关于 el-table-column type属性
Posted SuperAnt_me
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 el-table-column type属性相关的知识,希望对你有一定的参考价值。
element el-table-column type :
在开发过程中 有些时候前端id无意义而又需要前端展示id 此时可以使用 type = ‘index’ 实现
例:
<el-table border :data="tableData" style="width: 100%">
<el-table-column width="80" align="center" label="序号" type='index'></el-table-column>
</el-table>
data:()=>{
return {
tableData:[
...datas//随便自定义一些数据
]
}
}
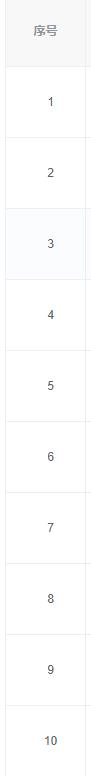
效果:

问题:
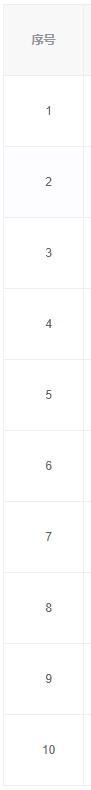
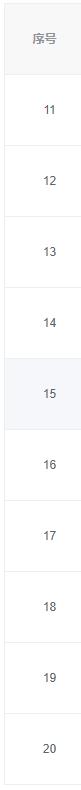
一旦数据不在同一页 即:表格数据存在翻页情况 发现: 每一页id都是【1-10】解决方案:
将id与翻页相关联方法1:使用slot 获取 每 row 数据的 index 进行计算
<el-table border :data="tableData" style="width: 100%">
<el-table-column width="80" align="center" label="序号" type='index'>
<template slot-scope="scope">
<span style="margin-left: 10px">{{ (pageSize-1)*currentPage+(scope.$index+1) }}</span>
</template>
</el-table-column>
</el-table>
data:()=>{
return {
tableData:[
...datas//随便自定义一些数据
],
pageSize:10,//数据更据翻页改变
currentPage:1//数据更据翻页改变
}
}
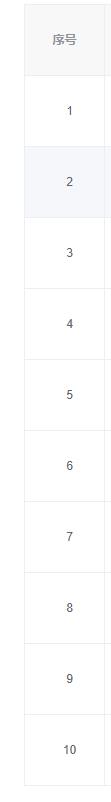
效果:


方法2:自定义id
<el-table border :data="tableData" style="width: 100%">
<el-table-column width="80" align="center" label="序号" type='index'></el-table-column>
</el-table>
data:()=>{
return {
tableData:[
...datas//随便自定义一些数据
],
pageSize:10,//数据更据翻页改变
currentPage:1//数据更据翻页改变
}
}
methods:{
initDate(){
this.tableData.map((item,index)=>{
let obj = {}
const key ={...item}//表字段
obj.id = (this.pagSize-1)*this.currentPage+index+1
Object.keys(key).forEach((val)=>{
obj[item] = val[item]
})
return this.tableData.push(obj)
})
}
}
效果:


以上是关于关于 el-table-column type属性的主要内容,如果未能解决你的问题,请参考以下文章