基于 Express 写接口
Posted 是阿瑶呀~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 Express 写接口相关的知识,希望对你有一定的参考价值。
1.创建基本的服务器
创建一个index.js文件
const express=require('express')
const app=express()
app.listen(3000,()=>{
console.log('running......')
})2.创建API路由模块
新建一个router.js文件
const express = require('express')
const router=express.router()
//在这里挂载路由
module.exports=router
3.在 index.js中导入router模块
const router=require('./router.js')
//把路由模块,注册到app上
app.use('./api',router)4.编写 get 请求
const express = require('express')
const router=express.router()
//在这里挂载路由
router.get('/',(req,res)=>{
//通过req.query获取客户端通过查询字符串发送到服务器的数据
const query=req.query;
//调用res.send()方法,向客户端响应处理的结果
res.send({
status:0,
msg:'GET 请求成功',
data:query
})
})
module.exports=router5. 编写 post 请求
注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false }))
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
router.post('/',(req,res)=>{
// 通过 req.body 获取请求题中包含的 url-encoded 格式的数据
const query=req.query;
//调用res.send()方法,向客户端响应处理的结果
res.send({
status:0,
msg:'POST 请求成功',
data:query
})
})
6. 创建一个index.html文件
用来测试接口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<button class="btn1">get</button>
<button class="btn2">post</button>
<script>
$(function () {
$('.btn1').click(function () {
$.ajax({
url: 'http://127.0.0.1:3000/api/book?name=tom&age=10',
success: function (data) {
console.log(data)
}
})
})
$('.btn2').click(function () {
$.ajax({
url: 'http://127.0.0.1:3000/api/book',
method: 'post',
data: {
name: '雪中悍刀行',
author: '烽火戏诸侯'
},
success: function (data) {
console.log(data)
}
})
})
})
</script>
</body>
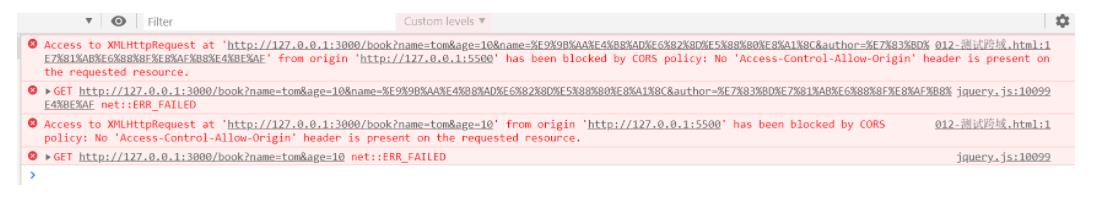
</html>我们在浏览器中打开或看到报错:

这是接口的跨域问题
-
到目前为止,我们编写的
GET和POST接口,存在一个很严重的问题:不支持跨域请求 -
解决接口跨域问题的方案主要有两种
- CORS (主流的解决方案,推荐使用)
- JSONP (有缺陷的解决方案:只支持 GET 请求)
7. 使用 cors 中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题
使用步骤:
安装中间件: npm install cors
导入中间件: const cors = require('cors')
配置中间件: 在路由之前调用app.use(cors())
// 导入中间件
const cors = require('cors')
// 配置中间件
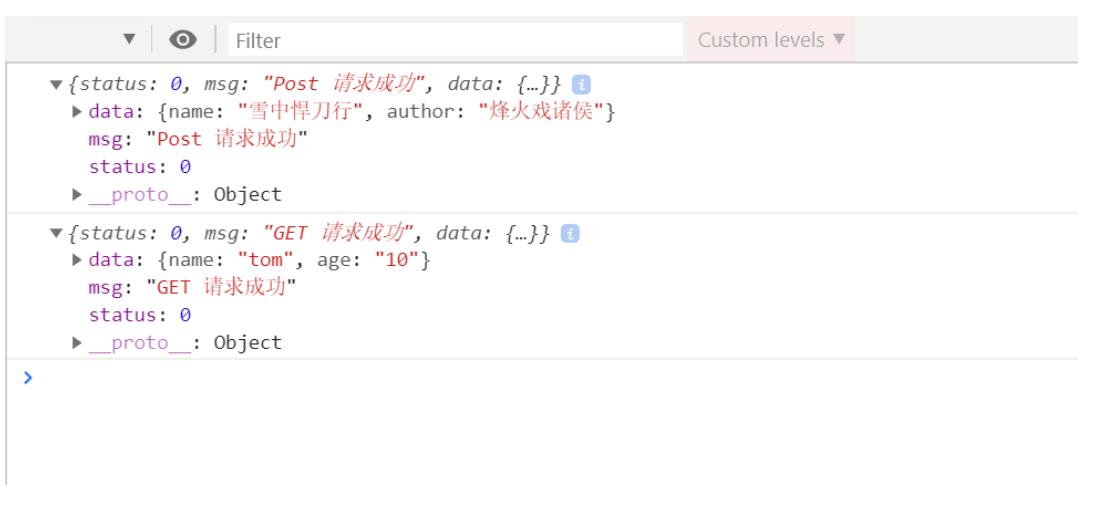
app.use(cors())配置 cors 插件后:

以上是关于基于 Express 写接口的主要内容,如果未能解决你的问题,请参考以下文章