浅谈数据可视化及大屏设计方法
Posted 前端扎啤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈数据可视化及大屏设计方法相关的知识,希望对你有一定的参考价值。
数据可视化通过大屏幕,动态的展示等方法将冰冷的数据重新鲜活的展现在大家面前,近些年来受展会,统计,汇报等等场景的青睐。
什么是数据可视化
首先我们分解一下数据可视化中包括的单元。可以分为数据、可视化两个单元:

数据:
如果没有理解过程,数据给人最大的直观感受就是数字和名词的集合。
可视化:
顾名思义就是可视的方法。
上面提到了理解过程,所以数据可视化的最终目的就是缩短这个理解过程,让人更容易的理解数据间存在的内在逻辑和表达的信息,以此来促进信息的传播和应用,所以大数据算法等往往和数据可视化也是密不可分的。
比如现在最热门的大屏展示就是数据可视化大屏向发展的产物

其优势相较于传统的展示汇报形式主要体现在:
- 可视面积大
- 页面图表丰富,易于理解
- 数据层次分明,突出重点
说了这么多如果需要设计一个可视化要包含哪些步骤与注意事项呢?
第一步 产品导向设计
首先我们先来按照一些常见的demo看一下其中包含哪些部分:
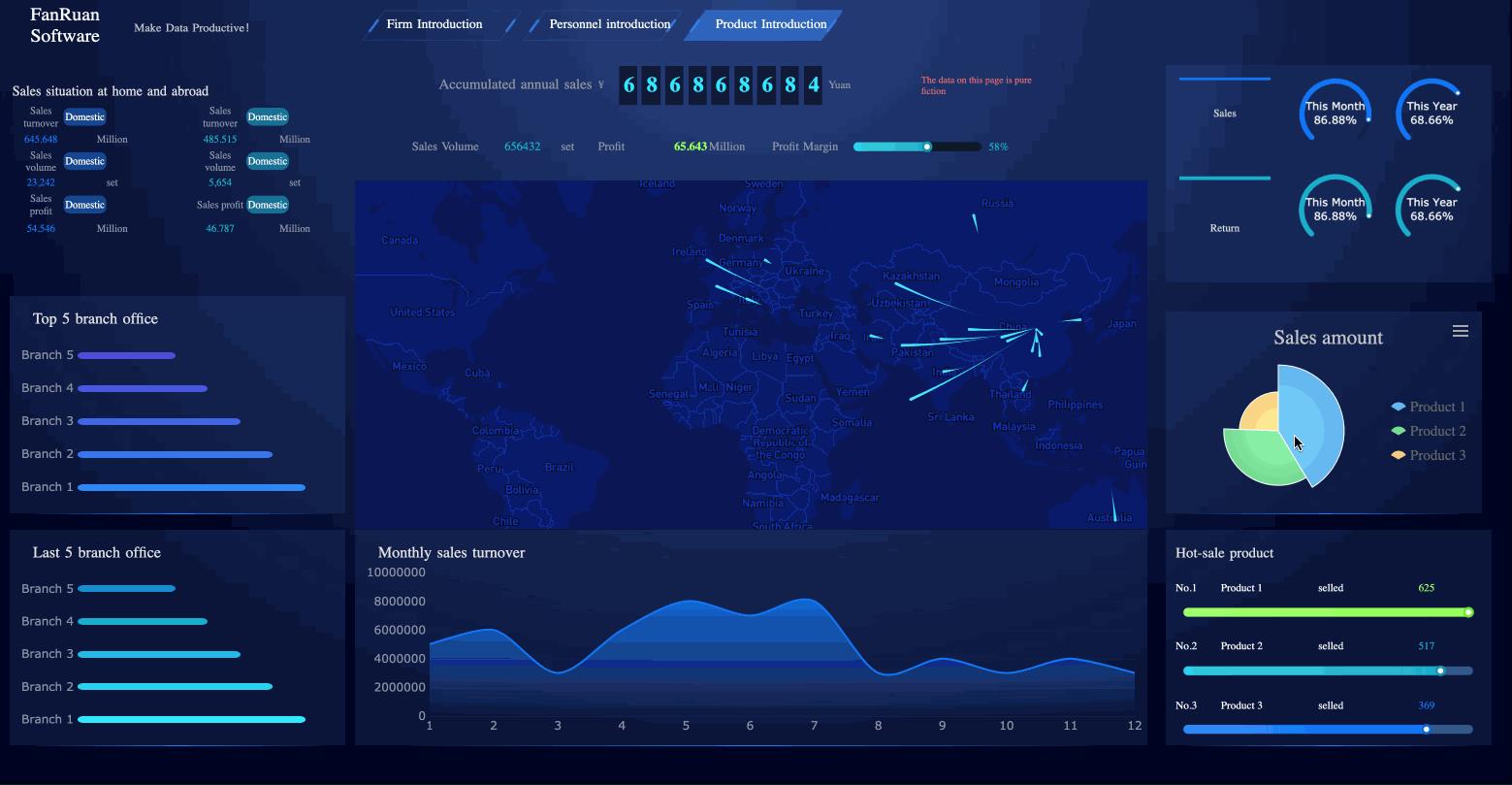
以常见的大数据报告举例:

高度概括为三种:标题,重要数据和展示图表
当然有些小伙伴可能会说还包含背景,颜色配比,tab展示,交互方式等等。这些我们过后再说,其实这三者是我们在需求研讨过程中需要提炼出来的主要核心的几个问题:
- 项目的名称?所要面向的对象?
- 需要展示的数据是什么?
- 展示数据的方法和形式?
也就分别对应了上面的三种提炼出来的核心要素
主要解释一下需要展示的数据和方法形式,也是我们进行下一步优化的前提,确定需求和表达
举个例子:排序

左边可以看成待开发项目中的需求,右边可以看成已经整理完的需求。
一个需求池中总有主次和轻重缓急,一个展示页面也是 有主要展示的数据也有次要展示的数据,而数据也有不同的展现形式比如一个公司的能耗趋势适合用折线图或者柱状图去表达而一个公司的能耗占比又适合用饼图去表达,
表达形式不仅限于图表,现在愈发有拓展向多维,3D,数字孪生等方向的趋势。需要选择最有效减少对数据理解成本的方式。
第二步 体验导向设计
体验导向中,首先要对产品导向的三个核心问题进行确认。
主要对1.3展示数据的方法和形式进行校验: 能不能准确表达出数据所要展示的意思?
其次对数据的展示进行主次的层次区分
确认上一步
首先产品设计中应该已经规定好需要实现的部分和范围,并且初步确认了实现模式,体验这些实现模式进行分析是否需要优化。
如:
某某业务用某图表表示含义是否易于理解,以交互的方式降低理解成本。
- 原型与展示视口(物理设备)是否匹配?
- 布局是否合适?
- 交互体验是否良好?增加部分ui图标增加体验。
如果有专业ui 交互的话,那这些问题也不需要自己考虑了😜。
第三步 技术导向设计

技术导向设计主要针对于前端开发:
开发框架主要基于html+css+js 衍生出的框架 vue react angular等
以技术的角度我们再看一些成型的例子都是具备哪些要素:

以前端的角度发掘一下页面特殊的元素:
- 图表(处理后台的数据,进行图表数据的绑定)
- 科技感的装饰及特殊效果
- 数据
echarts,dataV对应解决以上的问题
以下是针对 vue中的dataV和echarts相关教程:
dataV教程
dataV官网
vue中引入echarts
完成这三部分可以说是走完了一个项目开发的整体流程,其实分别是产品阶段,交互ui阶段和开发阶段三个阶段需要做出的事情。
简单记录了一下对可视化和设计方法的理解😀
以上是关于浅谈数据可视化及大屏设计方法的主要内容,如果未能解决你的问题,请参考以下文章