Java之父詹姆斯·高斯林 (James Gosling)学鸿蒙(HarmonyOS),HarmonyOS(鸿蒙)——Image组件详述
Posted 李子捌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java之父詹姆斯·高斯林 (James Gosling)学鸿蒙(HarmonyOS),HarmonyOS(鸿蒙)——Image组件详述相关的知识,希望对你有一定的参考价值。
本文已收录于专栏
欢迎各位关注、三连博主的文章及专栏,每周定期更新1-5篇基础文章,共勉!
1、简介
Image是用来显示图片的组件,我们在开发中使用的非常频繁!
2、属性表
Image也是组件,它继承自:ohos.agp.components.Component
我们在使用Image组件的时候,只需要事先搞懂它的属性,使用起来就很方便了(官方指定的全部Image属性,都在这里):
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
| clip_alignment | 图像裁剪对齐方式 | left | 表示按左对齐裁剪。 | ohos:clip_alignment="left" |
| right | 表示按右对齐裁剪。 | ohos:clip_alignment="right" | ||
| top | 表示按顶部对齐裁剪。 | ohos:clip_alignment="top" | ||
| bottom | 表示按底部对齐裁剪。 | ohos:clip_alignment="bottom" | ||
| center | 表示按居中对齐裁剪。 | ohos:clip_alignment="center" | ||
| image_src | 图像 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 | ohos:image_src="#FFFFFFFF" ohos:image_src="$color:black" ohos:image_src="$media:warning" ohos:image_src="$graphic:graphic_src" |
| scale_mode | 图像缩放类型 | zoom_center | 表示原图按照比例缩放到与Image最窄边一致,并居中显示。 | ohos:scale_mode="center" |
| zoom_start | 表示原图按照比例缩放到与Image最窄边一致,并靠起始端显示。 | |||
| zoom_end | 表示原图按照比例缩放到与Image最窄边一致,并靠结束端显示。 | |||
| stretch | 表示将原图缩放到与Image大小一致。 | |||
| center | 表示不缩放,按Image大小显示原图中间部分。 | |||
| inside | 表示将原图按比例缩放到与Image相同或更小的尺寸,并居中显示。 | |||
| clip_center | 表示将原图按比例缩放到与Image相同或更大的尺寸,并居中显示。 |
3、使用
3.1 上传资源
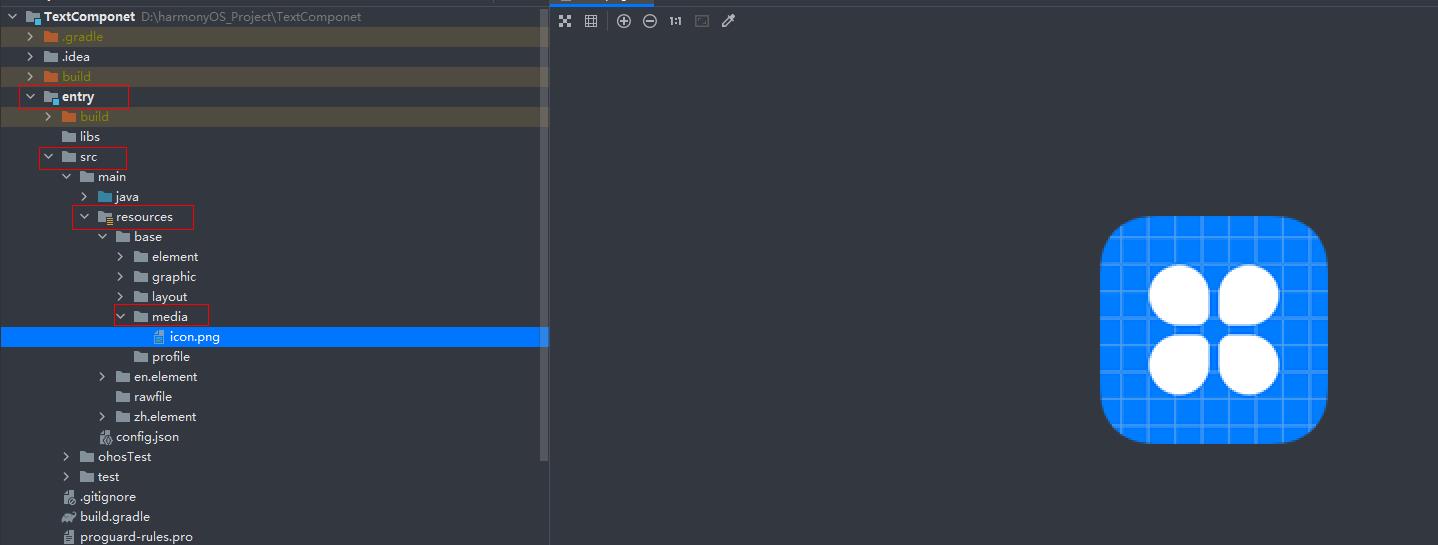
在使用Image组件之前,需要知道HarmonyOS的应用程序结构中,图片资源的存放位置。 我们创建一个项目之后,打开项目的entry > src > main > resources > base > media目录,这个下面会有一张默认的icon.png图片。这里就是图片指定存放位置了。

我们接下来使用Java之父(詹姆斯·高斯林 (James Gosling)),来做测试,保佑大家都成为Java之母,哈哈哈哈哈!!!

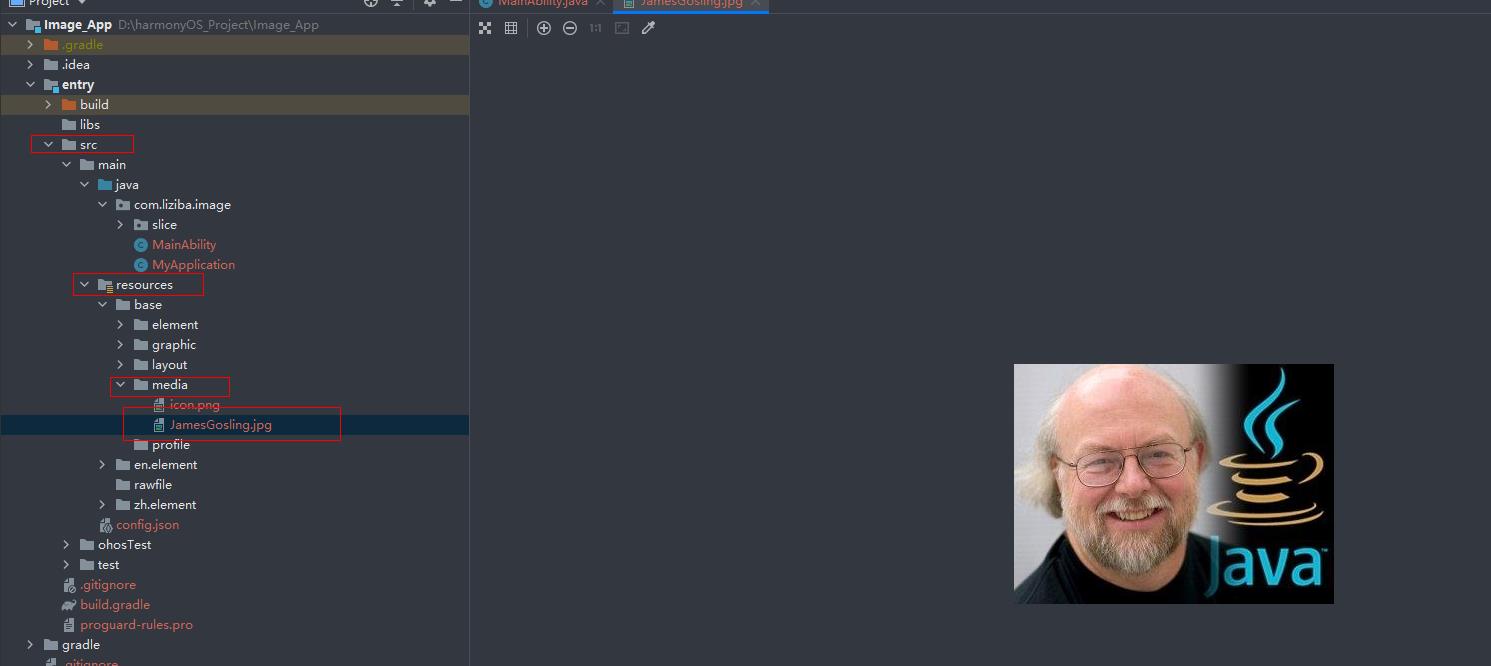
将图片放置到entry > src > main > resources > base > media即可!

3.2 代码中使用
HarmonyOS的Java语义开发中,组件可以通过XML配置和Java代码直接构建,这里两种方式都演示一下。
3.2.1 XML创建Image
在src -> main -> resources -> base -> layout -> ability_main.xml中实现如下代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<!--XML配置Image-->
<Image
ohos:id="$+id:imageComponent"
ohos:height="200vp"
ohos:width="200vp"
ohos:image_src="$media:JamesGosling"
/>
</DirectionalLayout>
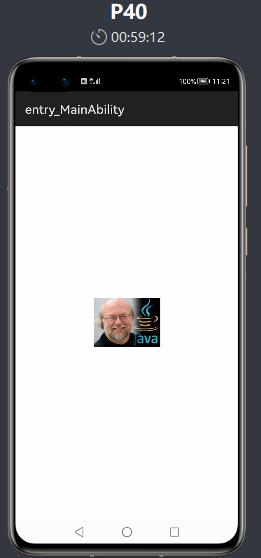
启动应用程序看下效果,我们来瞅瞅Java之父(嗯嗯嗯,有点小呀!!)

3.2.2 Java代码创建Image
注释掉XML中配置的Image,我们改用Java代码实现。 在com.liziba.image.slice.MainAbilitySlice类的onStart方法中,创建Image代码如下:
package com.liziba.image.slice;
import com.liziba.image.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Image;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//创建一个Image组件
Image image = new Image(getContext());
image.setPixelMap(ResourceTable.Media_JamesGosling);
image.setHeight(500);
image.setWidth(500);
image.setScaleMode(Image.ScaleMode.STRETCH);
//创建一个布局
DirectionalLayout layout = new DirectionalLayout(getContext());
//Image组件添加到DirectionalLayout布局中
layout.addComponent(image);
super.setUIContent(layout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
这里做了一个简单的缩放,将原图缩放到与Image大小一致,看下效果(嗯不错,长大了点,哈哈哈!!!):

3.3 属性
由于在实际开发中,XML配置UI的还是多一些,因为方便改动和统一管理,也更加灵活。所以属性这里,都用XML配置来演示啦!!!
3.3.1 透明度
设置透明度为0.2,透明度设置的越小,图片越透明,原图透明度为1。
ohos:alpha="0.2"
<Image
ohos:id="$+id:imageComponent"
ohos:height="200vp"
ohos:width="200vp"
ohos:image_src="$media:JamesGosling"
ohos:alpha="0.2"
/>

3.3.2 缩放系数
当我们给定的图片大小和Image组件设置的大小不一致的时候,我们往往需要通过缩放来实现兼容。(但是为了图片不失真,最后还是少用缩放,图片大小不符合尽量找美工做一张新的图片。)
缩放系数可设置X轴和Y轴方向两个参数,其实就是宽、高
如下是缩放x和y轴都配置0.5的效果
ohos:scale_x="0.5"
ohos:scale_y="0.5"
<!--XML配置Image-->
<Image
ohos:id="$+id:imageComponent"
ohos:height="200vp"
ohos:width="200vp"
ohos:image_src="$media:JamesGosling"
ohos:scale_x="0.5"
ohos:scale_y="0.5"
/>

如下是配置为1的效果,默认为1,可以不配置:
ohos:scale_x="1"
ohos:scale_y="1"
<!--XML配置Image-->
<Image
ohos:id="$+id:imageComponent"
ohos:height="200vp"
ohos:width="200vp"
ohos:image_src="$media:JamesGosling"
ohos:scale_x="1"
ohos:scale_y="1"
/>

能不能配置为比1大的数呢?当然是可以的,这样会更加配置的缩放参数,进行放大。 比如配置一个2试试:
ohos:scale_x="2"
ohos:scale_y="2"
<!--XML配置Image-->
<Image
ohos:id="$+id:imageComponent"
ohos:height="200vp"
ohos:width="200vp"
ohos:image_src="$media:JamesGosling"
ohos:scale_x="2"
ohos:scale_y="2"
/>

3.3.3 裁剪
如果给定的图片太大了,超过了我们的Image设置的大小,那该怎么办呢? 这个时候我们可以使用裁剪,裁剪有下面这些参数,只演示一个吧!
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| clip_alignment | 图像裁剪对齐方式 | left | 表示按左对齐裁剪。 | ohos:clip_alignment="left" |
| right | 表示按右对齐裁剪。 | ohos:clip_alignment="right" | ||
| top | 表示按顶部对齐裁剪。 | ohos:clip_alignment="top" | ||
| bottom | 表示按底部对齐裁剪。 | ohos:clip_alignment="bottom" | ||
| center | 表示按居中对齐裁剪。 | ohos:clip_alignment="center" |
我们先将Image组件设置小一点,这样我们能看出裁剪的效果,这里我们采取按左对齐裁剪:
<!--XML配置Image-->
<Image
ohos:id="$+id:imageComponent"
ohos:height="50vp"
ohos:width="50vp"
ohos:image_src="$media:JamesGosling"
ohos:clip_alignment="left"
/>

3.3.4 缩放
当图片和Image组件的大小不同的时候,我们可以通过缩放的形式来自行适配。 比如我们此时设置的Image组件大小宽高均为200vp,但是图片的肯定没得这么大,所以我们可以考虑放大图片,让图片放大到Image组件的大小即可。
我们采用stretch,将原图缩放到与Image大小一致。
ohos:scale_mode="stretch"
<!--XML配置Image-->
<Image
ohos:id="$+id:imageComponent"
ohos:height="200vp"
ohos:width="200vp"
ohos:image_src="$media:JamesGosling"
ohos:scale_mode="stretch"
/>

Image组件非常简单,多试试就会了!!!
以上是关于Java之父詹姆斯·高斯林 (James Gosling)学鸿蒙(HarmonyOS),HarmonyOS(鸿蒙)——Image组件详述的主要内容,如果未能解决你的问题,请参考以下文章