Android深色模式适配-想法1.0
Posted ZH-黑夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android深色模式适配-想法1.0相关的知识,希望对你有一定的参考价值。
android深色模式适配-深色主题工具类
package com.example.kotlindemo.utils
import android.content.Context
import android.content.res.Configuration
import androidx.appcompat.app.AppCompatDelegate
import androidx.core.content.edit
/**
* author: chen
* data: 2021/10/11
* des: 深色主题工具类
*/
object DarkThemeUtil {
private const val DATA_NAME = "DayNight" // 存储深色模式状态的文件名,自行更改
/**
* 判断是否开启了深色模式
*/
fun isDarkTheme(context: Context): Boolean {
val flag = context.resources.configuration.uiMode and
Configuration.UI_MODE_NIGHT_MASK
return flag == Configuration.UI_MODE_NIGHT_YES
}
/**
* 跟随系统设置打开关闭深色主题
*/
fun DefaultTheme() {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM)
}
/**
* 打开深色模式
*/
fun openDarkTheme() {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
}
/**
* 关闭深色模式
*/
fun closeDarkTheme() {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO)
}
/**
* 写入内存数据
* 将当前的深色模式状态保持到内存,下次启动 APP 以读取
* @param context Context
* @param state 深色模式状态,true 打开状态,false 关闭状态
*/
fun writeDarkThemeState(context: Context, state: Boolean) {
context.getSharedPreferences(DATA_NAME, Context.MODE_PRIVATE)
.edit{ putBoolean("boolean_dark_theme_state", state) }
}
/**
* 读取内存数据
*/
fun readDarkThemeState(context: Context): Boolean {
return context.getSharedPreferences(DATA_NAME, Context.MODE_PRIVATE)
.getBoolean("boolean_dark_theme_state", false)
}
}
下面我用color中的background_color公用背景色来展示,说白了就是不同模式下Android会自动切换你设置好的颜色。

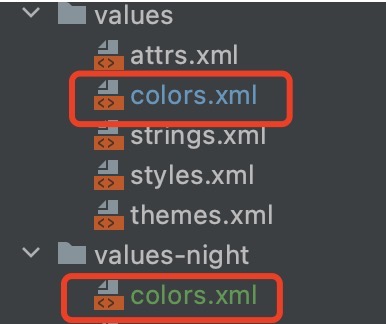
values/colors.xml 的代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="color_000000">#000000</color>
<color name="color_ffffff">#ffffff</color>
<color name="color_008adb">#008adb</color>
<color name="light_blue_600">#FF039BE5</color>
<color name="light_blue_900">#FF01579B</color>
<color name="light_blue_A200">#FF40C4FF</color>
<color name="light_blue_A400">#FF00B0FF</color>
<color name="black_overlay">#66000000</color>
<color name="background_color">#ffffff</color>
</resources>
values-night/colors.xml 的代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#111111</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="color_000000">#000000</color>
<color name="color_ffffff">#ffffff</color>
<color name="color_008adb">#008adb</color>
<color name="light_blue_600">#FF039BE5</color>
<color name="light_blue_900">#FF01579B</color>
<color name="light_blue_A200">#FF40C4FF</color>
<color name="light_blue_A400">#FF00B0FF</color>
<color name="black_overlay">#66000000</color>
<color name="background_color">#111111</color>
</resources>
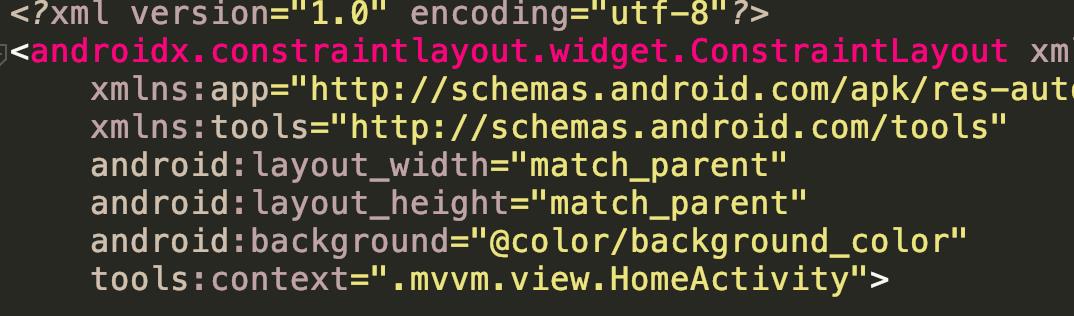
在xml添加上背景色即可:

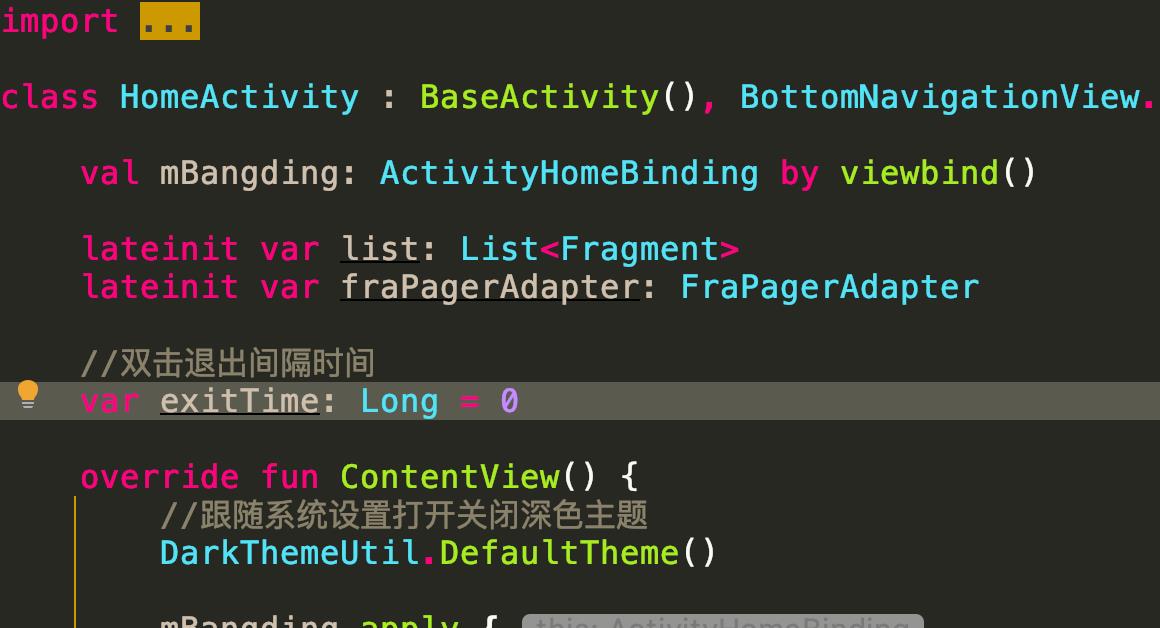
在你想要activity开启深色主题适配即可

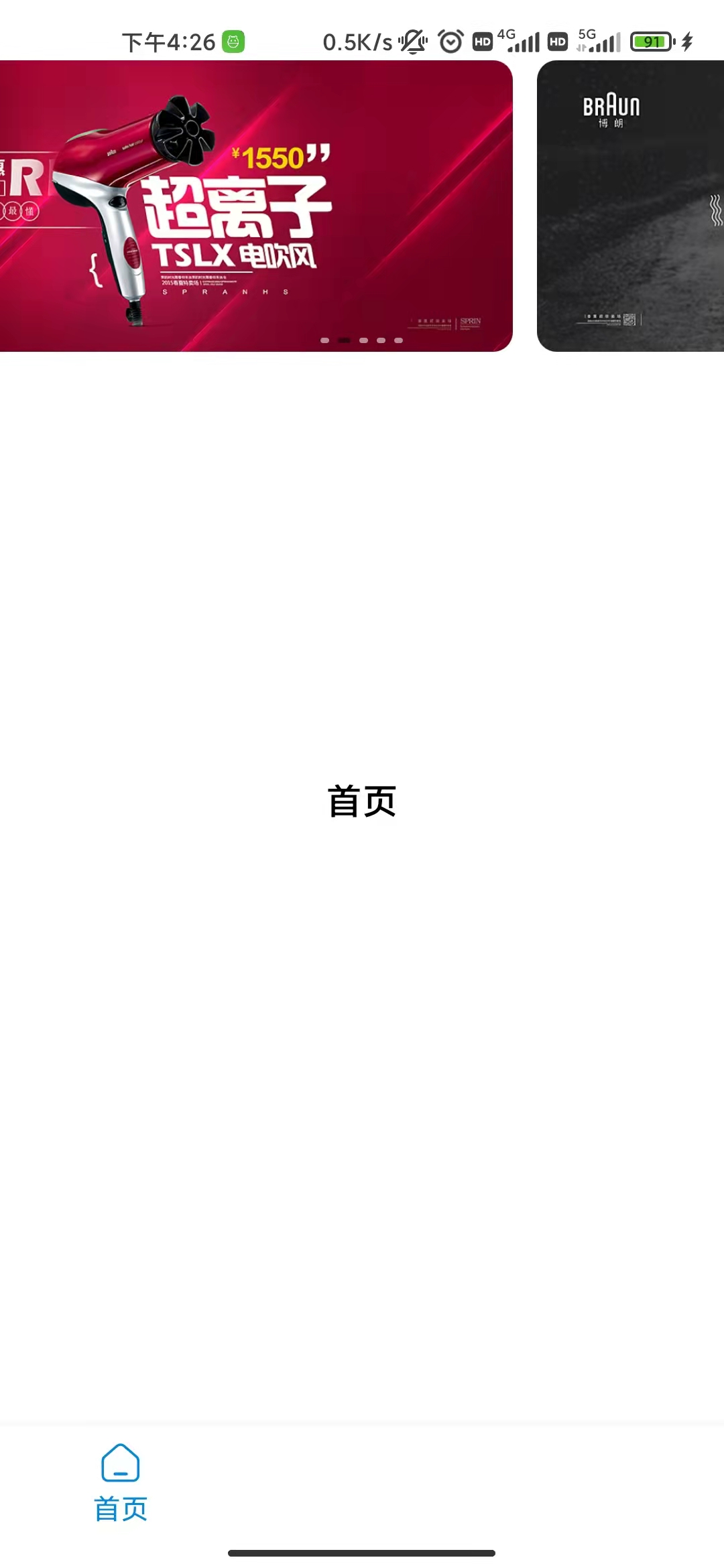
效果图如下:


代码仅供参考~
以上是关于Android深色模式适配-想法1.0的主要内容,如果未能解决你的问题,请参考以下文章