如何设置element中el-dialog弹框组件居中窗口
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何设置element中el-dialog弹框组件居中窗口相关的知识,希望对你有一定的参考价值。
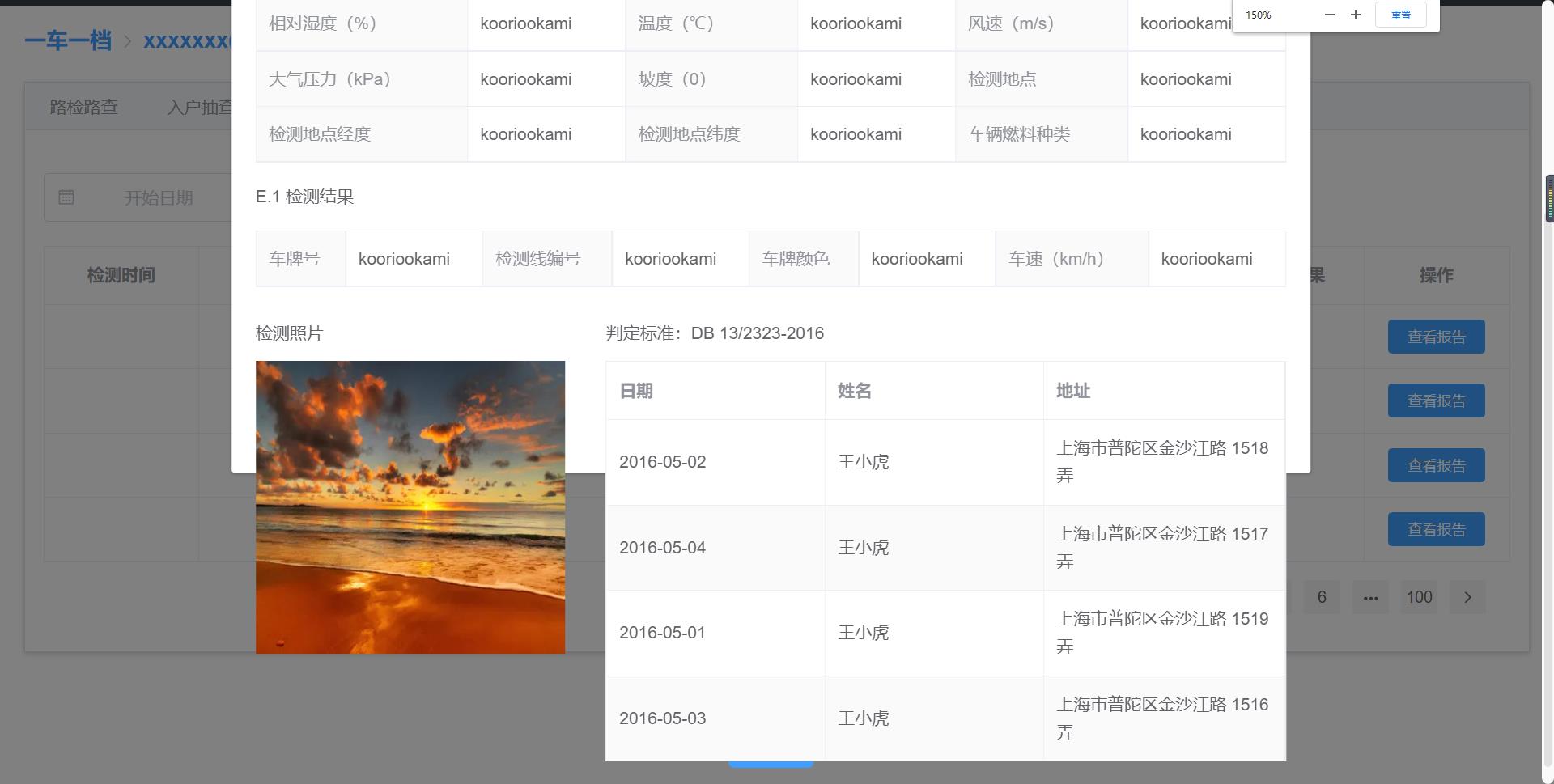
不知道大家在用el-dialog弹框组件的时候有没有遇到下面图片的情况,就是弹框中的内容比较多,那么弹框是不会垂直居中的,而是贴着窗口的最底部,显然这样看起来会非常的奇怪,其实我们可以针对于它的样式来做一些调整从而提高页面的可观赏性。

你只需要把下面的代码复制到你的项目中, 这个问题就解决啦
::v-deep .el-dialog{
display: flex;
flex-direction: column;
margin:0 !important;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
max-height:calc(100% - 30px);
max-width:calc(100% - 30px);
}
::v-deep .el-dialog .el-dialog__body{
flex:1;
overflow: auto;
}
注意
flex:1;overflow: auto;需要注意的是这两行代码虽然不写也可以生效,但是当你的窗口缩小或者放大的时候,你会发现,你的页面是这样子的(下图),所以一定要记得加上这两行属性,这样当窗口缩小或者放大的时候它会出现滚动条把你的内容死死的框住啦。

加上代码之后

以上是关于如何设置element中el-dialog弹框组件居中窗口的主要内容,如果未能解决你的问题,请参考以下文章