Web前端开发工程师知识体系_36_vuevue概述与用法绑定语法vue指令
Posted 前端小马
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发工程师知识体系_36_vuevue概述与用法绑定语法vue指令相关的知识,希望对你有一定的参考价值。
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
vue是第三方开发的,所以需要下载才可使用;它基于MVVM设计模式;可以逐步在项目中使用vue技术(渐进),还可以和其它技术混搭;单靠浏览器就可以运行,不需要任何后端技术。
以数据操作(增删改查)为主的项目,都可以由vue框架开发如:饿了么、大众点评\\淘宝、京东、今日头条、微博、网易云音乐、小红书、知乎、自如、链家、携程.......等等;不是以数据操作为主的如大型游戏、微信、qq、抖音、爱奇艺等则尽量不用vue框架。
一、vue的使用 Vue.jsVue.js - The Progressive javascript Framework http://cn.vuejs.org1.vue的下载
http://cn.vuejs.org1.vue的下载
(1)只下载一个vue.js文件,引入网页使用
vue版本分为开发版和生产版,开发版(未压缩版)有完备的注释、代码格式,以及见名知意的变量名和极其友好的错误提示,可读性好,适合学习和开发之用,但是体积大,不适合生产环境快速下载运行。
生产版(压缩版)去掉了所有数值和代码格式,极简化了变量名,去掉了友好的错误提示,体积小,适合生产环境快速下载运行,但是可读性差,不适合学习和开发之用。
(2)使用vue脚手架工具
脚手架是一套已经包含核心功能的标准的半成品项目文件和文件夹结构,便于大项目的标准化和分工协作。
2.vue三步
1.做界面
1.1将界面中所有元素包裹在一个唯一的父元素下,通常用
<div id="app"></div>1.2找到界面中将来可能随程序自动变化的位置,用{{ 变量名 }}来标记/占位;
1.3找到界面中将来可能触发事件的元素,用专门的语法:@事件名="事件处理函数名" 来标记。
2.创建一个new Vue()对象,用来监控div所包含的区域
var vm = new Vue({ //vue对象中,必须用el属性,指出new Vue()要监控的区域 el: "#app", })3.定义模型对象,来保存界面中所需的所有变量和事件处理函数
3.1创建一个data:{ }来保存界面中所需的所有变量和初始值;
3.2创建一个methods:{ }来保存界面中所需的所有事件处理函数;
注意:模型对象就是专门替界面保存变量和事件处理函数的特殊的对象
methods中的事件处理函数中,如果要操作data中的变量,必须加this.
不用考虑如何从界面取值和如何将新值放回界面,只需考虑如何把data中的变量值修改正确。
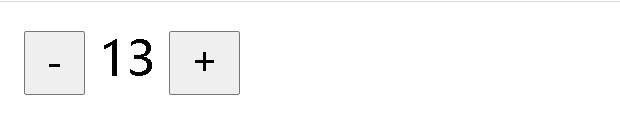
举例:vue程序,模拟购物车加减商品数量;
<body>
<!--VUE 3步-->
<!--1. 先做界面
1.1 将界面中所有元素包裹在一个唯一的父元素下<div id="app"></div>
1.2 找到界面中将来可能随程序自动变化的位置,用{{变量名}}来标记/占位
1.3 找到界面中将来可能触发事件的元素,用@事件名="事件处理函数名" 来标记-->
<div id="app">
<button @click="minus">-</button>
<span>{{n}}</span>
<button @click="add">+</button>
</div>
<script>
//2. 创建一个new Vue()对象,来监控div所包含的区域
var vm = new Vue({
//vue对象中,必须用el属性,指出new Vue()要监控的区域
el: "#app",
//3. 定义模型对象,来保存界面中所需的所有变量和事件处理函数
//3.1 先创建一个data:{}来保存界面中所需的所有变量和初始值
data: {
n: 0
},
//3.2 创建一个methods:{}来保存界面中所需的所有事件处理函数
methods: {
add() {
this.n++;
},
minus() {
if (this.n > 0) {
this.n--;
}
}
}
})
</script>
</body>
二、MVVM
以往 的前端代码分为三个部分:html(专门定义网页的内容和结构)、CSS(专门为网页添加样式)、js(专门操作网页中的内容,为页面添加交互行为)。
但是HTML和CSS功能太弱,即使很小的修改,都要通过JS来操作,导致js中存在大量重复和冗余的工作。所以为了解决此问题,就需要用到MVVM设计模式。
1.MVVM设计模式
MVVM设计模式是对前端三大代码的重新划分,包括三部分;
(1)界面(View):包含以前的HTML+CSS,让HTML也支持变量、判断、循环;
(2)模型对象(Model):专门保存页面中所需的变量和函数的特殊对象,
data:{ } 专门保存界面中所需的所有变量
methods:{ } 专门保存界面中所需的所有函数
(3)视图模型(ViewModel):专门负责将模型对象中的变量和函数,自动运送到界面中指定位置的特殊对象,自动将程序中的变量和函数运送到界面中所需的位置。并且还能自动保持界面显示与程序中的数据同步。
2.vue的绑定原理(vue框架如何实现MVVM设计模式)
(1)访问器属性
a.new Vue()将data:{ }引入到new Vue()中时,先将data对象及其内部的内容全部隐藏;
b.new Vue()自动为data中每个变量创建访问器属性,监视对每个变量的修改操作,访问器属性不再隶属于data对象,而是直接隶属于new Vue();
c.只要在程序中修改变量,都会自动调用访问器属性的set()函数;
d.set()函数中提前安插了一个通知函数(),可通知外部哪个变量值发生了变化;
e.methods中所有的函数,进入new Vue()后,methods对象就被打散,原methods中所有函数直接隶属于new Vue()对象;
f.methods中的函数和data中的变量,最终会平级保存,都直接隶属于new Vue(),methods中的函数,想操作data中的变量,必须加this.。
(2)虚拟DOM树
是专门保存界面中所有可能发生变化的元素的简化版DOM树;在创建完data和methods之后,根据el属性值的选择器所指的元素,去扫描界面中指定区域的元素,一边扫描真实DOM树,一边创建虚拟DOM树,只保存可能发生变化的元素。
a.只要在程序中修改了变量值,就会自动触发访问器属性的set(),自动执行set()中的通知函数,通知函数()通知虚拟DOM树哪个变量发生了变化;
b.虚拟DOM树扫描自己内部保存的所有可能发生变化的元素,只找出受本次变量修改影响的元素;
c.可以用提前封装好的DOM操作,将变量的新值,自动修改回页面中显示。
小结(高频笔试面试):
· vue绑定原理:访问器属性、虚拟DOM树;
· 虚拟DOM树四大优点:
(1)内容少体积小:只保存可能变化的个别元素;
(2)遍历查找快:保存的元素少,所以每次遍历查找受影响的元素时比遍历原始DOM树快;
(3)修改效率高:每次只修改受影响的个别元素,不受影响的元素是不改变;
(4)避免重复编码:提前封装了DOM的增删改查+事件绑定操作。
三、绑定语法
绑定语法是 在界面中标记可能发生变化的元素内容的特殊语法,只要发现一个元素的内容可能随程序自动改变时,都要用绑定语法来标记。
<元素>xxxx{{自定义变量名}}xxx</元素>{{ }}的原理和模板字符串中的${ }完全一样,可以放一切有返回值的合法的js变量或表达式如变量、三目、算术计算、访问数组元素、创建对象、调用函数;不能放分支、循环以及没有返回值的js表达式。
举例:使用{{}}显示隐藏不同数据;
<body>
<div id="app">
<h3>Welcome:{{uname}}</h3>
<h3>性别:{{sex == 1?"男":"女"}}</h3>
<h3>小计:¥{{price*count.toFixed(2)}}</h3>
<h3>下单时间:{{new Date(orderTime).toLocaleString()}}</h3>
<h3>星期{{arr[day]}}</h3>
</div>
<script>
new Vue({
el: "#app",
data: {
//假设从服务器端请求回来个别数据,显示到页面上
uname: "王麻子",
sex: 1,
price: 12.5,
count: 5,
orderTime: 1614158191101,
arr: ["日", "一", "二", "三", "四", "五", "六"],
day: new Date().getDay()
}
})
</script>
</body>效果如下:


四、指令
专门给HTML元素添加新功能的特殊HTML属性就是指令,含13种。
1.v-bind
如果元素的属性值可能随程序自动变化,则不能用{{ }}绑定,要用v-bind指令代替{{ }}绑定属性值。格式如下:
<元素 v-bind:属性名="js变量或表达式">
//简写
<元素 :属性名="js变量或表达式">
//注意:
//加了: 之后就不需要{{}}了
//=右边的""就起到了{{}}的作用
原理:new Vue()在扫描页面时,只要发现 : 开头的属性,都会先自动计算=右边的js变量或表达式的值,然后将变量或表达式的值作为当前属性的属性值;
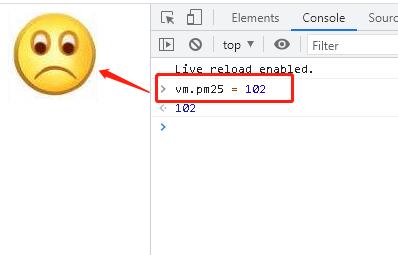
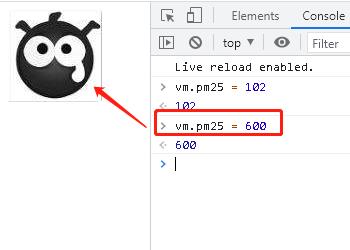
举例:根据pm2.5数值,显示不同表情;
<body>
<div id="app">
<!--
如果pm25<100,显示img/1.png
如果pm25<200,显示img/2.png
如果pm25<300,显示img/3.png
否则显示img/4.png
-->
<img :src="
pm25<100 ? 'img/1.png':
pm25<200 ? 'img/2.png':
pm25<300 ? 'img/3.png':
'img/4.png'
">
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
//程序中只保存pm2.5的数值,不保存图片路径
pm25: 200
}
})
</script>
</body>效果如下:


2.v-show
专门控制一个元素显示隐藏的特殊指令,用程序控制一个元素的显示或隐藏时,都用v-show。
<元素 v-show="true/false">原理:只要new Vue()扫描到v-show,就会先计算=右边的判断条件的值,如果=右边的判断条件值为true,则当前元素默认正常显示,如果=右边的判断条件值为false,则v-show自动被翻译为style="display:none",表示当前元素隐藏。
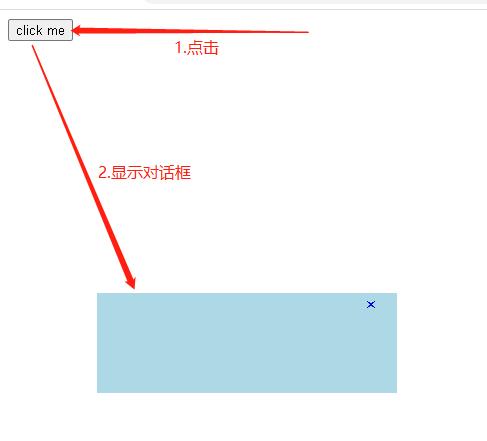
举例:打开和关闭对话框;
<body>
<!--VUE 3步
1. 做界面:
1.1 唯一父元素
1.2 找可能发生变化的元素
本例中:id="pop"的div显示和隐藏状态来回切换。所以应该用v-show
1.3 找触发事件的元素
本例中: 两个触发事件按钮和超链接a
-->
<div id="app">
<button @click="show">click me</button>
<div v-show="visible" id="pop">
<a @click="hide" href="javascript:;">×</a>
</div>
</div>
<script>
//2. 创建new Vue()对象,监控id为app的区域
new Vue({
el: "#app",
//3. 创建模型对象:
//3.1 创建data对象
// 本例中visible变量,控制对话框是否出现
data: {
visible: false //初始默认隐藏
},
//3.2 创建methods对象
methods: {
show() {
this.visible = true //点击按钮时显示对话框
},
hide() {
this.visible = false //点击×隐藏对话框
}
}
})
</script>
</body>效果如下:对话框点击按钮显示,点击×隐藏。

3.v-if, v-else
专门控制两个元素二选一显示,当要在两个元素之间选择一个时,就用v-if和v-else。
<元素1 v-if="条件1">
<元素2 v-else>
//注意:
//else后无序再写等于
//元素1和2之间不能再有其他元素
原理:当new Vue()扫描到v-if时,先计算=右边条件变量或表达式的值,如果v-if等号右边的条件为true,则new Vue()会保留v-if所在元素,删除v-else所在元素;如果v-if等号右边的条件为false,则new Vue()会先删除v-if所在的元素,保留v-else所在的元素。
举例:切换用户登录状态;
<body>
<!--VUE 3步
1. 做界面
1.1 唯一父元素包裹
1.2 找可能发生变化的元素
本例中:两个div之间二选一显示一个,所以用v-if和v-else
1.3 找触发事件的元素
本例中: 触发事件的元素为注销和登录两个超链接
-->
<div id="app">
<!--已登录时显示-->
<div @click="logout" v-if="a">
<h3>Welcome dingding <a href="javascript:;">注销</a></h3>
</div>
<!--未登录时显示-->
<div v-else>
<a @click="login" href="javascript:;">登录</a>
<a href="javascript:;">注册</a>
</div>
</div>
<script>
//2. 创建new Vue()
new Vue({
el: "#app",
//3. 创建模型对象
//3.1 创建data对象
data: {
a: false //开始时用户默认未登录
},
//3.2 创建methods对象
methods: {
login() {
this.a = true //点击login进入已登录界面
},
logout() {
this.a = false
}
}
})
</script>
</body>效果如下:


4.v-else-if
和v-if和v-else一起控制多个元素多选一显示隐藏,只要控制多个元素选择一个显示隐藏时,都用v-else-if。
<元素1 v-if="条件1">
<元素2 v-else-if="条件2">
<元素3 v-else-if="条件3">
... ...
<元素n v-else>
//注意:
//元素123之间不能有其他元素原理:当new Vue()扫描到v-if时,先计算v-if后的条件,如果v-if条件为true,则保留v-if所在元素,删除其余v-else-if、v-else元素;如果v-if条件为false,则先删除v-if所在元素,然后,继续计算每个v-else-if后的条件;如果任意一个v-else-if的条件为true,则只保留着一个v-else-if所在元素,删除其余v-if、v-else-if和v-else元素;如果所有v-if和v-else-if的条件都不满足,则只保留v-else,删除其余v-if和v-else-if的元素。
举例:使用v-else-if实现根据pm2.5数值不同显示不同的表情;
<body>
<!--如果pm25<100,显示1.png
如果pm25<200,显示2.png
如果pm25<300,显示3.png
如果pm25>=300,显示4.png-->
<!-- 本例中有多个元素需要多选一,所以用v-if和v-else-if -->
<div id="app">
<img src="img/1.png" v-if="pm25<100">
<img src="img/2.png" v-else-if="pm25<200">
<img src="img/3.png" v-else-if="pm25<300">
<img src="img/4.png" v-else>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
pm25: 600
}
})
</script>
</body>以上是关于Web前端开发工程师知识体系_36_vuevue概述与用法绑定语法vue指令的主要内容,如果未能解决你的问题,请参考以下文章