实现从A页面跳转到B页面的tab选项卡的指定页上
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现从A页面跳转到B页面的tab选项卡的指定页上相关的知识,希望对你有一定的参考价值。
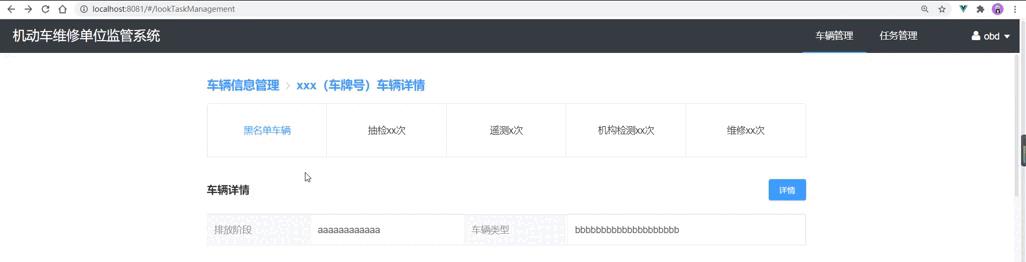
需求效果

实现思路
在A页面跳转路由时要将
activeName的值拼接在路由末尾;
通过$router.push跳转并将拼接的activeName的值传递到B页面;
在B页面比较activeName的值即可。
核心代码
A页面
<div class="topTab">
<el-tabs
v-model="activeName"
type="card"
@tab-click="handleClick"
:stretch="true"
>
<el-tab-pane label="黑名单车辆" name="first"></el-tab-pane>
<el-tab-pane label="抽检xx次" name="second"></el-tab-pane>
<el-tab-pane label="遥测x次" name="third"></el-tab-pane>
<el-tab-pane label="机构检测xx次" name="fourth"></el-tab-pane>
<el-tab-pane label="维修xx次" name="five"></el-tab-pane>
</el-tabs>
</div>
data() {
return {
activeName: "first", //默认第一个
};
},
methods: {
handleClick(event) {
// console.log(event.index);
if (event.index == "1") {
this.$router.push({
path: "/roadCheck?activeName=first",
});
} else if (event.index == "2") {
this.$router.push({
path: "/roadCheck?activeName=second",
});
} else if (event.index == "3") {
this.$router.push({
path: "/roadCheck?activeName=fourth",
});
} else if (event.index == "4") {
this.$router.push({
path: "/roadCheck?activeName=five",
});
}
},
},
B页面
<div class="tabs">
<el-tabs v-model="activeName" type="border-card">
<el-tab-pane label="路检路查" name="first"> </el-tab-pane>
<el-tab-pane label="入户抽查" name="second">入户抽查</el-tab-pane>
<el-tab-pane label="遥感监测" name="third">遥感监测</el-tab-pane>
<el-tab-pane label="年检信息" name="fourth">年检信息</el-tab-pane>
<el-tab-pane label="维修信息" name="five">维修信息</el-tab-pane>
</el-tabs>
</div>
data() {
return {
activeName: "first", //默认第一个
};
},
mounted() {
this.tabsCode(); //tab卡
},
methods: {
tabsCode() {
// 比较结果activeName的值
if (this.$route.query.activeName != null) {
// this.activeName是B页面data中activeName的值
// this.$route.query.activeName是A页面传递过来的activeName的值
this.activeName = this.$route.query.activeName;
}
},
},
以上是关于实现从A页面跳转到B页面的tab选项卡的指定页上的主要内容,如果未能解决你的问题,请参考以下文章