vuecli3打包时开启了productionSourceMap为true却没有生成sourcemap文件?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuecli3打包时开启了productionSourceMap为true却没有生成sourcemap文件?相关的知识,希望对你有一定的参考价值。
问题
今天我在开启的时候发现 vuecli3 打包时开启了 productionSourceMap 为 true 却没有生成 sourcemap 文件?
我的 vue.config.js 的配置如下:
const UglifyJsPlugin = require("uglifyjs-webpack-plugin");
module.exports =
publicPath: process.env.NODE_ENV === "production" ? "/kaimo/" : "/kaimo",
// 将构建好的文件输出到哪里
outputDir: "kaimo",
pages:
index:
entry: "src/main.js",
template: "src/tpl.html",
filename: "index.html",
title: "测试页面",
chunks: ["chunk-vendors", "chunk-common", "index"]
,
,
// 生产环境下的sourceMap
productionSourceMap: true,
chainWebpack: config =>
if (process.env.NODE_ENV === "production")
config.externals(
"vue": "Vue",
"vue-router": "VueRouter"
);
,
configureWebpack: config =>
if (process.env.NODE_ENV === "production")
config.optimization.minimizer = [
new UglifyJsPlugin(
uglifyOptions:
output:
comments: true, // 删除注释
,
warnings: false,
compress:
drop_console: true,
drop_debugger: true, // 删除debugger
pure_funcs: ["console.log"],
)
];
;
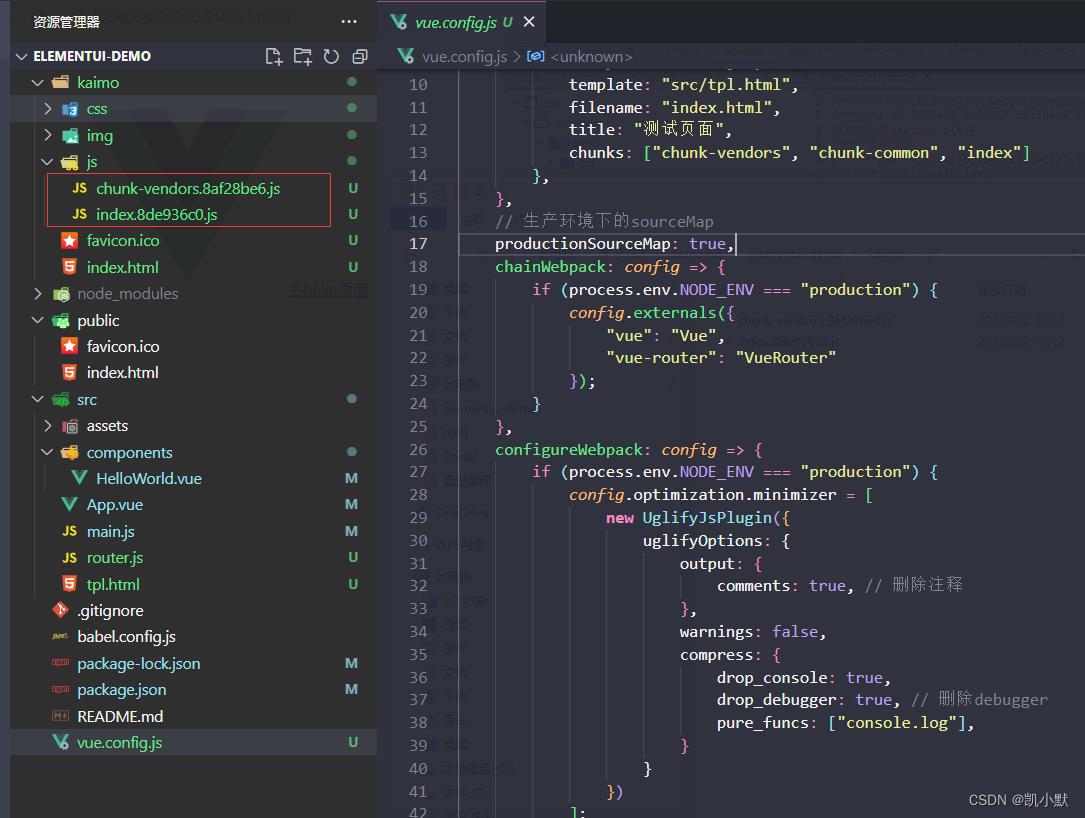
设置 productionSourceMap: true 打包之后:并没有发现生成 sourcemap 文件

原因以及解决方式
定位导致的问题,我把一些优化的配置注释掉
// const UglifyJsPlugin = require("uglifyjs-webpack-plugin");
module.exports =
publicPath: process.env.NODE_ENV === "production" ? "/kaimo/" : "/kaimo",
// 将构建好的文件输出到哪里
outputDir: "kaimo",
pages:
index:
entry: "src/main.js",
template: "src/tpl.html",
filename: "index.html",
title: "测试页面",
chunks: ["chunk-vendors", "chunk-common", "index"]
,
,
// 生产环境下的sourceMap
productionSourceMap: true,
chainWebpack: config =>
if (process.env.NODE_ENV === "production")
config.externals(
"vue": "Vue",
"vue-router": "VueRouter"
);
,
configureWebpack: config =>
if (process.env.NODE_ENV === "production")
// config.optimization.minimizer = [
// new UglifyJsPlugin(
// uglifyOptions:
// output:
// comments: true, // 删除注释
// ,
// warnings: false,
// compress:
// drop_console: true,
// drop_debugger: true, // 删除debugger
// pure_funcs: ["console.log"],
//
//
// )
// ];
;
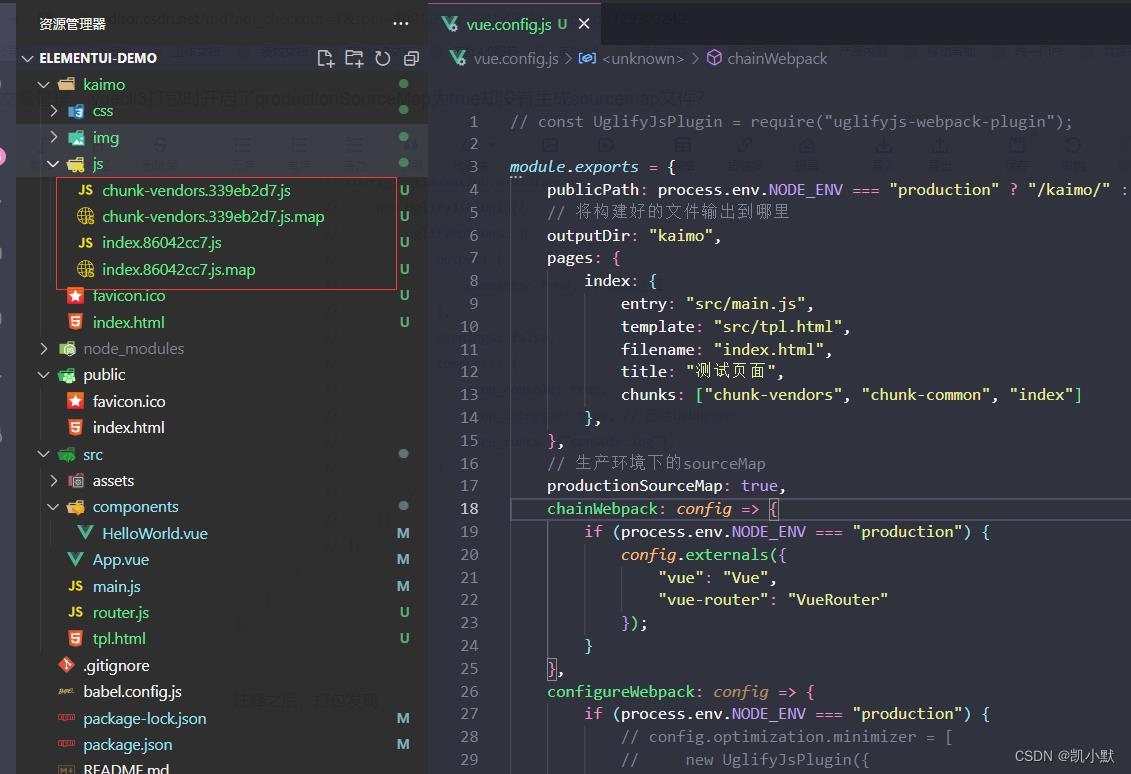
注释之后,打包发现生成了

所以导致生成不了的原因就是 uglifyjs-webpack-plugin 插件导致,这里我用的是 "uglifyjs-webpack-plugin": "^2.2.0", 如果我们需要使用 uglifyjs-webpack-plugin 优化代码,那么怎么解决这个问题?
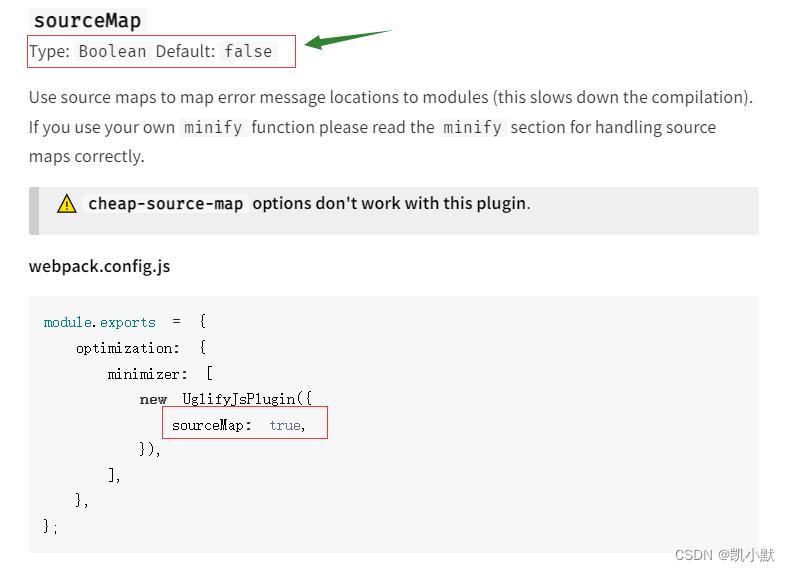
我们可以打开 https://www.npmjs.com/package/uglifyjs-webpack-plugin,找到 sourceMap 配置项,可以看到这个默认是 false 的,如果要生成就需要开启。

所以我们开启 uglifyjs-webpack-plugin 插件的 sourceMap 配置项为 true。
const UglifyJsPlugin = require("uglifyjs-webpack-plugin");
module.exports =
publicPath: process.env.NODE_ENV === "production" ? "/kaimo/" : "/kaimo",
// 将构建好的文件输出到哪里
outputDir: "kaimo",
pages:
index:
entry: "src/main.js",
template: "src/tpl.html",
filename: "index.html",
title: "测试页面",
chunks: ["chunk-vendors", "chunk-common", "index"]
,
,
// 生产环境下的sourceMap
productionSourceMap: true,
chainWebpack: config =>
if (process.env.NODE_ENV === "production")
config.externals(
"vue": "Vue",
"vue-router": "VueRouter"
);
,
configureWebpack: config =>
if (process.env.NODE_ENV === "production")
config.optimization.minimizer = [
new UglifyJsPlugin(
sourceMap: true,
uglifyOptions:
output:
comments: true, // 删除注释
,
warnings: false,
compress:
drop_console: true,
drop_debugger: true, // 删除debugger
pure_funcs: ["console.log"],
)
];
;
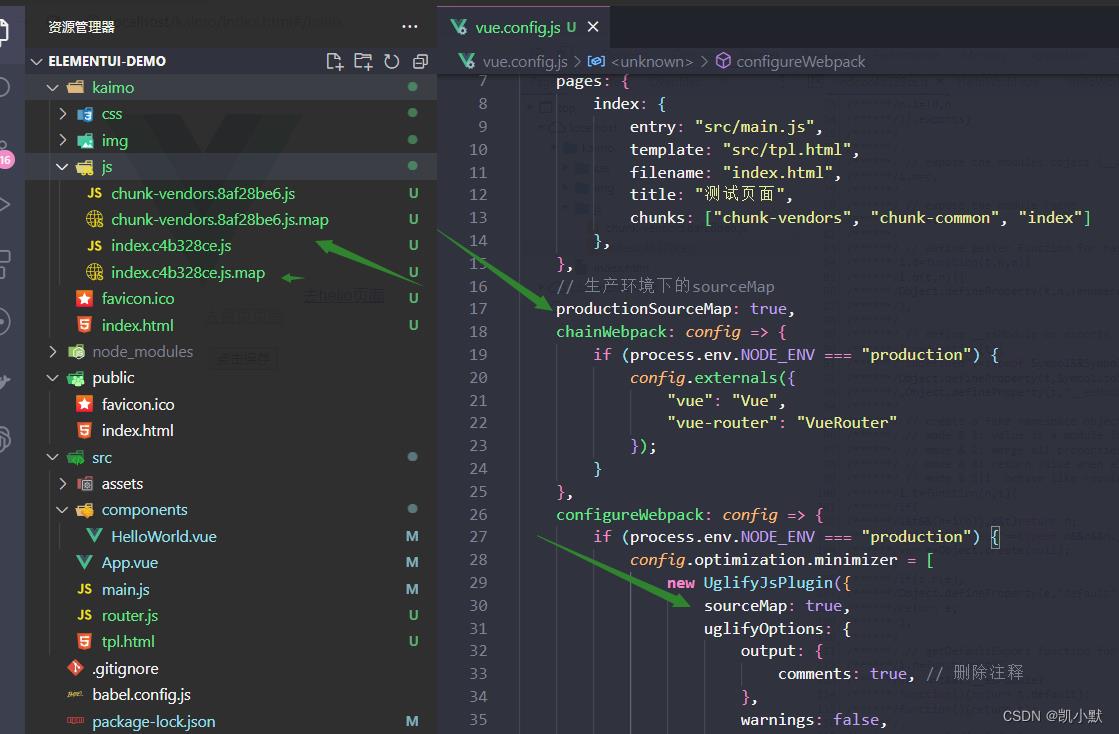
这样我们就能正常生成了sourcemap文件了。

以上是关于vuecli3打包时开启了productionSourceMap为true却没有生成sourcemap文件?的主要内容,如果未能解决你的问题,请参考以下文章