第四篇:Web框架 - Django
Posted 穆晨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第四篇:Web框架 - Django相关的知识,希望对你有一定的参考价值。
前言
Django是一个开放源代码的Web应用框架,由Python写成。它和J2EE一样,采用了MVC的软件设计模式,即模型M,视图V和控制器C。
本文将讲解DJango框架,并从实际应用的角度讲解一个DJango项目,此项目架构的网站可远程获取MySQL数据库数据并展示到网页上。
Django框架 (引用自百度百科)
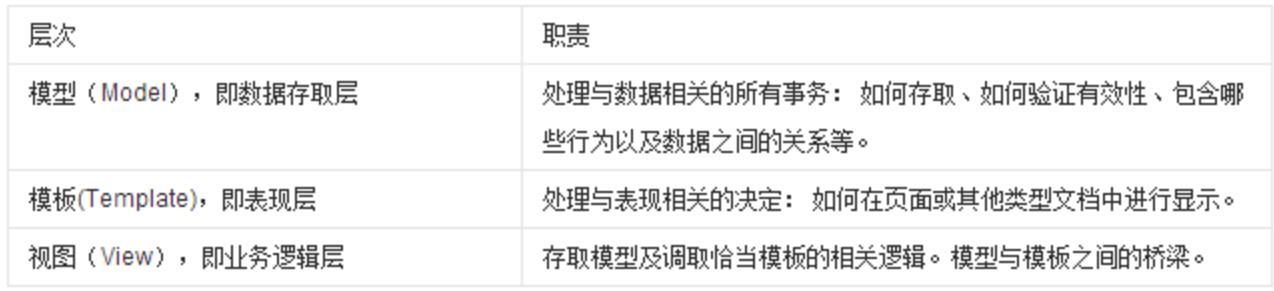
Django是一个基于MVC构造的框架。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以Django里更关注的是模型(Model)、模板(Template)和视图(Views),称为MTV模式。它们各自的职责如下:

需要说明的是Django将MVC中的视图进一步分解为Django视图和Django模板两个部分,分别决定 “展现哪些数据” 和 “如何展现”。这使得Django的模板可以根据需要随时替换,而不仅仅限制于内置的模板。
至于MVC控制器部分,由Django框架的URLconf来实现。URLconf机制是使用正则表达式匹配URL,然后调用合适的Python函数。URLconf对于URL的规则没有任何限制,你完全可以设计成任意的URL风格,不管是传统的,RESTful的,或者是另类的。
数据存取层的工作任务则是完成ORM表对象到关系数据库表对象的映射。映射建立好之后,在视图层就能通过ORM机制获取数据,并将数据传递到前端页面。在用户访问网站的时候,控制器部分将负责执行指定的视图层函数以显示相关内容给用户。
总体流程
1. 新建Django项目;
2. 执行命令 "python manage.py startapp APP名" 新建App;
3. 在项目包的 settings.py 文件中 INSTALLED_APPS 变量中注册 2 中生成的APP;
4. 在settings.py里设置好编码模式,时区,以及最重要的 - 绑定数据库;
5. 在APP的modules里定义好ORM表对象;
6. 在templates目录内编写模板;
7. 在APP的views里面编写模板显示函数;
8. 在urls.py中关联模板显示函数和URL地址;
9. 发布该网站。
基于Django框架的一个简单数据库网站示例
项目介绍:架设一个简单的网站,它能从本地局域网的另外一台数据库服务器中读取数据并展示在Web页面。
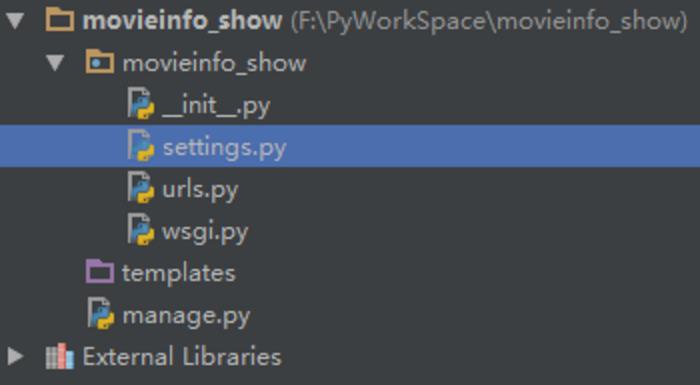
第一步:新建Django项目:

新建好的Django项目包含上述文件。其中:
1. settings.py:相关的配置文件
2. urls.py:URLconf,也即URL地址到前端显示函数的映射关系配置文件
3. wsgi.py:与Appach服务器有关,本项目使用自带的服务器软件,因此不去管它
4. templates:模板目录。一般存放与前端显示有关的html页面。
5. manage.py:django提供的一些工具。通过【python manage.py 命令 参数】这样的格式使用。
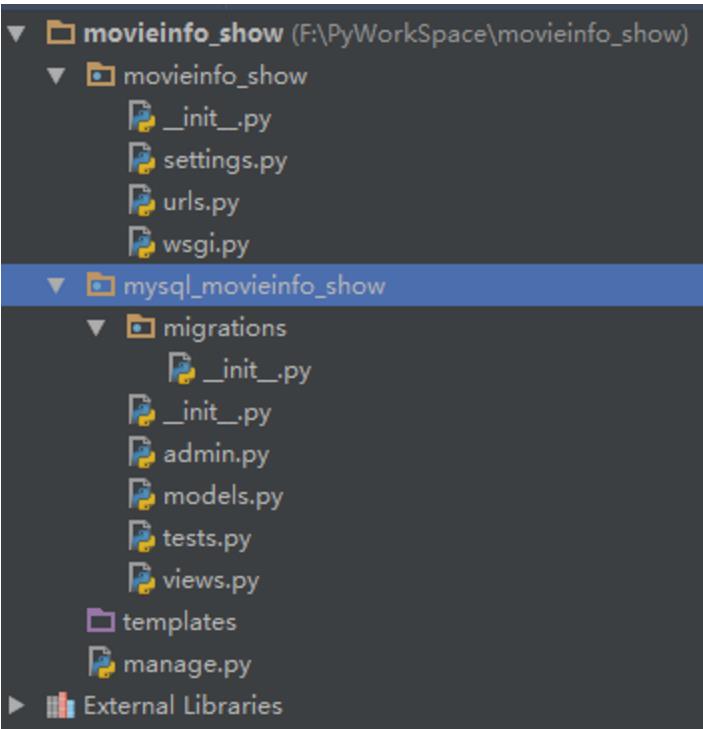
第二步:shell端执行命令manage.py startapp mysql_movieinfo_show,以新建一个APP - mysql_movieinfo_show:

在mysql_movieinfo_show的APP包中,主要看如下文件:
models.py:定义ORM表对象;
views:定义页面显示函数(这些函数通常会通过models.py的ORM表对象和数据库建立联系,然后将其传递进templates目录里的前端页面后返回)。
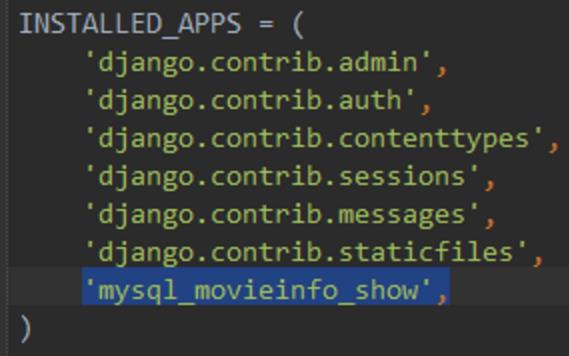
第三步:在项目包的 settings.py 文件中 INSTALLED_APPS 变量中注册 2 中生成的APP:

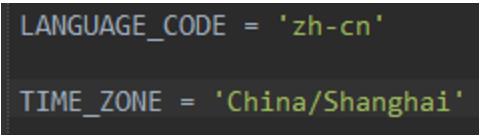
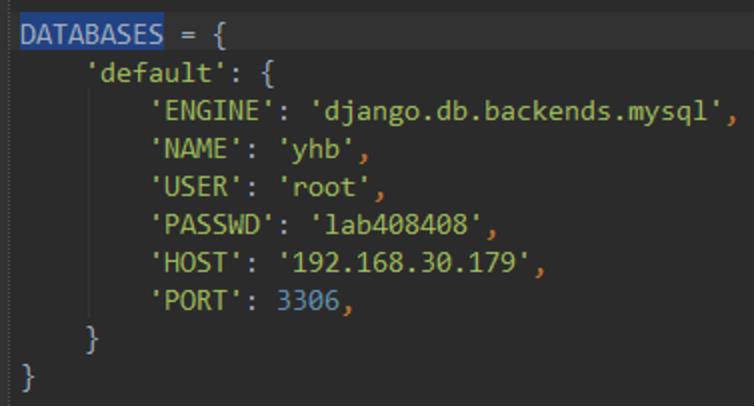
第四步:在settings.py里设置好编码模式,时区,以及最重要的 - 绑定数据库:


其中各个字段的含义很直观,就不解释了。
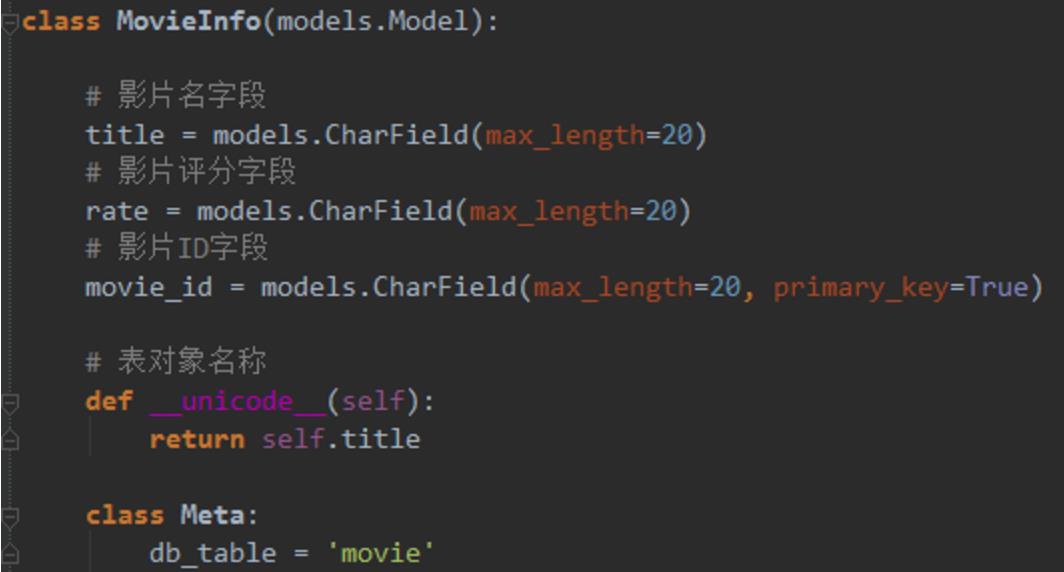
第五步:在APP的modules里定义好ORM表对象:

这只是一个简单的示例对象,实际应用中可以指定它对应的具体表名,每列对应的列名等信息。如果不具体指定,则会根据默认规则进行ORM映射。
特别特别要说明的是:如果你的表中没有主键,Django会自动帮你生成一个id字段。而如果原来的表中又没有ID字段的话,就会映射失败。因此,表中最好指定主键吧。
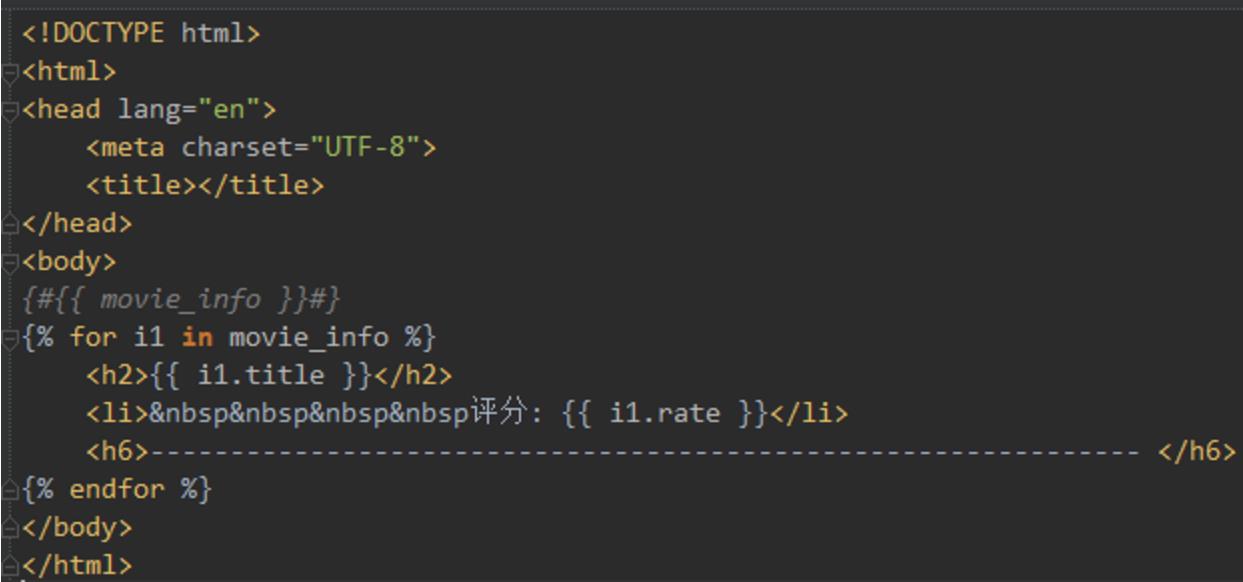
第六步:在templates目录内编写一个模板,它的作用只是简单的显示传递给它的变量(本项目中此变量的内容为从远程数据库中读取到的内容):

关于如何格式化显示传递进前端页面的对象,请自行查阅相关文档。
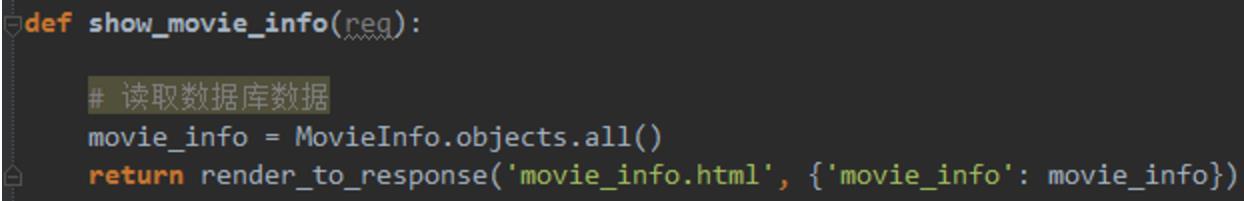
第七步:在APP的views里面编写模板显示函数(需要进行ORM表对象操作并传递到 6 中创建的模板里):

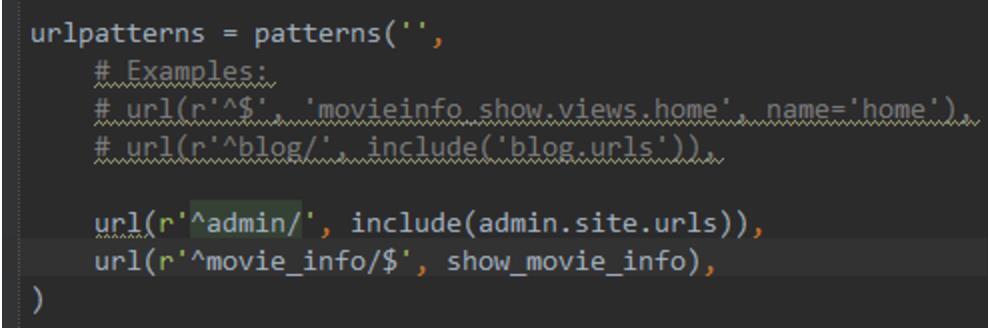
第八步:在urls.py中关联模板显示函数和URL地址:

其中的url地址族是通过正则表达式指定的。
第九步:在shell端执行命令【python manage.py runserver 0.0.0.0:8000】发布网站:

发布后,局域网内其他的机器可以通过地址【 http://本机IP:8000/movie_info 】来查看数据库服务器的信息了。
小结
Django框架涉及到的知识非常多,MVC中每个模块都可以大书特书。
这个小项目权当是个练手,熟悉下框架,为将来的实际项目做铺垫。
以上是关于第四篇:Web框架 - Django的主要内容,如果未能解决你的问题,请参考以下文章