医美小程序实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程相关的知识,希望对你有一定的参考价值。
微搭最近推出一款医美小程序模板,还是挺通用的功能,一个是功能比较完整,另外正好适合练手,全部学会了其实各行各业都可以进行变种,无疑是日后拓展业务的利器。
我们就按照传统开发的流程来分析一下这套模板,以供低码学习者进行参考。
功能结构图
首先我们使用xmind进行功能的一个粗略的拆分,具体功能点如下:

小程序一共是分为四个Tab页,分别是首页、服务、预约、我的。
首页功能介绍
首页一般是提供一个导航,可以将店里主要的产品进行推送,这样顾客一打开小程序的时候就可以快速的了解店铺提供哪些产品,提供什么样的服务。
创建应用
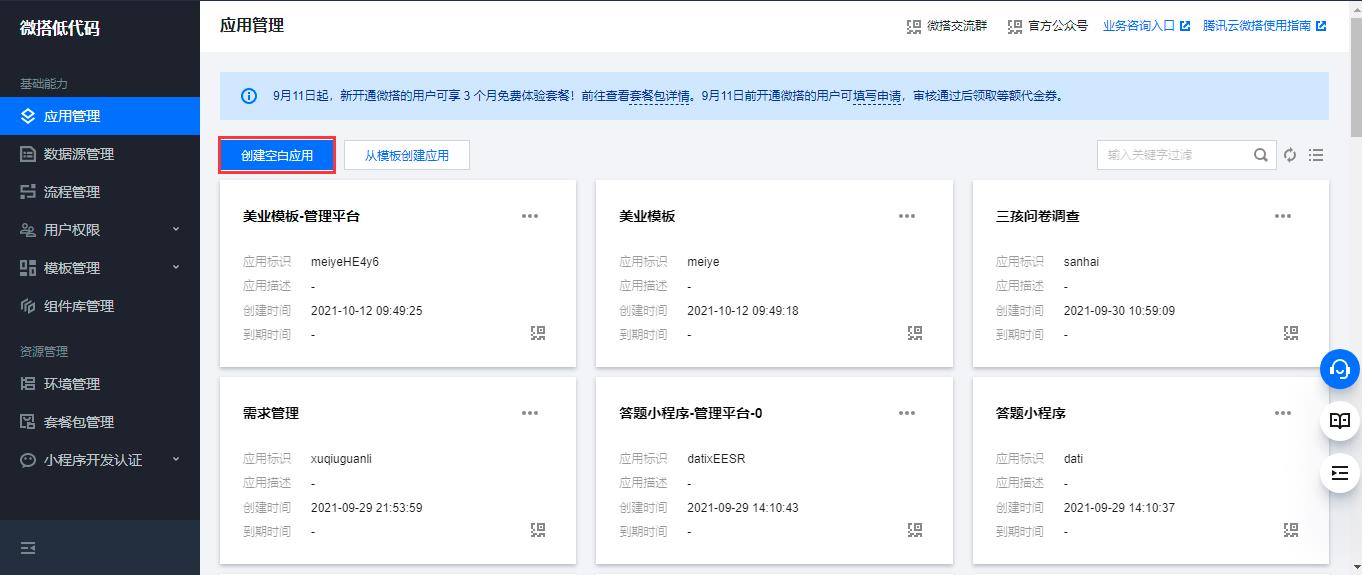
我们复刻的话需要从0到1,所以先需要创建一个应用。点击应用管理,点击创建空白应用按钮

选择普通应用,这里要注意的是个人版其实只可以创建普通应用,高级版才可以创建模型应用,因为目前高级版的功能还没出全,目前是可以看到图标的。

输入应用的名称和标识

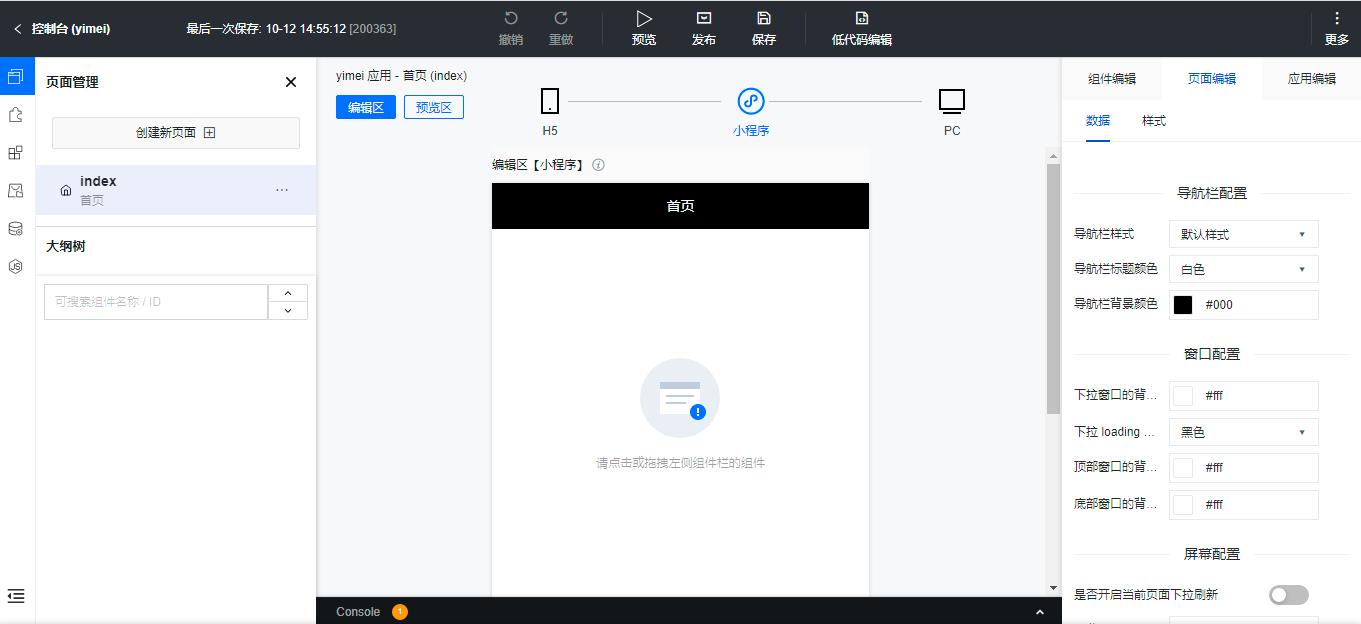
应用创建成功后会默认打开编辑器,由引擎自动完成了首页的创建

编辑器介绍
在进入开发阶段时,我们先了解一下编辑器的功能
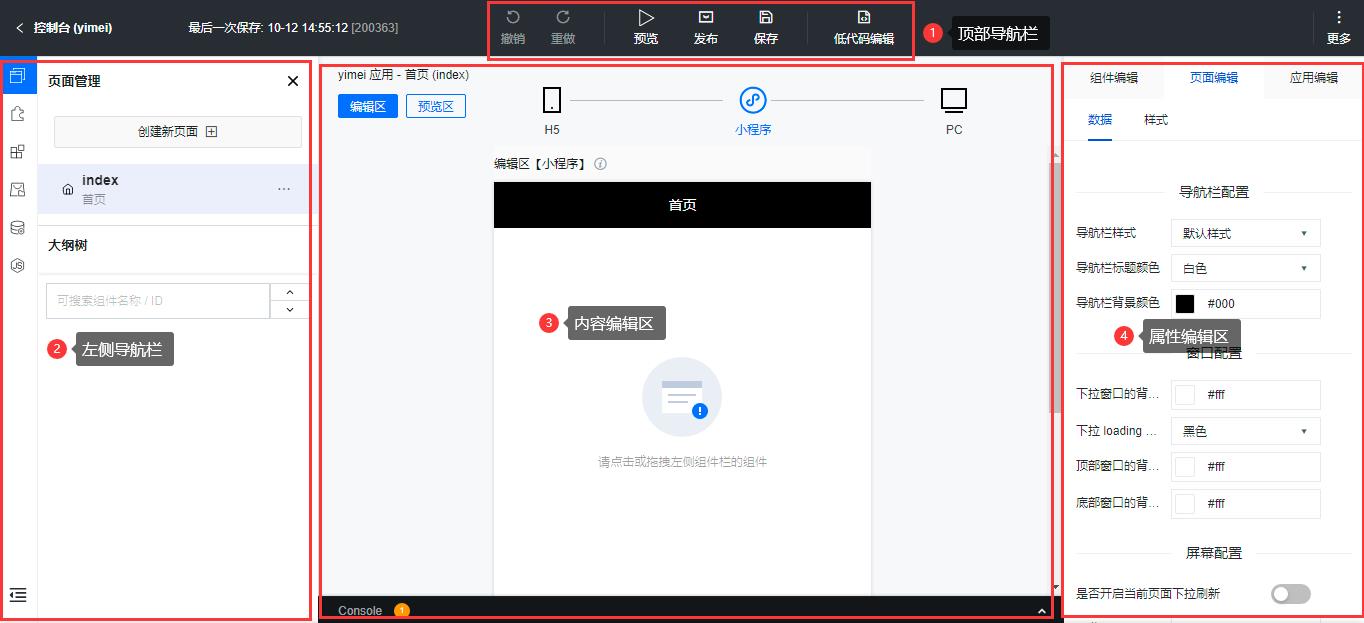
编辑器一共是分成几个部分,分别是顶部导航栏,左侧导航栏,内容编辑区,属性编辑区

顶部导航栏
顶部导航栏一般是做几个操作,页面的实时预览,应用的预览版和正式版线上发布,低代码编辑。
初学开发的小白可能对这几个技术概念不是特别清楚,我们具体讲解一下。微搭是分为三个环境,开发环境、预览环境和正式环境。
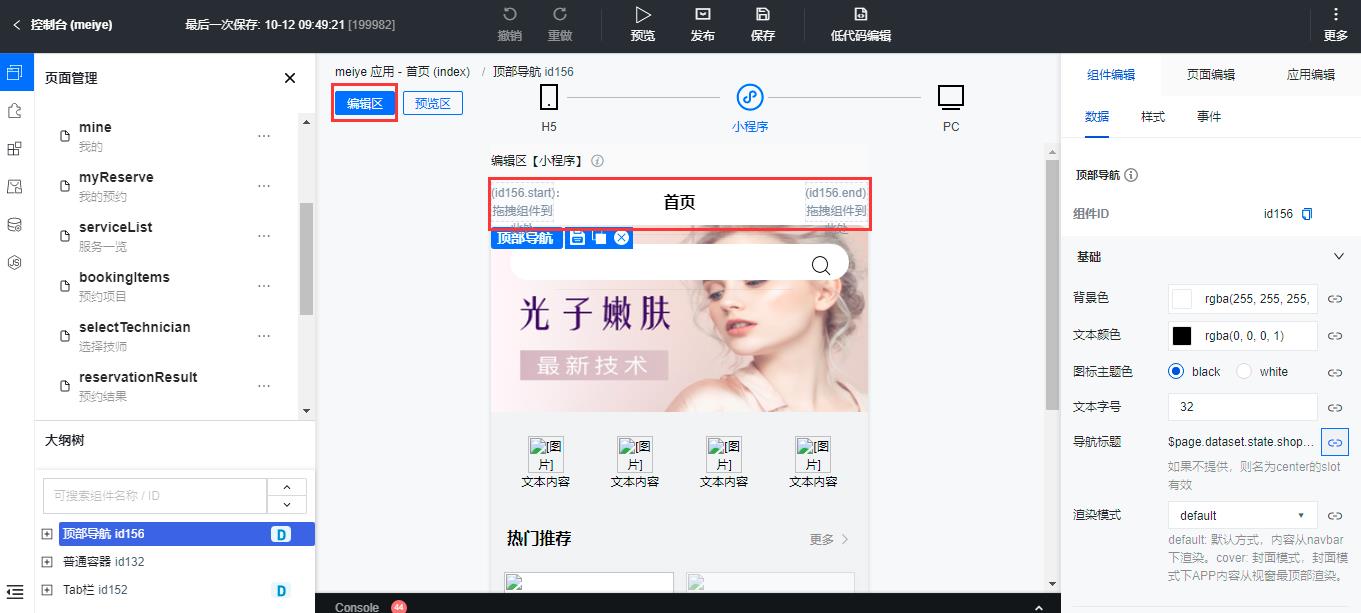
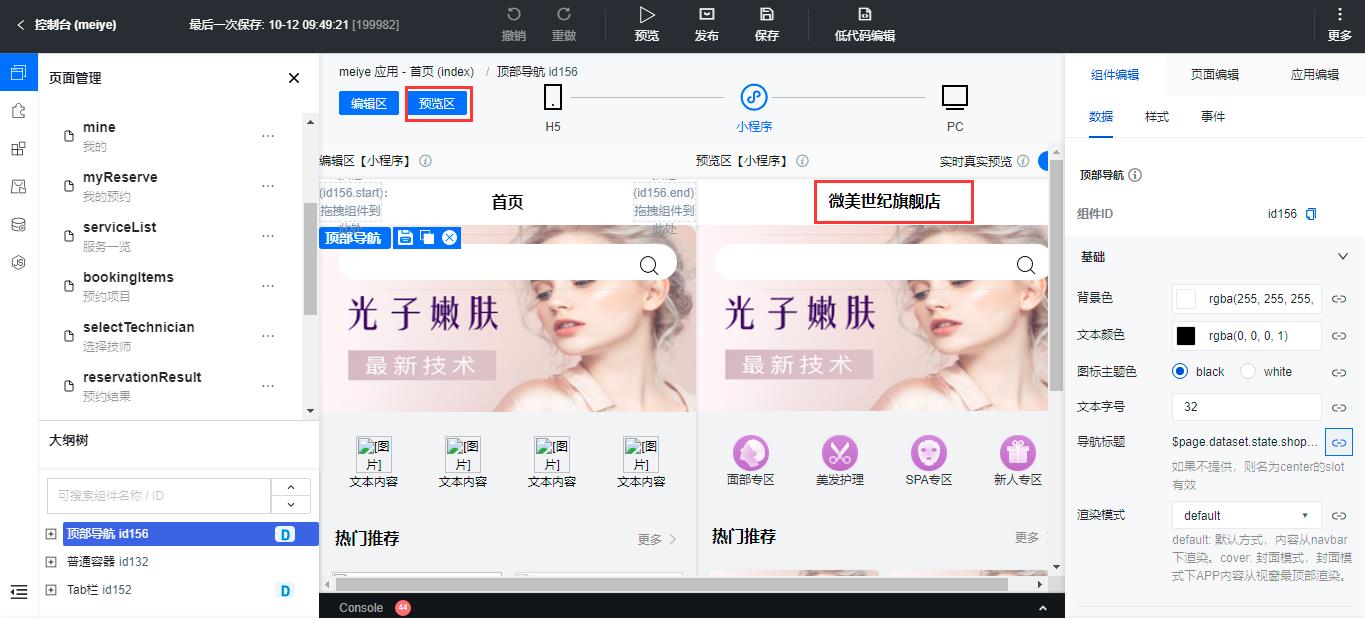
其中开发环境都是预设的值,比如会将数组初始化值,变量也有初始值,但是开发环境的最大特点就是不连接数据库。我们看一下模板的这个例子,顶部的导航条
如果我把编辑区的按钮点亮,顶部导航条的值是取的开发环境的值,所以顶部显示的是首页

如果我点亮预览区的图标,那么顶部导航条就变成了店铺的名称

什么时候需要点击顶部导航条的按钮?
你在编辑器的内容区域效果都出来了,不报错,你想看一下实际的效果时候就点顶部的按钮
预览和发布有什么区别?
一般我们在开发阶段每操作一步,想看最终的效果我们就点预览。如果整个页面功能开发完成了,那可以点发布,这个时候其实是在进行功能测试,通过线上的版本,利用手机来真机测试一下最终的功能。
保存是干什么用的?
我们用IDE开发的时候,每写完一段代码都会按ctrl+s,这里的保存就相当于你传统开发的这个快捷键,只不过他是将你的操作提交到服务器里,这样你本地的任何操作就都可以记录到服务器里了。
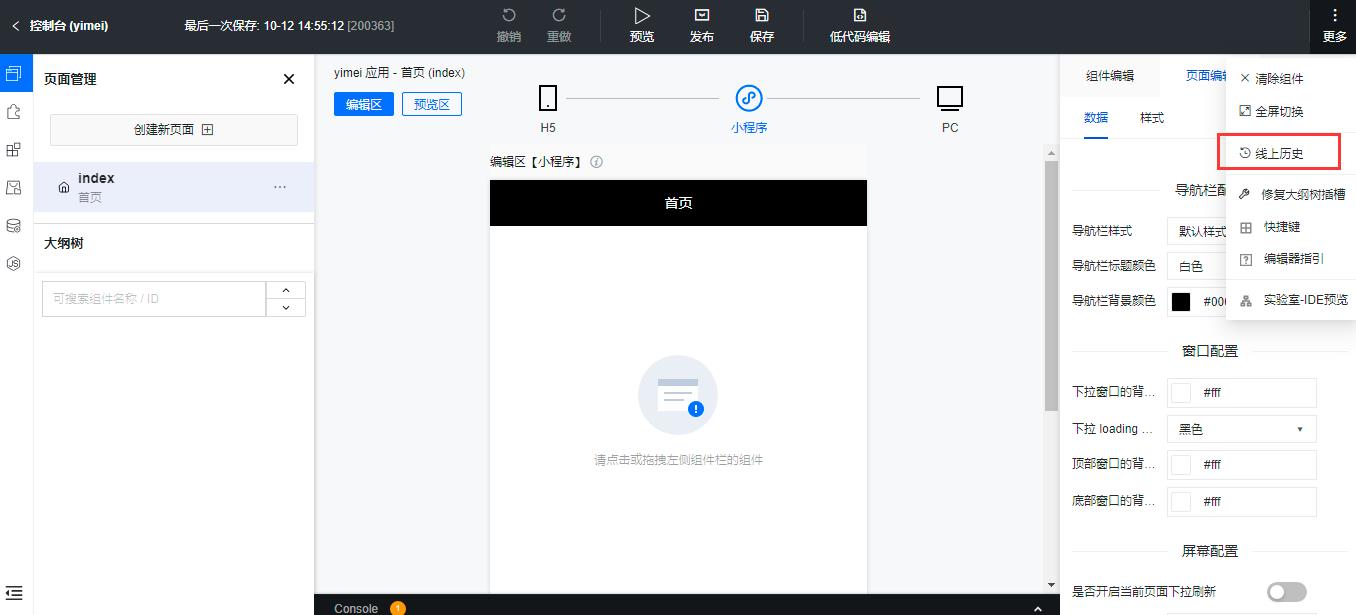
那我的操作不想要的时候怎么回退?
这个时候可以点击更多按钮的线上历史回滚版本


这一点上低码开发要优于传统开发,免去了我们搭建开发环境,自己搭建版本服务器的烦恼。
低代码编辑是什么?
这个就是低码的特点了,不是有个分法么,no-code,low-code,pro-code么。无代码的话一般可以搭建那种表单类应用,表单可以发起工作流,全程无需编码。纯码的形式所有的交互及逻辑都需要使用代码。低码可以理解为半自动,页面我们可以拖拉拽,有业务逻辑的地方我们可以使用编码的方式进行操作。这样既有无码操作的便利性,又有纯码操作的灵活性。在无码和有码之间随意切换,游刃有余。
当然了,要进行代码的编写,首先得有开发的基础,这里的开发是指需要有前端的开发能力,主要是需要会javascript。笔者也在学习低码的过程中逐步的补齐前端知识,粉丝们感兴趣的话可以阅读我的读书笔记,主要是为了补齐开发能力而写的。
左侧导航栏
侧边栏历经改版,目前处于一个稳定的状态。分别是页面管理、组件、区块模板、资源管理、数据源变量管理、JSON。
页面管理主要是用来创建和管理页面的,组件的话主要是用来搭建页面用的,资源管理是上传一些素材比如图标或者图片,数据源变量管理一般涉及到程序中需要显示内容的时候需要,JSON目前还未看到具体的用途。区块模板是最近才上线的一个功能,目前因为模板比较少,看起来用处不是太大。
内容编辑区
内容编辑区主要是用来调整组件的顺序和显示页面的最终效果
属性编辑区
一般是用来设置组件的数据、样式和交互逻辑。
总结
我们用了一定的篇幅简要介绍了一下我们的小程序的总体功能,同时介绍了一下编辑器的一些具体功能,下一节我们进一步的拆解官方模板,通过模板来一步步的学习低码开发。
以上是关于医美小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章