当Web访问性能出现问题,如何深探?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当Web访问性能出现问题,如何深探?相关的知识,希望对你有一定的参考价值。
对运维或开发工程师来说,遇到访问性能问题时,最先需要定位的是问题出现在哪个环节,是网络的问题,服务端的问题,还是客户端的问题?
往往技术人员喜欢把精力放在保障后端服务的可用性方面,而对前端界面是否能正常装载,是否能完整渲染不是太关心。但从业务的角度来说,界面承载的才是最终的业务,业务是通过人机交互来实现的。
日常我们遇到哪些场景需要定位访问性能瓶颈?
·不同地域访问同一应用速度的差异性较大时
·不同时段访问同一应用速度的差异性较大时
·低版本浏览器导致界面加载速度慢或失败时
·不同的操作系统(特别是手机)导致界面加载速度慢或失败时
·外链资源或第三方服务拖慢界面加载速度时
还有更多场景需要定位。我们是否有简单的办法来定位是网络的问题、服务端的问题还是客户端的问题?答案是肯定的。现代的浏览器提供给我们一些便利的条件可以获取从请求开始到页面渲染完成各个环节的时间,注意这里说的必须是现代浏览器,他们有个共同的特点,即遵循W3C的TimingAPI。
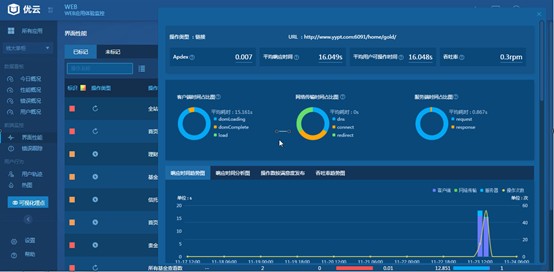
之前与大家交流过《监控真实的用户体验,从一行代码开始》。通过一行代码来实现数据采集,优云Web实现访问性能定位就相对简单,请看下图。

让我们来看下如何解读这些数据。
从用户操作角度来衡量用户体验
首先是操作名称,比如“打开首页”,这是一个重定向的操作,对应的URL是http://
这里"打开首页"的操作是如何来呢?在这里先卖个关子下回再聊,这就是优云Web与其他任何产品不一样的地方,其他产品往往是给你一个URL地址,内容是什么,上下文操作是什么需要你自己去猜,非技术猿类无法理解。
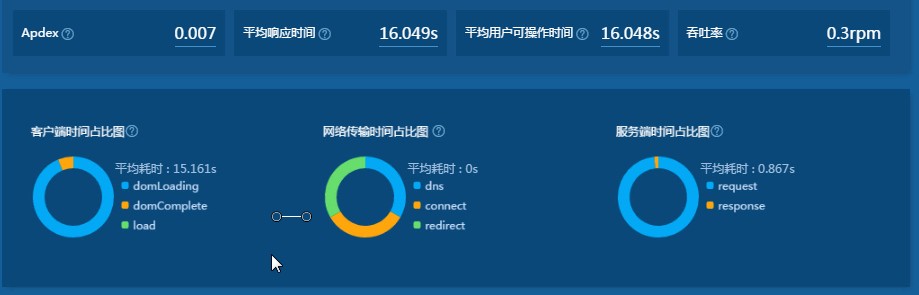
·聚焦关键度量指标
oApdex
o平均响应时间
o平均用户可操作时间
o吞吐率
其中平均响应时间可以分解为
o客户端时间
o网络时间
o服务端时间

在这个例子中,我们发现客户端时间占了15秒之多,而网络和服务端占的时间非常少,两者仅1秒不到。说明页面在前端耗费了大量时间来加载和渲染。出现这种情况的时候,用户往往以为服务端很慢,其实不然,据我们了解,70%的访问性能问题出在前端上,这个与我们的认知大相径庭。因此这个锅该谁来背?大概率来说,70%的锅应该是开发人员来背,运维赶紧拿数据砸过去吧。
·对关键指标进行深度分析
o响应时间与操作数趋势的关联关系:分析两者是否有正相关关系
o响应时间精细化分析:平均值、中位数、最慢的5%
o响应时间按满意度分布:哪些操作满意、哪些可以容忍、哪些不满意

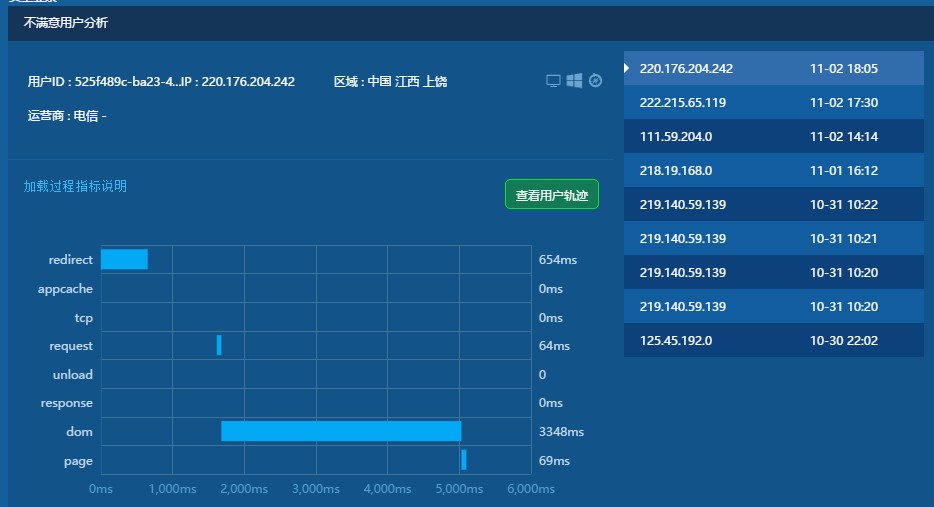
·抽样调查
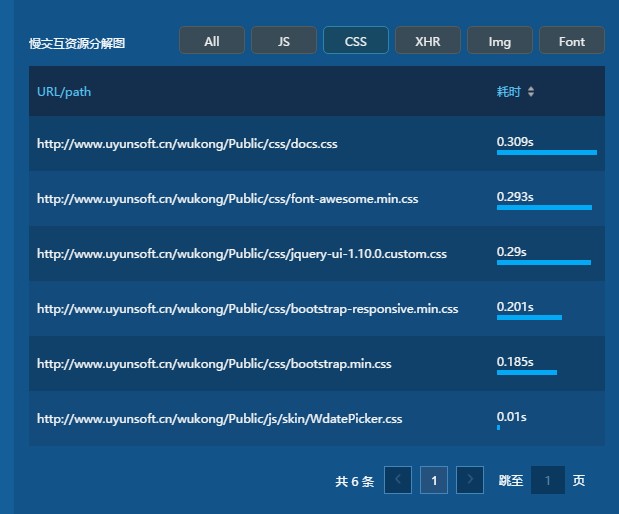
我们会对不满意的用户进行抽样,通过抽样我们可以看出哪些地域、哪些浏览器的用户会比较容易出现访问性能问题,具体还可以细化到页面的资源加载时间。这些数据有什么用呢?可以知道哪些页面资源可以进一步压缩优化,减少http请求数,可以让我们来检验CDN是否真正有效,或没有启用CDN的应用可以考虑CDN加速等等。


以上是个人关于访问性能体验的一些心得。
本文出自 “优云双态运维” 博客,请务必保留此出处http://uyun2017.blog.51cto.com/12912719/1927627
以上是关于当Web访问性能出现问题,如何深探?的主要内容,如果未能解决你的问题,请参考以下文章
提高 ASP.NET Web 应用性能的 24 种方法和技巧(转载)