微信小程序 eventChannel在页面间传参
Posted 软件工程小施同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 eventChannel在页面间传参相关的知识,希望对你有一定的参考价值。
微信小程序在2.73提供了一个events用于页面通信接口,用于监听被打开页面发送到当前页面的数据,仅仅navigate这个API支持
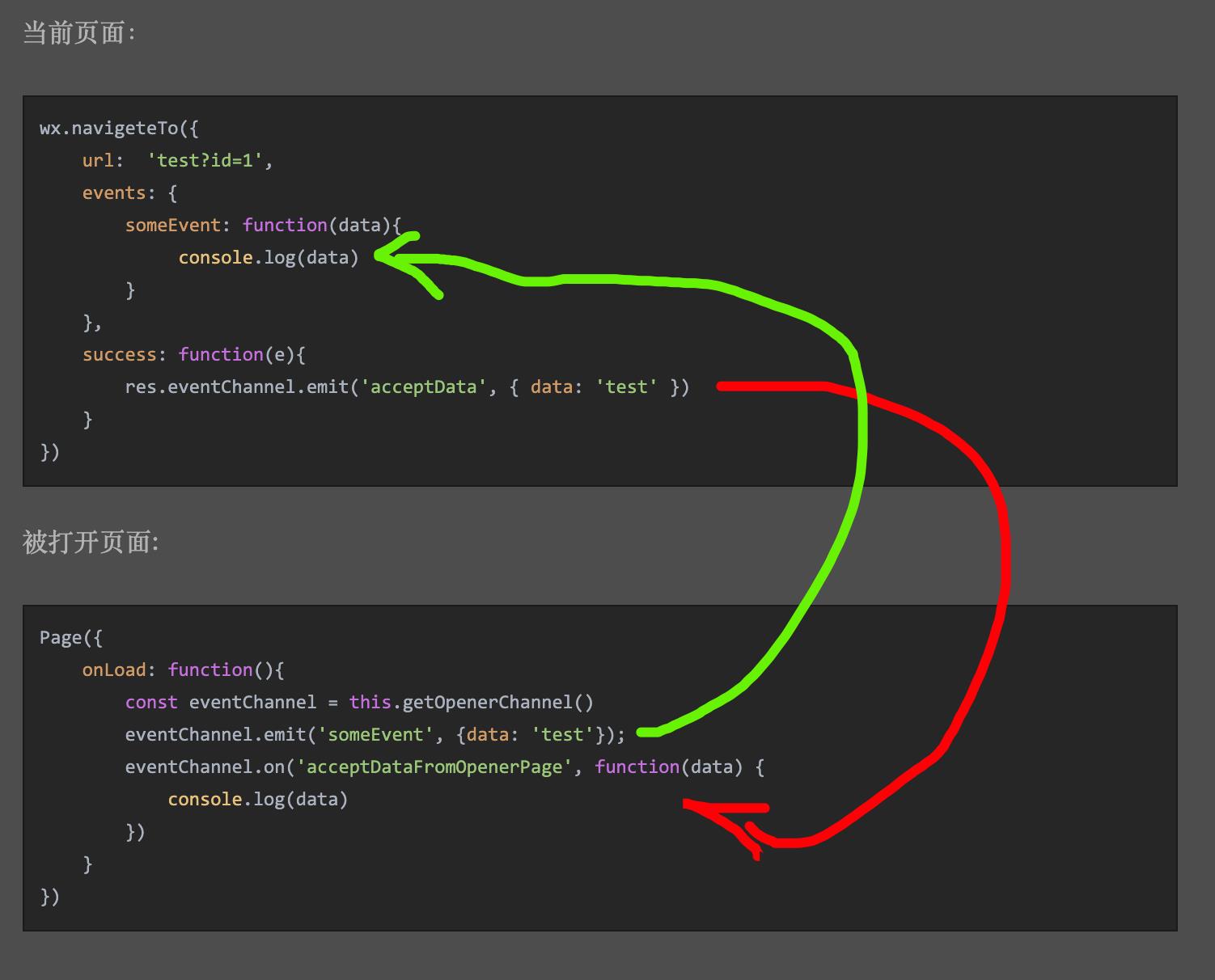
当前页面:
wx.navigeteTo({
url: 'test?id=1',
events: {
someEvent: function(data){
console.log(data)
}
},
success: function(res){
res.eventChannel.emit('acceptData', { data: 'test' })
}
})
被打开页面:
Page({
onLoad: function(){
const eventChannel = this.getOpenerEventChannel();
eventChannel.emit('someEvent', {data: 'test'});
eventChannel.on('acceptDataFromOpenerPage', function(data) {
console.log(data)
})
}
})
关系描述:

作者:tenro
链接:https://www.jianshu.com/p/5c4c1e001919
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是关于微信小程序 eventChannel在页面间传参的主要内容,如果未能解决你的问题,请参考以下文章