一起Talk Android吧(第三百一十四回:ImageView常用属性三)
Posted talk_8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起Talk Android吧(第三百一十四回:ImageView常用属性三)相关的知识,希望对你有一定的参考价值。

各位看官们,大家好,上一回中咱们说的是android中ImageView常用属性的例子,这一回中咱们继续说该例子。闲话休提,言归正转。让我们一起Talk Android吧!
看官们,我们在上一章回中介绍了ImageView的src属性,本章回中将介绍它的另外一个常用属性:scaleType。
属性scaleType用来控制ImageView显示资源图片时图片被拉伸后的位置,文档中的原文:Controls how the image should be resized or moved to match the size of this ImageView.
属性scaleType的值一共有八种,这里不详细列出了,大家可以参考官方文档,该属性可以看作是静态调整方法,与scaleType属性对应的是setScaleType(ImageView.ScaleType)方法,该方法可以看作是动态调整方法,因为它可以在代码中动态调整资源图片被拉伸的位置;
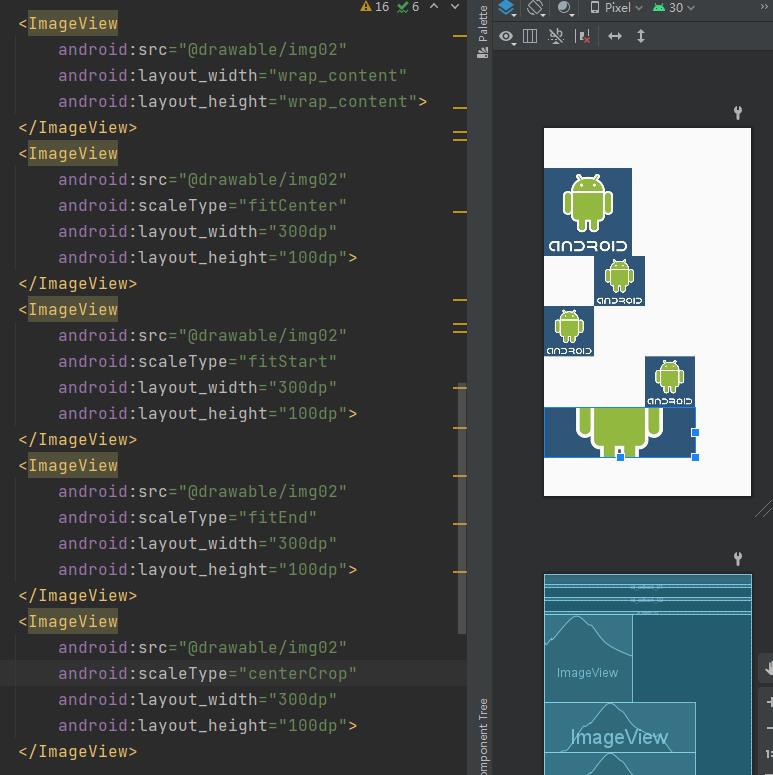
下面我们通过代码来演示不同属性值之间的区别,请参考下面的图片:

图片是从AST中截取的,图片中包含五个ImageView控件,左边是控件的代码,右边是控件显示资源图片的效果,控件从上到下依次显示。
图片中最上面的控件显示了正常大小的资源图片,其它控件显示不同属性值对应的效果(属性值与控件显示效果从上到下一一对应).最后,我对scaleType属性做补充说明:
- 1.该属性与图片原始尺寸和ImageView控件的宽高值有关,只有控件的宽高值与图片原始尺寸不同时才会有拉伸或者压缩现象,此时该属性才会产生效果;
- 2.如果不指定scaleType的属性值时,默认为fitCenter;
- 3.设置scaleType的属性值时尽量以完整显示资源图片为准;
各位看官,关于Android中ImageView常用属性的例子咱们就介绍到这里,欲知后面还有什么例子,且听下回分解!
以上是关于一起Talk Android吧(第三百一十四回:ImageView常用属性三)的主要内容,如果未能解决你的问题,请参考以下文章