❤️酷炫响应式网络科技公司模网页设计❤️(IT网络主题-HTML+CSS+JavaScript/javaweb前端大作业)
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️酷炫响应式网络科技公司模网页设计❤️(IT网络主题-HTML+CSS+JavaScript/javaweb前端大作业)相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 文末获取源码 🍅
临近期末, 你还在为html网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
Html+Css+JavaScript期末大作业《100套》
都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
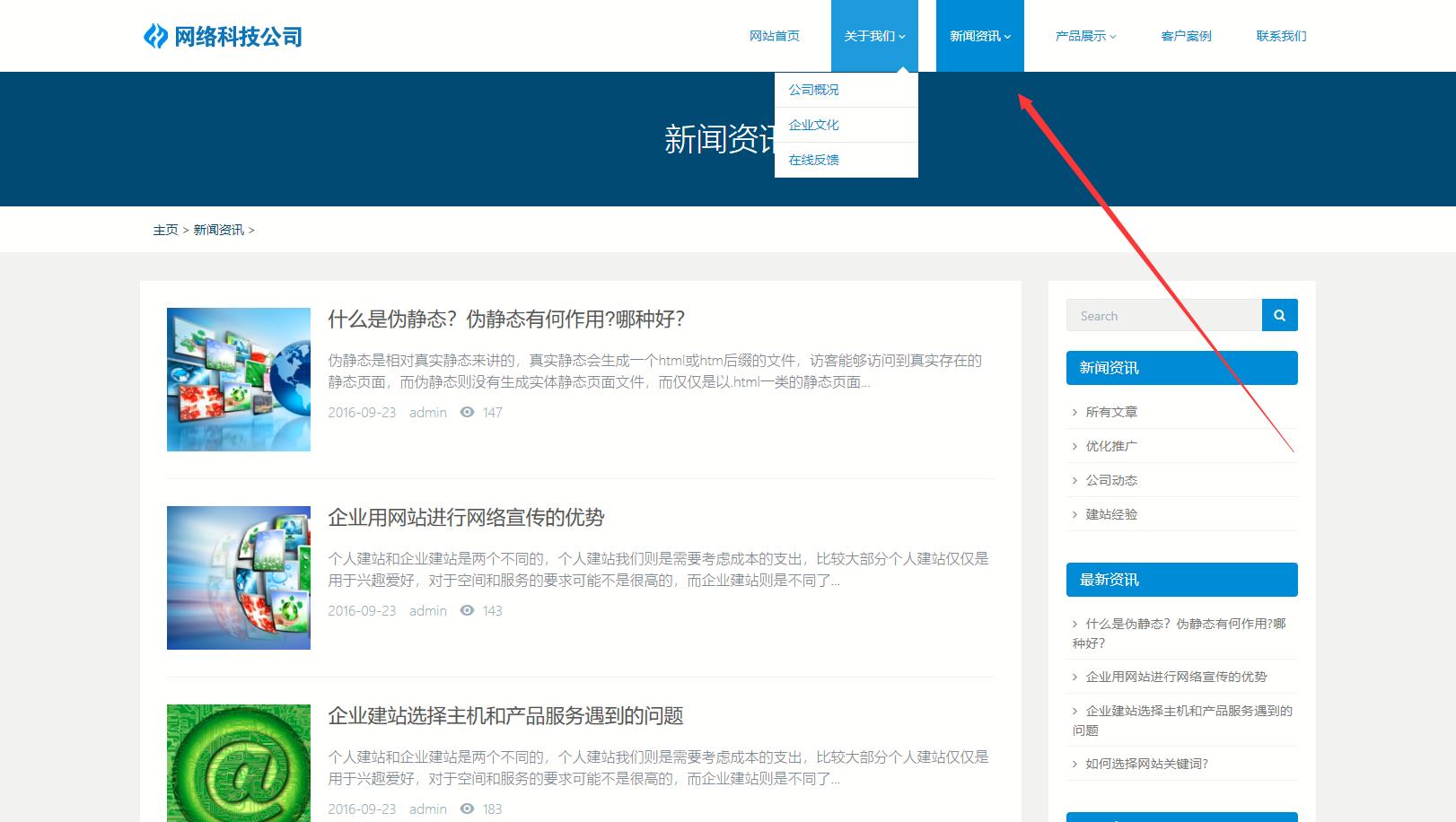
网页实现截图:文末获取源码
网站首页

关于我们
汽车制造公司以人性化为原点的匠人理念,在细微之处也需考虑到使用者体验
在物与 人的每一个接触点追求形之极致,细微之处却有严苛标准。
汽车制造公司深谙用户体验之所在,以消费者五感为匠人五感,想你所想,察你所不察。
在严格的品质把关过程中,修行敏锐五感。

新闻资讯:
什么是伪静态?伪静态有何作用?哪种好?伪静态是相对真实静态来讲的,真实静态会生成一个html或htm后缀的文件,访客能够访问到真实存在的静态页面,而伪静态则没有生成实体静态页面文件,而仅仅是以.html一类的静态页面...

产品展示:

客户案例:

联系我们:

项目组织结构:

主要源码展示:
index.html
<head>
scalable=0, minimal-ui">
<meta name="generator" content="dede58 5.3.9" data-variable="" />
<title>HTML5高端大气响应式网络科技公司网站模板 - </title>
<meta name="keywords" content="HTML5,高端大气,响应式,网络科技公司,网站模板" />
<meta name="description" content="HTML5高端大气响应式网络科技公司网站模板下载,采用扁平化设计,风格简洁清爽大气,可用于科技类企业官网。" />
<link rel="stylesheet" href="css/3af1bf1fa0061831.css">
</head>
<body>
<!--[if lte IE 8]>
<div class="text-center padding-top-50 padding-bottom-50 bg-blue-grey-100">
<p class="browserupgrade font-size-18">
你正在使用一个
<strong>
过时
</strong>
的浏览器。请
<a href="http://browsehappy.com/" target="_blank">
升级您的浏览器
</a>
,以提高您的体验。
</p>
</div>
<![endif]-->
<nav class="navbar navbar-default met-nav " role="navigation">
<div class="container">
<div class="row">
<div class="navbar-header">
<button type="button" class="navbar-toggle hamburger collapsed" data-target="#example-navbar-default-collapse" data-toggle="collapse">
<span class="sr-only">
Toggle navigation
</span>
<span class="hamburger-bar">
</span>
</button>
<a href="index.html" class="navbar-brand navbar-logo vertical-align" title="HTML5网站建设企业响应式网站模板(自适应)">
<div class="vertical-align-middle">
<img src="picture/1468986284.png" alt="HTML5网站建设企业响应式网站模板(自适应)" title="HTML5网站建设企业响应式网站模板(自适应)" />
</div>
</a>
</div>
<div class="collapse navbar-collapse navbar-collapse-toolbar" id="example-navbar-default-collapse">
<ul class="nav navbar-nav navbar-right navlist">
<li>
<a href="index.html" title="网站首页" class="link">
网站首页
</a>
</li>
<li class="dropdown margin-left-20">
<a class="dropdown-toggle link " data-toggle="dropdown" data-hover="dropdown" href="about.html" aria-expanded="false" role="button" title="关于我们">
关于我们
<i class="fa fa-angle-down small">
</i>
</a>
<ul class="dropdown-menu dropdown-menu-right bullet" role="menu">
<li>
<a href="gaikuang.html" title="公司概况">
公司概况
</a>
</li>
<li>
<a href="wenhua.html" title="企业文化">
企业文化
</a>
</li>
<li>
<a href="fankui.html" title="在线反馈">
在线反馈
</a>
</li>
</ul>
</li>
<li class="dropdown margin-left-20">
<a class="dropdown-toggle link " data-toggle="dropdown" data-hover="dropdown" href="news.html" aria-expanded="false" role="button" title="新闻资讯">
新闻资讯
<i class="fa fa-angle-down small">
</i>
</a>
<ul class="dropdown-menu dropdown-menu-right bullet" role="menu">
<li>
<a href="#" title="优化推广">
优化推广
</a>
</li>
<li>
<a href="#" title="公司动态">
公司动态
</a>
</li>
<li>
<a href="#" title="建站经验">
建站经验
</a>
</li>
</ul>
</li>
<li class="dropdown margin-left-20">
<a class="dropdown-toggle link " data-toggle="dropdown" data-hover="dropdown" href="product.html" aria-expanded="false" role="button" title="产品展示">
产品展示
<i class="fa fa-angle-down small">
</i>
</a>
<ul class="dropdown-menu dropdown-menu-right bullet" role="menu">
<li>
<a href="#" title="营销型网站">
营销型网站
</a>
</li>
<li>
<a href="#" title="响应式网站">
响应式网站
</a>
</li>
<li>
<a href="#" title="电子商务型网站">
电子商务型网站
</a>
</li>
<li>
<a href="#" title="外贸型网站">
外贸型网站
</a>
</li>
<li>
<a href="#" title="企业型网站">
企业型网站
</a>
</li>
</ul>
</li>
<li class="margin-left-20">
<a href="case.html" title="客户案例" class="link ">
客户案例
</a>
</li>
<li class="margin-left-20">
<a href="contact.html" title="联系我们" class="link ">
联系我们
</a>
</li>
</ul>
</div>
</div>
</div>
</nav>
<div class="met-banner">
<div class="carousel slide" id="met-banner-slide" data-ride="carousel">
<ol class="carousel-indicators carousel-indicators-fall">
<li class="active" data-slide-to="0" data-target="#met-banner-slide">
</li>
<li class="" data-slide-to="1" data-target="#met-banner-slide">
</li>
</ol>
<div class="carousel-inner carousel-height" role="listbox">
<div class="item active">
<picture>
<source srcset="images/1470992331.jpg" media="(min-width: 768px)" />
<img class="cover-image overlay-scale" srcset="images/1470992331.jpg" alt="7年专注,网站建设" />
</picture>
<div class="carousel-caption p-5">
<h3 class="animation-slide-top animation-delay-300" style="color:#ffffff;background:#1e8bc3;">
7年专注,网站建设
</h3>
<p class="animation-slide-bottom animation-delay-500" style="color:#ffffff">
专注于设计体验,专业于解决方案
</p>
<div class='btn animation-slide-bottom animation-delay-700'>
<a style="border:2px solid #ffffff;color:#ffffff" href="#" title="7年专注,网站建设" target='_self'>
MORE>>
</a>
</div>
</div>
</div>
<div class="item ">
<picture>
<source srcset="images/1470991881.jpg" media="(min-width: 768px)" />
<img class="cover-image overlay-scale" srcset="images/1470991881.jpg" alt="先入为主,布局未来" />
</picture>
<div class="carousel-caption p-1">
<h3 class="animation-slide-top animation-delay-300" style="color:#ffffff;background:#1e8bc3;">
先入为主,布局未来
</h3>
<p class="animation-slide-bottom animation-delay-500" style="color:#ffffff">
响应式布局,智能识别多种终端设备
</p>
<div class='btn animation-slide-bottom animation-delay-700'>
<a style="border:2px solid #ffffff;color:#ffffff" href="#" title="先入为主,布局未来" target='_self'>
MORE>>
</a>
</div>
</div>
</div>
</div>
<a class="left carousel-control" href="#met-banner-slide" role="button" data-slide="prev">
<span class="icon wb-chevron-left" aria-hidden="true">
</span>
<span class="sr-only">
Previous
</span>
</a>
<a class="right carousel-control" href="#met-banner-slide" role="button" data-slide="next">
<span class="icon wb-chevron-right" aria-hidden="true">
</span>
<span class="sr-only">
Next
</span>
</a>
</div>
</div>
<div class="met-index-service met-index-body">
<div class="container">
<h3 class="invisible" data-plugin="appear" data-animate="slide-top" data-repeat="false">
专注网站建设七年
</h3>
<p class="desc invisible" data-plugin="appear" data-animate="fade" data-repeat="false">
我们做什么?
</p>
<ul class="blocks blocks-2">
<li class="invisible" data-plugin="appear" data-animate="slide-bottom" data-repeat="false">
<i class="icon fa-laptop" aria-hidden="true">
</i>
<h4>
高端网站定制
</h4>
<p>
企业高端网站定制设计
<br /> 彰显品牌形象
</p>
</li>
<li class="invisible" data-plugin="appear" data-animate="slide-bottom" data-repeat="false">
<i class="icon fa-code" aria-hidden="true">
</i>
<h4>
系统软件研发
</h4>
<p>
"拒绝平庸 只出精品"
<br/> 捕捉需求、分析设计
</p>
</li>
<li class="invisible" data-plugin="appear" data-animate="slide-bottom" data-repeat="false">
<i class="icon fa-group" aria-hidden="true">
</i>
<h4>
营销策划推广
</h4>
<p>
"专业团队 超前思维" 全方位推广你的品牌和产品
</p>
</li>
<li class="invisible" data-plugin="appear" data-animate="slide-bottom" data-repeat="false">
<i class="icon fa-refresh" aria-hidden="true">
</i>
<h4>
云服务器运维
</h4>
<p>
"快速响应,贴心服务" 呵护你的企业网站健康成长
</p>
</li>
</ul>
</div>
</div>
<div class="met-index-product met-index-body">
<div class="container">
<h3 class="invisible" data-plugin="appear" data-animate="slide-top" data-repeat="false">
成功案例
</h3>
<p class="desc invisible" data-plugin="appear" data-animate="fade" data-repeat="false">
国内最优秀的电商平台及相关系统服务商
</p>
<ul class="nav nav-tabs invisible" role="tablist" data-plugin="appear" data-animate="fade" data-repeat="false">
<li class="active" role="presentation" data-allnum='8'>
<a href="#productlist" title="全部" aria-controls="productlist" aria-expanded="true" role="tab" data-filter="*">
全部
</a>
</li>
<li role="presentation">
<a href="#productlist" title="营销型网站" aria-controls="productlist" aria-expanded="true" role="tab" data-filter="list_7">
营销型网站
</a>
</li>
<li role="presentation">
<a href="#productlist" title="响应式网站" aria-controls="productlist" aria-expanded="true" role="tab" data-filter="list_8">
响应式网站
</a>
</li>
<li role="presentation">
<a href="#productlist" title="电子商务型网站" aria-controls="productlist" aria-expanded="true" role="tab" data-filter="list_107">
电子商务型网站
</a>
</li>
<li role="presentation">
<a href="#productlist" title="外贸型网站" aria-controls="productlist" aria-expanded="true" role="tab" data-filter="list_9">
外贸型网站
</a>
</li>
<li role="presentation">
<a href="#productlist" title="企业型网站" aria-controls="productlist" aria-expanded="true" role="tab" data-filter="list_12">
企业型网站
</a>
</li>
</ul>
<ul class="blocks no-space blocks-md-4 blocks-sm-3 blocks-xs-2" id="productlist" data-filterable="true">
<li data-type="list_7">
<div class="widget widget-shadow">
<div class="img-holder">
<img data-original="picture/1-1609231g6403r.jpg" alt="环游旅游公司" src="picture/1-1609231g6403r.jpg">
<a href="caseshow.html" title="环游旅游公司" target='_self'>
<div class="overlay">
<div class="inner">
<ul class="social">
整体效果 以背景大图的视觉张力突显时尚感,整...
</ul>
</div>
</div>
</a>
</div>
<div class="content-holder hvr-sweep-to-bottom">
<h4>
环游旅游公司
</h4>
</div>
</div>
</li>
<li data-type="list_7">
<div class="widget widget-shadow">
<div class="img-holder">
<img data-original="picture/1-1609231g5522w.jpg" alt="爱普生装饰" src="picture/1-1609231g5522w.jpg">
<a href="caseshow.html" title="爱普生装饰" target='_self'>
<div class="overlay">
<div class="inner">
<ul class="social">
整体效果 以背景大图的视觉张力突显时尚感,整...
</ul>
</div>
</div>
</a>
</div>
<div class="content-holder hvr-sweep-to-bottom">
<h4>
爱普生装饰
</h4>
</div>
</div>
</li>
</html>style.css
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%
}
body {
margin: 0
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
menu,
nav,
section,
summary {
display: block
}
audio,
canvas,
progress,
video {
display: inline-block;
vertical-align: baseline
}
audio:not([controls]) {
display: none;
height: 0
}
[hidden],
template {
display: none
}
a {
background-color: transparent
}
a:active,
a:hover {
outline: 0
}
abbr[title] {
border-bottom: 1px dotted
}
b,
strong {
font-weight: 700
}
dfn {
font-style: italic
}
h1 {
margin: .67em 0;
font-size: 2em
}
mark {
color: #000;
background: #ff0
}
small {
font-size: 80%
}
sub,
sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline
}作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看下方👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 77/ 100天
专栏推荐阅读:
以上是关于❤️酷炫响应式网络科技公司模网页设计❤️(IT网络主题-HTML+CSS+JavaScript/javaweb前端大作业)的主要内容,如果未能解决你的问题,请参考以下文章
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)
Web前端期末大作业❤️响应式酷炫个人日志博客网页设计❤️(HTML+CSS+JavaScript)