echarts饼状图外部文字过长显示不全问题
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts饼状图外部文字过长显示不全问题相关的知识,希望对你有一定的参考价值。
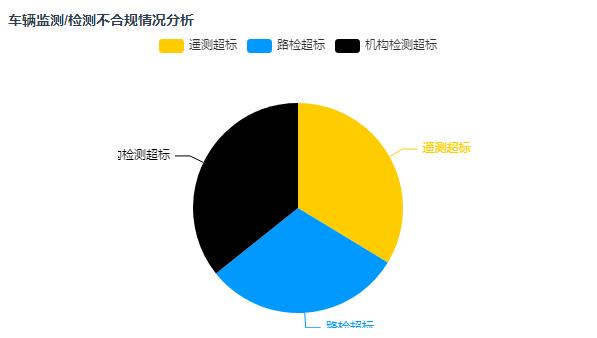
问题所在

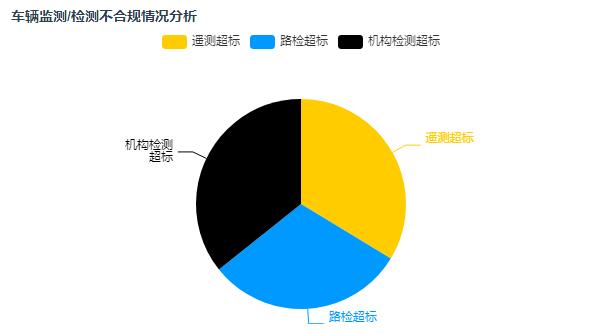
解决方案
label: {
show: true,
fontSize: "12",
//通过slice方法设置超过4个字就换行展示
normal: {
formatter(v) {
let text = v.name;
return text.length < 4 ?
text :
`${text.slice(0, 4)}\\n${text.slice(4)}`;
},
},
},
核心代码
把这个方法写在label配置项里面,再把label配置项嵌套在series配置项里面。
//通过slice方法设置超过4个字就换行展示
normal: {
formatter(v) {
let text = v.name;
return text.length < 4 ?
text :
`${text.slice(0, 4)}\\n${text.slice(4)}`;
},
},
完整代码
<div id="pieFullChart" :style="{ width: '360px', height: '300px' }"></div>
mounted() {
this.pieFullChart(); //饼状图
},
pieFullChart() {
// 初始化echarts实例
let pieFullChart = this.$echarts.init(
document.getElementById("pieFullChart")
);
// 绘制图表
pieFullChart.setOption({
tooltip: {
trigger: "item",
},
legend: {
left: "center",
top: "2%",
},
series: [
{
center: ["50%", "60%"], //a调整图像的位置
name: "车辆",
type: "pie",
label: {
show: true,
fontSize: "12",
//通过slice方法设置超过4个字就换行展示
normal: {
formatter(v) {
let text = v.name;
return text.length < 4
? text
: `${text.slice(0, 4)}\\n${text.slice(4)}`;
},
},
},
radius: ["0%", "70%"],
avoidLabelOverlap: false,
data: [
{
value: 33,
name: "遥测超标",
itemStyle: { color: "rgb(255,204,0)" },
},
{
value: 30,
name: "路检超标",
itemStyle: { color: "rgb(0,153,255)" },
},
{
value: 35,
name: "机构检测超标",
itemStyle: { color: "black" },
},
],
},
],
labelLine: {
show: false,
},
});
},

以上是关于echarts饼状图外部文字过长显示不全问题的主要内容,如果未能解决你的问题,请参考以下文章