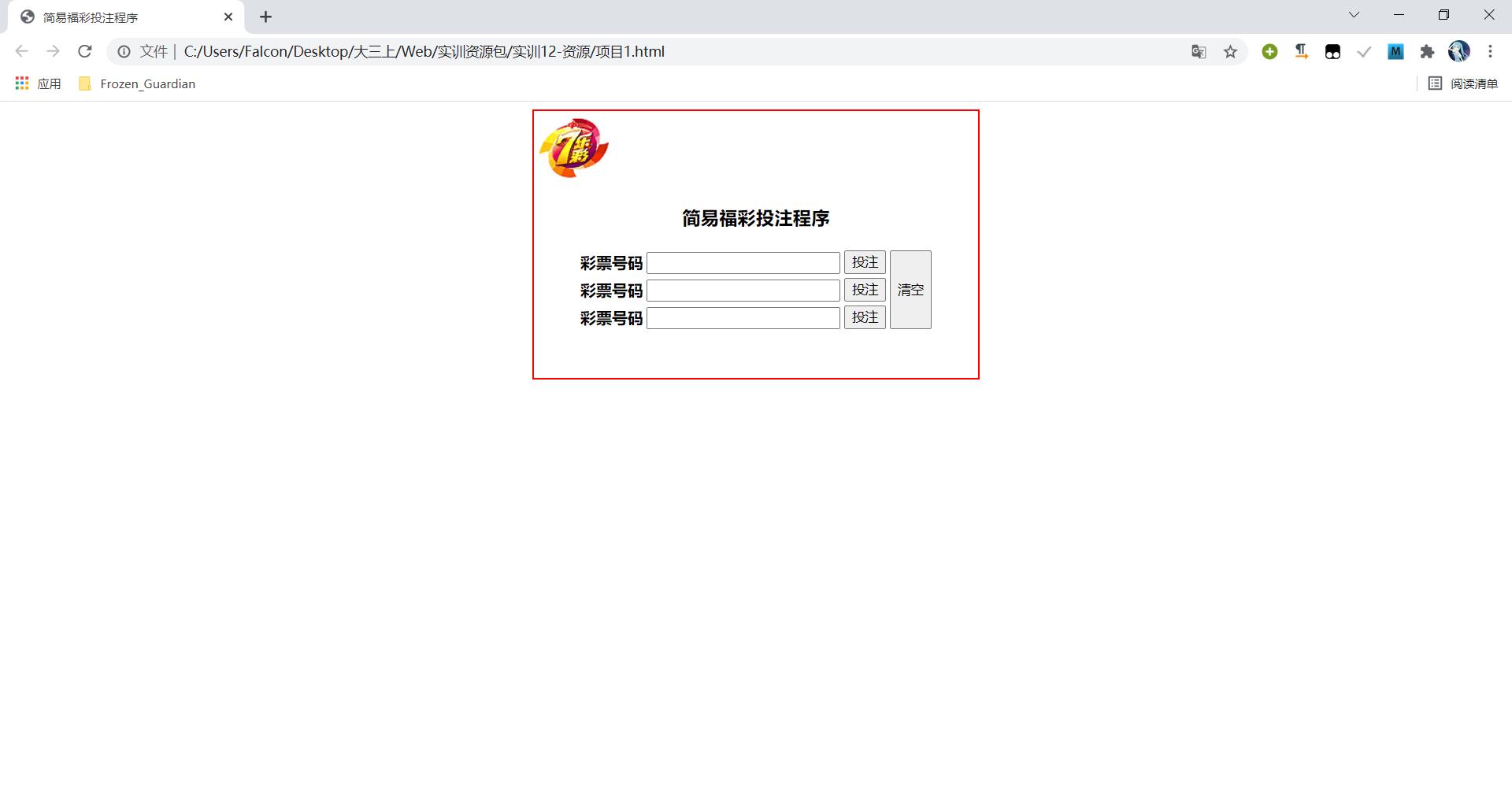
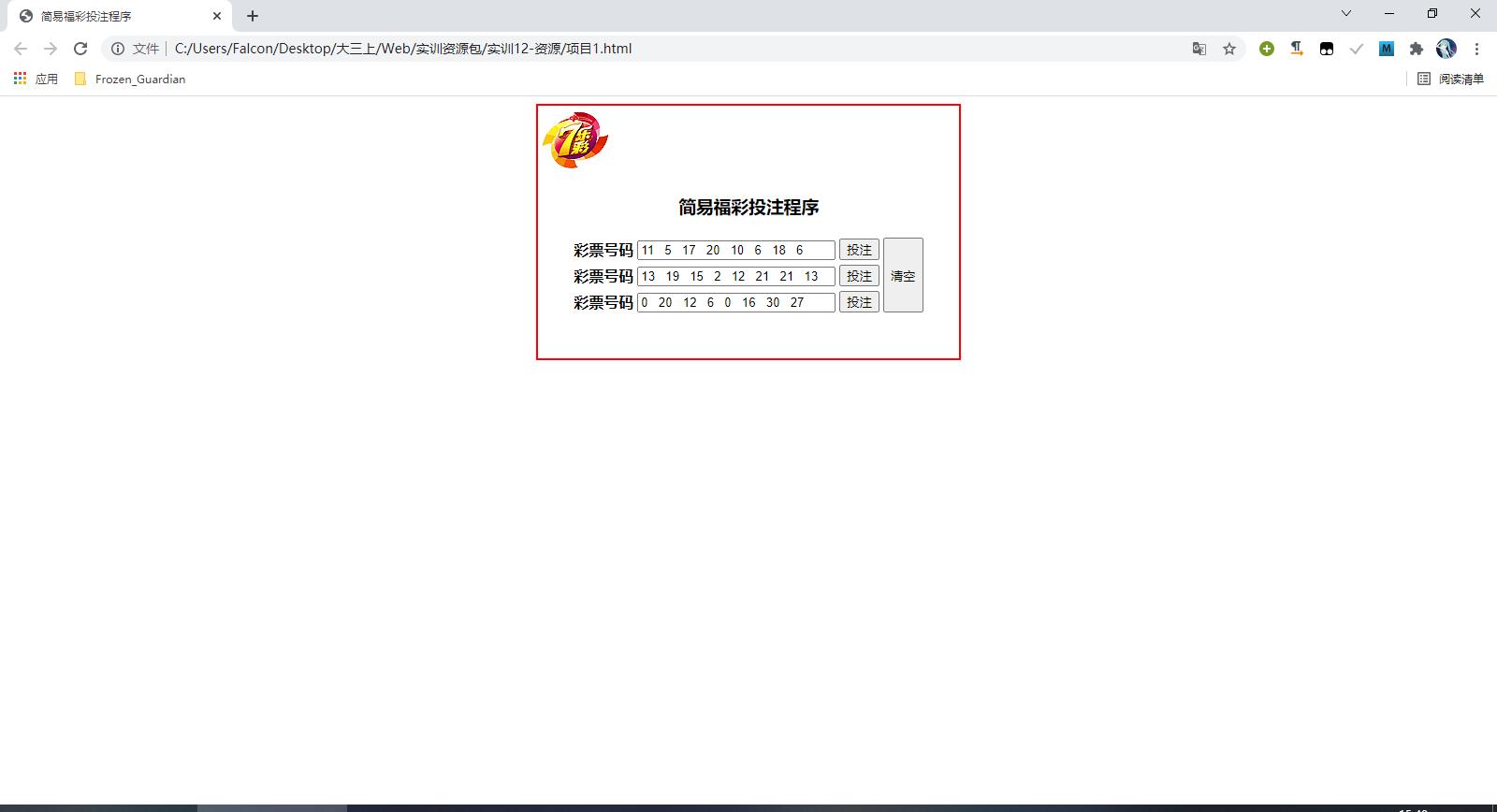
项目1
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>简易福彩投注程序</title>
<style type="text/css">
div{
height:270px;
width:450px;
border:2px solid red;
margin:0 auto;
}
span{
font-weight:bold;
}
</style>
<script type="text/javascript">
function getRand() {
return Math.round(Math.random()*30);
}
function clickk(id) {
var target=document.getElementById(id);
target.value="";
for(var i=0;i<8;i++) {
target.value+=getRand()+" ";
}
}
</script>
</head>
<body>
<form>
<div>
<img src="https://s3.bmp.ovh/imgs/2021/10/235deeff5a627e2f.gif"/>
<h3 align="center">简易福彩投注程序</h3>
<table align="center">
<tr>
<td><span>彩票号码</span></td>
<td><input id="t1" type="text" size="25" readonly="readonly"/></td>
<td><input type="button" value="投注" onclick="clickk('t1')"/></td>
<td rowspan="3"><input type="reset" value="清空" style="height:80px;"/></td>
</tr>
<tr>
<td><span>彩票号码</span></td>
<td><input id="t2" type="text" size="25" readonly="readonly"/></td>
<td><input type="button" value="投注" onclick="clickk('t2')"/></td>
</tr>
<tr>
<td><span>彩票号码</span></td>
<td><input id="t3" type="text" size="25" readonly="readonly"/></td>
<td><input type="button" value="投注" onclick="clickk('t3')"/></td>
</tr>
</table>
</div>
</form>
</body>
</html>


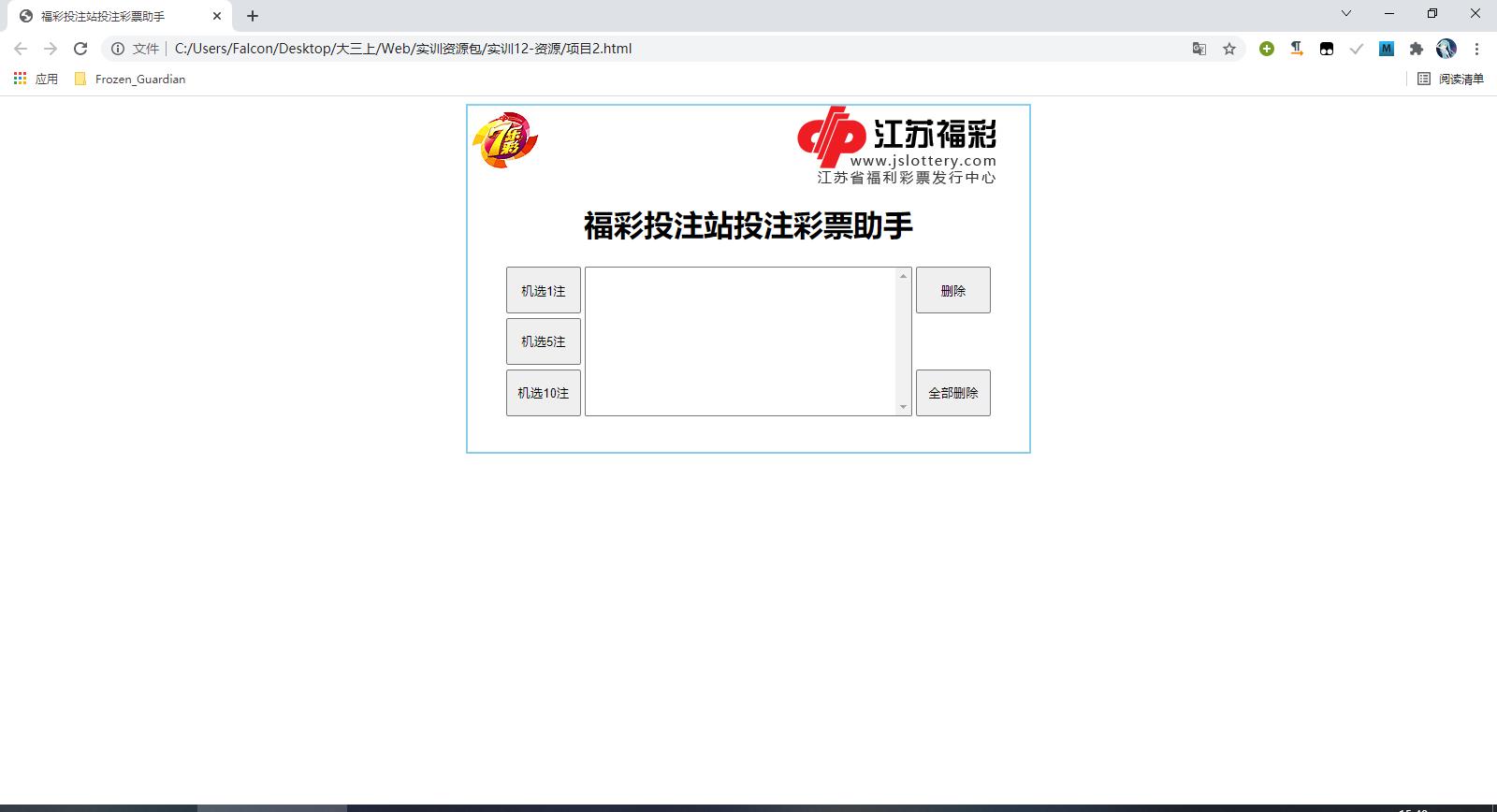
项目2
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>福彩投注站投注彩票助手</title>
<style type="text/css">
.main{
width: 600px;
height: 350px;
border:2px solid skyblue;
text-align:center;
padding-bottom:20px;
margin:0 auto;
}
.button{
width:80px;
height:50px;
}
select{
width:350px;
height:160px;
}
</style>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
function clearSelect() {
var select=$("show");
while(select.childNodes.length) {
select.removeChild(select.childNodes[0]);
}
}
function deletee() {
var select=$("show");
var empty=true;
for(var i=select.length-1;i>=0;i--) {
if(select.options[i].selected) {
select.options.remove(i);
empty=false;
}
}
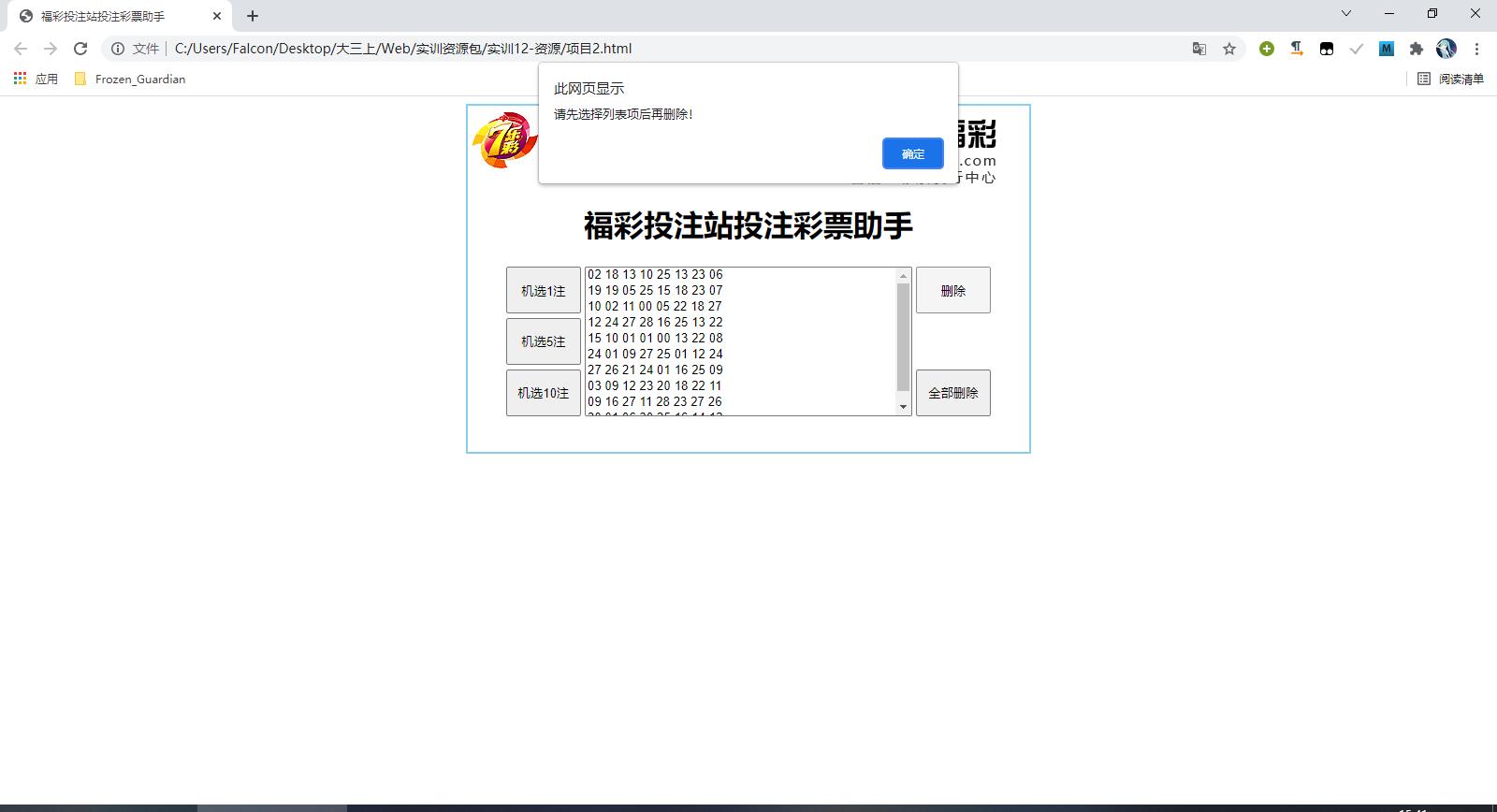
if(empty) {
alert("请先选择列表项后再删除!");
}
}
function getRand() {
var num=Math.round(Math.random()*30);
if(num>=10) {
return ""+num;
} else {
return "0"+num;
}
}
function show(n) {
clearSelect();
n=parseInt(n);
var target=$("show");
for(var i=0;i<n;i++) {
var tmp="";
for(var j=0;j<8;j++) {
tmp+=getRand()+" ";
}
target.options.add(new Option(tmp,i));
}
}
</script>
</head>
<body>
<div class="main">
<img class="logo1" src="https://s3.bmp.ovh/imgs/2021/10/235deeff5a627e2f.gif" style="float:left"/>
<img class="logo2" src="https://i.bmp.ovh/imgs/2021/10/f4a32898b1e95cae.jpg" style="float:right"/>
<div style="clear:both;"></div>
<h1>福彩投注站投注彩票助手</h1>
<table align="center">
<tr>
<td><input class="button" type="button" value="机选1注" onclick="show(1)"/></td>
<td rowspan="3">
<select id="show" multiple="multiple"></select>
</td>
<td><input class="button" type="button" value="删除" onclick="deletee()"/></td>
</tr>
<tr>
<td><input class="button" type="button" value="机选5注" onclick="show(5)"/></td>
</tr>
<tr>
<td><input class="button" type="button" value="机选10注" onclick="show(10)"/></td>
<td><input class="button" type="button" value="全部删除" onclick="clearSelect()"/></td>
</tr>
</table>
</div>
</body>
</html>






课外扩展1
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>列表框图像浏览器</title>
<style type="text/css">
img{
height:300px;
width:300px;
margin-top:30px;
margin-bottom:20px;
}
div{
height:500px;
width:500px;
border:1px solid black;
text-align:center;
margin:0 auto;
}
</style>
<script type="text/javascript">
const srcs=
["https://s3.bmp.ovh/imgs/2021/10/2050fcf6e2261544.jpg",
"https://s3.bmp.ovh/imgs/2021/10/cee92a68101a1e68.jpg",
"https://s3.bmp.ovh/imgs/2021/10/dbfce3fb4c028c6a.jpg"];
function $(id) {
return document.getElementById(id);
}
function update() {
var select=$("picture");
$("show").src=srcs[select.options.selectedIndex];
}
</script>
</head>
<body>
<div>
<img id="show" src="https://s3.bmp.ovh/imgs/2021/10/2050fcf6e2261544.jpg"/>
<br/>
<span style="font-weight:bold;letter-spacing:2px;">列表框图像浏览器</span>
<select id="picture" onchange="update()">
<option>选择图像</option>
<option>卡通图片2</option>
<option>卡通图片3</option>