python测试开发django-150.ECharts 生成折线图
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-150.ECharts 生成折线图相关的知识,希望对你有一定的参考价值。
前言
ECharts 是一个使用 javascript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts下载与使用
可以在直接下载 echarts.min.js 并用 <script>标签引入。下载地址https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js
开发环境下可以使用源代码版本 echarts.js 并用 <script> 标签引入,源码版本包含了常见的错误提示和警告。下载地址https://cdn.staticfile.org/echarts/4.7.0/echarts.js
使用在线 CDN 方法:
Staticfile CDN(国内) : https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/echarts/4.3.0/echarts.min.js
生成折线图
type:‘line’ 生成基础的折线图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础折线图</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
myChart.setOption({
// 标题
title: {
text: '用例数量统计'
},
tooltip: {
trigger: 'axis'
},
// 图例-每一条数据的名字叫用例数
legend: {
data:['用例数']
},
// 工具箱-保存图片
toolbox: {
feature: {
saveAsImage: {
show:true
}
}
},
// x轴
xAxis: {
data:["10/5", "10/6","10/7","10/8","10/9","10/10"]
},
// y轴自动生成
yAxis: {},
series: [
{
name:'用例数',
type:'line', //折线图
// 图表数据
data:[30, 36, 38, 47, 49, 56]
}
]
});
</script>
</body>
</html>
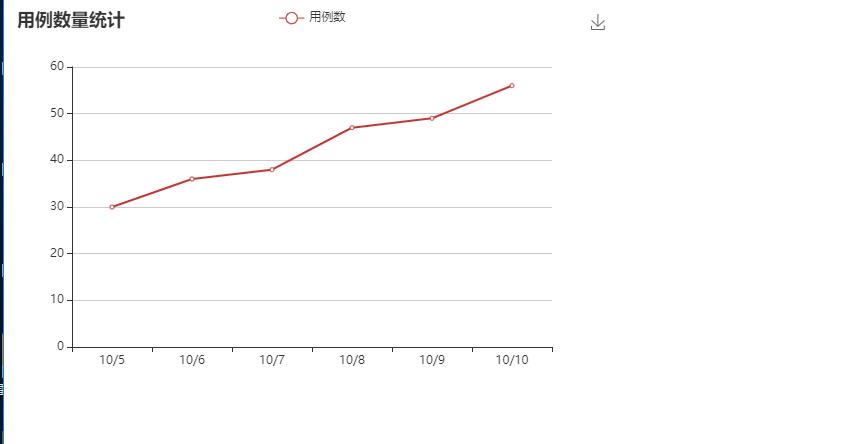
生成效果

平滑折线图
smooth: true 生成平滑折线图
series: [
{
name:'用例数',
type:'line', //折线图
smooth: true,
// 图表数据
data:[30, 36, 38, 47, 49, 56]
}
]
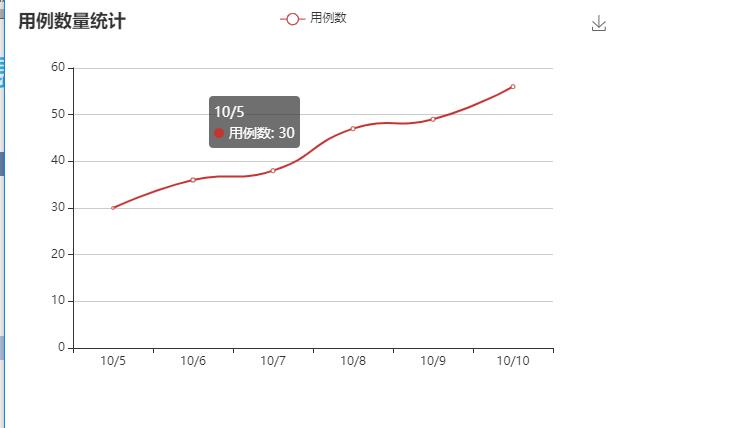
生成效果

多个折线图
分别统计用例总数,成功数和失败数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts 折线图</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
// 标题
title: {
text: '折线图'
},
// 提示工具
tooltip: {
trigger: 'axis'
},
// 图例-可筛选查看
legend: {
data:['用例总数','成功数','失败数']
},
// 调整折线图位置
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
// 工具箱-保存图片
toolbox: {
feature: {
saveAsImage: {show:true}
}
},
// x轴
xAxis: {
type: 'category',
boundaryGap: false,
data: ["10/5", "10/6","10/7","10/8","10/9","10/10"]
},
// y轴自动生成
yAxis: {
type: 'value'
},
series: [
{
name:'用例总数',
type:'line',
color: '#7a7a7a', // 设置颜色
data:[30, 35, 36, 39, 54, 58]
},
{
name:'成功数',
type:'line',
color: '#00ff00', // 设置颜色
data:[28, 25, 30, 37, 53, 58]
},
{
name:'失败数',
type:'line',
color: '#d43f3a',
data:[2, 10, 6, 2, 1, 0]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
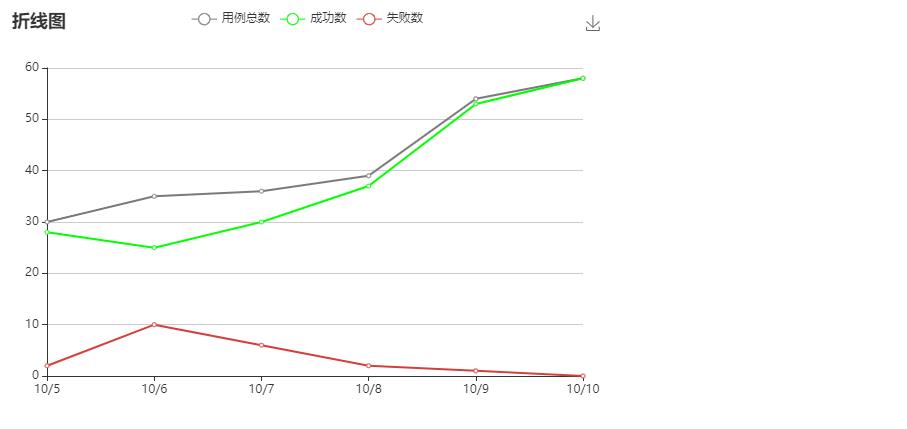
生成效果

设置底部填充
添加areaStyle,填充底部颜色
series: [
{
name:'用例总数',
type:'line',
color: '#7a7a7a', // 设置颜色
data:[30, 35, 36, 39, 54, 58],
areaStyle: {
normal: {}
}
},
{
name:'成功数',
type:'line',
color: '#00ff00', // 设置颜色
data:[28, 25, 30, 37, 53, 58],
areaStyle: {
normal: {}
}
},
{
name:'失败数',
type:'line',
color: '#d43f3a',
data:[2, 10, 6, 2, 1, 0],
areaStyle: {
normal: {}
}
}
]
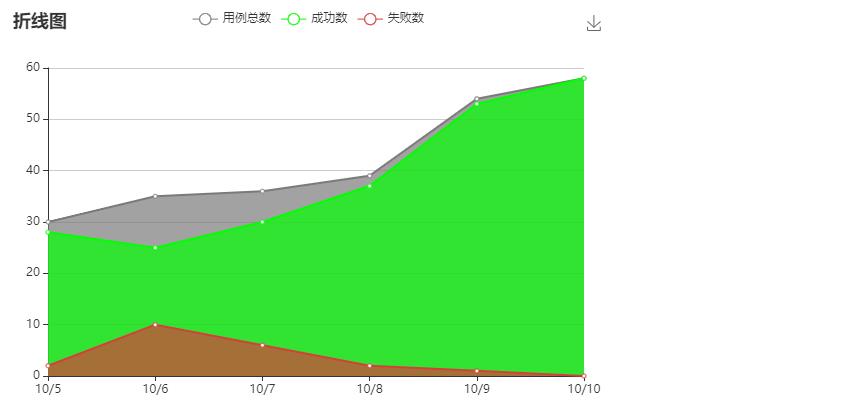
显示效果

累加折线图
统计不同渠道访问量
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<!-- 这里是加载刚下好的echarts.min.js,注意路径 -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '折线图-统计'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['web网站','wap手机','app','其它']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'web网站',
type:'line',
stack: '总量',
data:[30, 32, 21, 34, 40, 30, 51]
},
{
name:'wap手机',
type:'line',
stack: '总量',
data:[20, 12, 11, 24, 20, 30, 10]
},
{
name:'app',
type:'line',
stack: '总量',
data:[10, 32, 31, 14, 30, 20, 33]
},
{
name:'其它',
type:'line',
stack: '总量',
data:[5, 12, 3, 4, 9, 10, 3]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
显示效果

以上是关于python测试开发django-150.ECharts 生成折线图的主要内容,如果未能解决你的问题,请参考以下文章