微信小程序
Posted 伊人世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序相关的知识,希望对你有一定的参考价值。
简易教程 https://mp.weixin.qq.com/debug/wxadoc/dev/ 框架(路由) https://mp.weixin.qq.com/debug/wxadoc/dev/framework/performance.html api(接口) https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-map.html#wxcreatemapcontextmapid 前端组件 https://mp.weixin.qq.com/debug/wxadoc/dev/component/video.html ------------------

var app = getApp() Page({ data: { motto: \'Hello World\', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: \'../logs/logs\' }) }, onLoad: function () { console.log(\'onLoad\') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ console.dir(userInfo); //更新数据 that.setData({ userInfo:userInfo }) }) } }) -------------------------- 试图 <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view> ---------------------------------------------- data: { //相当于 display bindViewTap: function() { //相当于类方法 onLoad: function () { //相当于构造函数 bindtap="bindViewTap" //相当于页面上调用方法的a链接 action="{:U(\'news/add\')}" bindViewTap: function() { wx.navigateTo({ //指定链接跳转地址
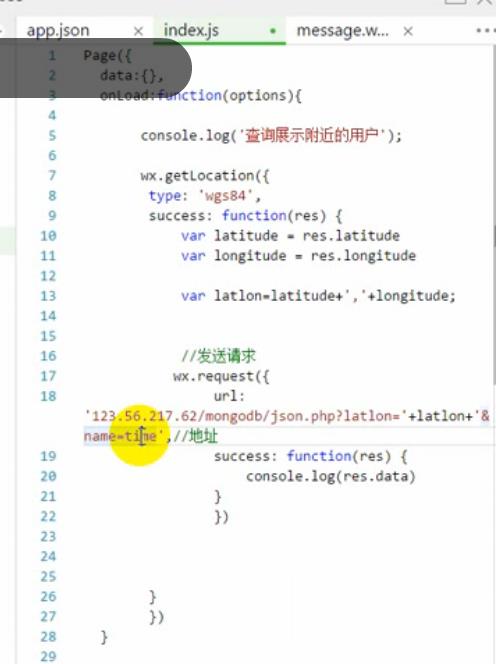
发送请求 wx.request({ url: \'test.php\', //仅为示例,并非真实的接口地址 data: { x: \'\' , y: \'\' }, header: { \'content-type\': \'application/json\' }, success: function(res) { console.log(res.data) } })
以上是关于微信小程序的主要内容,如果未能解决你的问题,请参考以下文章