Web实训9
Posted Frozen_Guardian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web实训9相关的知识,希望对你有一定的参考价值。

项目1:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>改变新闻网页中字号</title>
<style type="text/css">
p a{
margin:5px;
}
#main{
font-size:100%;
line-height:200%;
border:1px solid green;
background-color:lightgrey;
padding:10px;
}
#main p{
text-indent:2em;
}
</style>
<script type="text/javascript">
function changeFontSize(x) {
document.getElementById("main").style.fontSize=x;
}
</script>
</head>
<body>
<h1 align="center">用JavaScript改变新闻网页中字号</h1>
<p align="center" style="margin-bottom:0px;">选择字号【
<a href="javascript:changeFontSize('50%')">小</a>
<a href="javascript:changeFontSize('150%')">中</a>
<a href="javascript:changeFontSize('200%')">大</a>
】</p>
<div id="main">
<p>JavaScript是一种能让你的网页更加生动活泼的程式语言,也是目前网页中设计中最容易学又最方便的语言。你可以利用JavaScript轻易的做出亲切的欢迎讯息、漂亮的数字钟、有广告效果的跑马灯及简易的选举,还可以显示浏览器停留的时间。让这些特殊效果提高网页的可观性。</p>
</div>
</body>
</html>


项目2:
html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>计算任意区间内连续自然数的累加和</title>
<style type="text/css">
*{
text-align:center;
}
.main{
margin:20px 100px;
border:20px solid green;
border-style:groove;
padding-bottom:20px;
}
.button{
margin:20px 10px;
}
</style>
<script type="text/javascript" src="项目2.js"></script>
</head>
<body>
<form>
<div class="main">
<h2>计算任意区间内连续自然数的累加和</h2>
<h2>定义区间</h2>
<span>起始数:</span>
<input id="num1" type="text" size="15"/>
<span>终止数:</span>
<input id="num2" type="text" size="15"/>
<br/>
<span>累加和:</span>
<input id="ans" type="text" size="15" readonly="readonly"/>
<br/>
<input class="button" type="button" value="计算" onclick="show()"/>
<input class="button" type="reset" value="清空"/>
</div>
</form>
</body>
</html>
JavaScript
/* 项目2.js */
function cal(n) {
return n*(n+1)/2;
}
function sum(l,r) {
return cal(r)-cal(l-1);
}
function show() {
var num1=document.getElementById("num1"),num2=document.getElementById("num2");
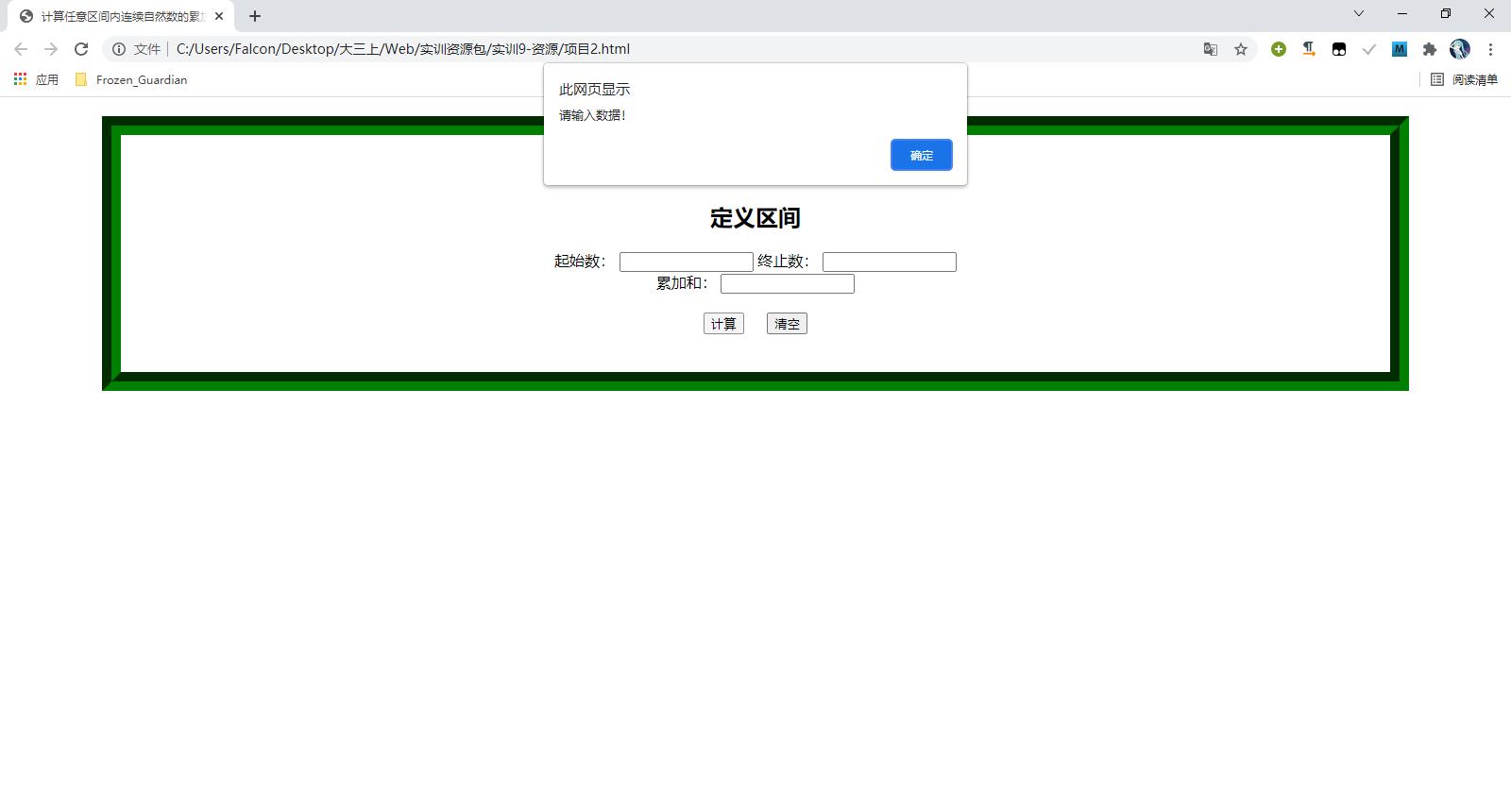
if(num1.value==null||num1.value==""||num2.value==null||num2.value=="") {
alert("请输入数据!");
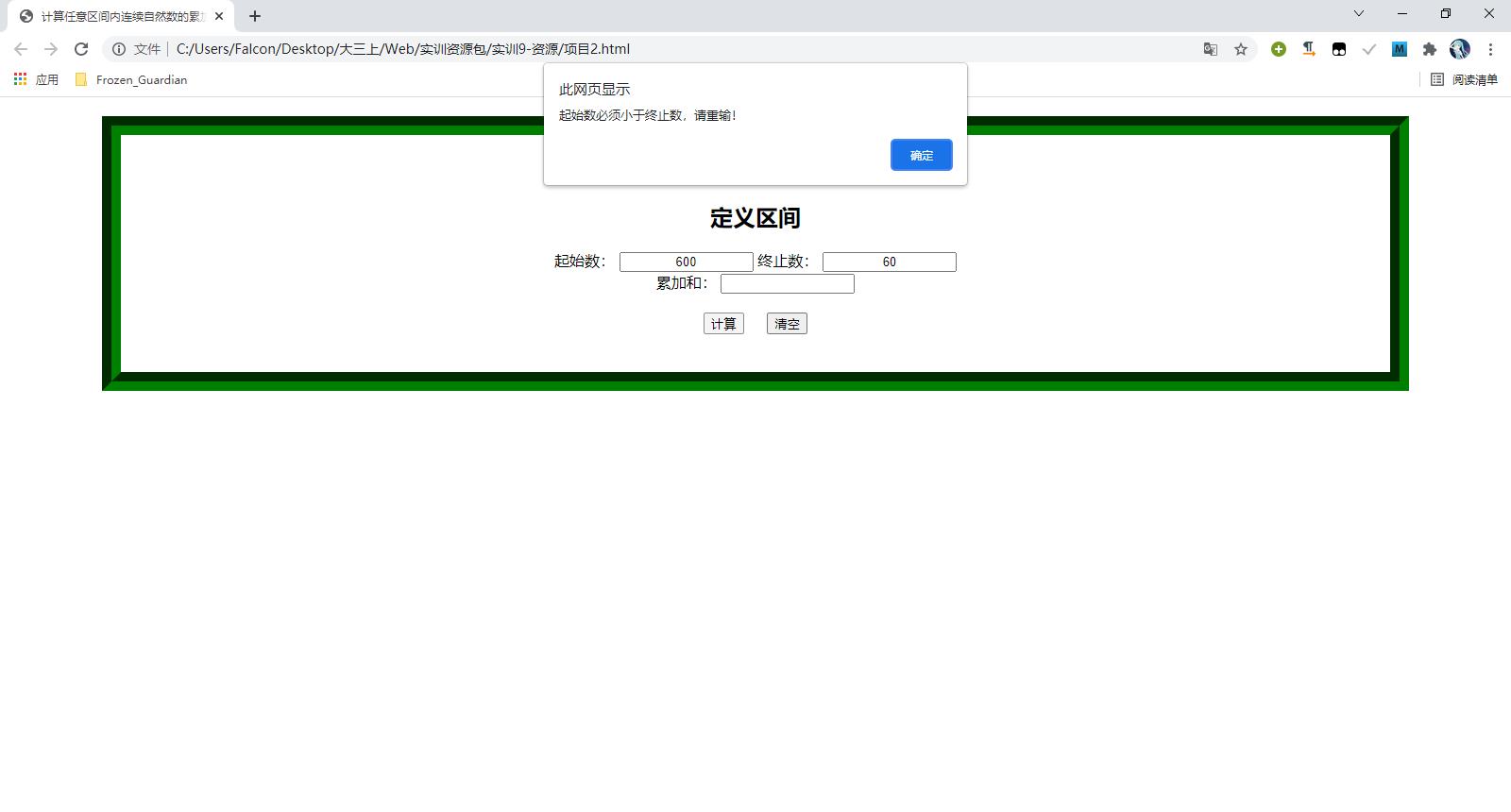
} else if(parseInt(num1.value)>=parseInt(num2.value)) {
alert("起始数必须小于终止数,请重输!");
} else {
document.getElementById("ans").value=sum(parseInt(num1.value),parseInt(num2.value));
}
}



项目3:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>消息对话框综合应用</title>
<style type="text/css">
.border{
border:10px solid red;
border-color:blue;
border-style:ridge;
background-color:lightgreen;
}
.title{
text-align:center;
color:blue;
}
.main{
margin:30px 50px 0 50px;
}
.button{
margin:20px 10px;
}
.button_bar{
text-align:center;
}
</style>
<script type="text/javascript">
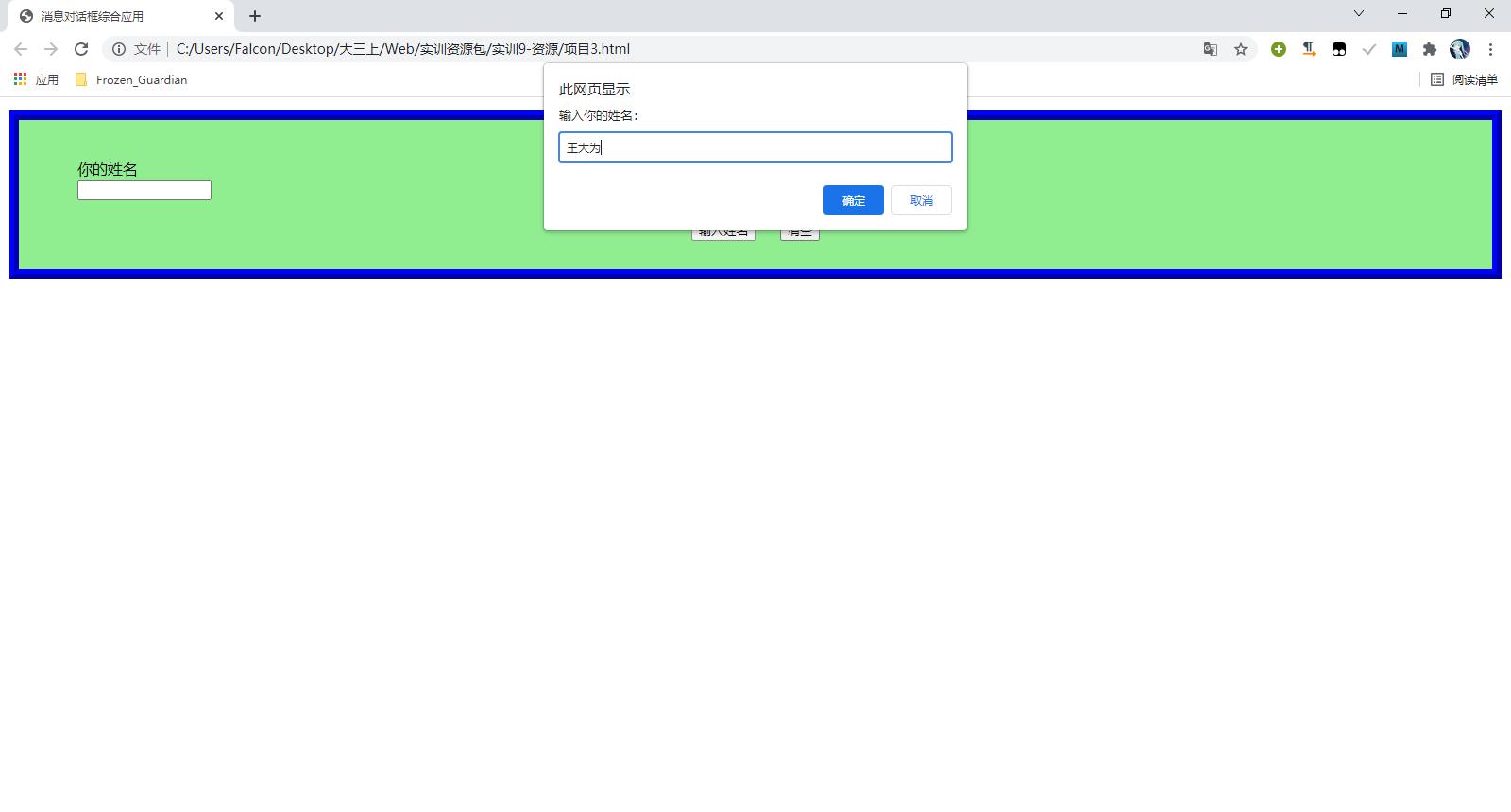
function solve() {
var name=prompt("输入你的姓名:");
if(name==null||name=="") {
alert("请你输入姓名!");
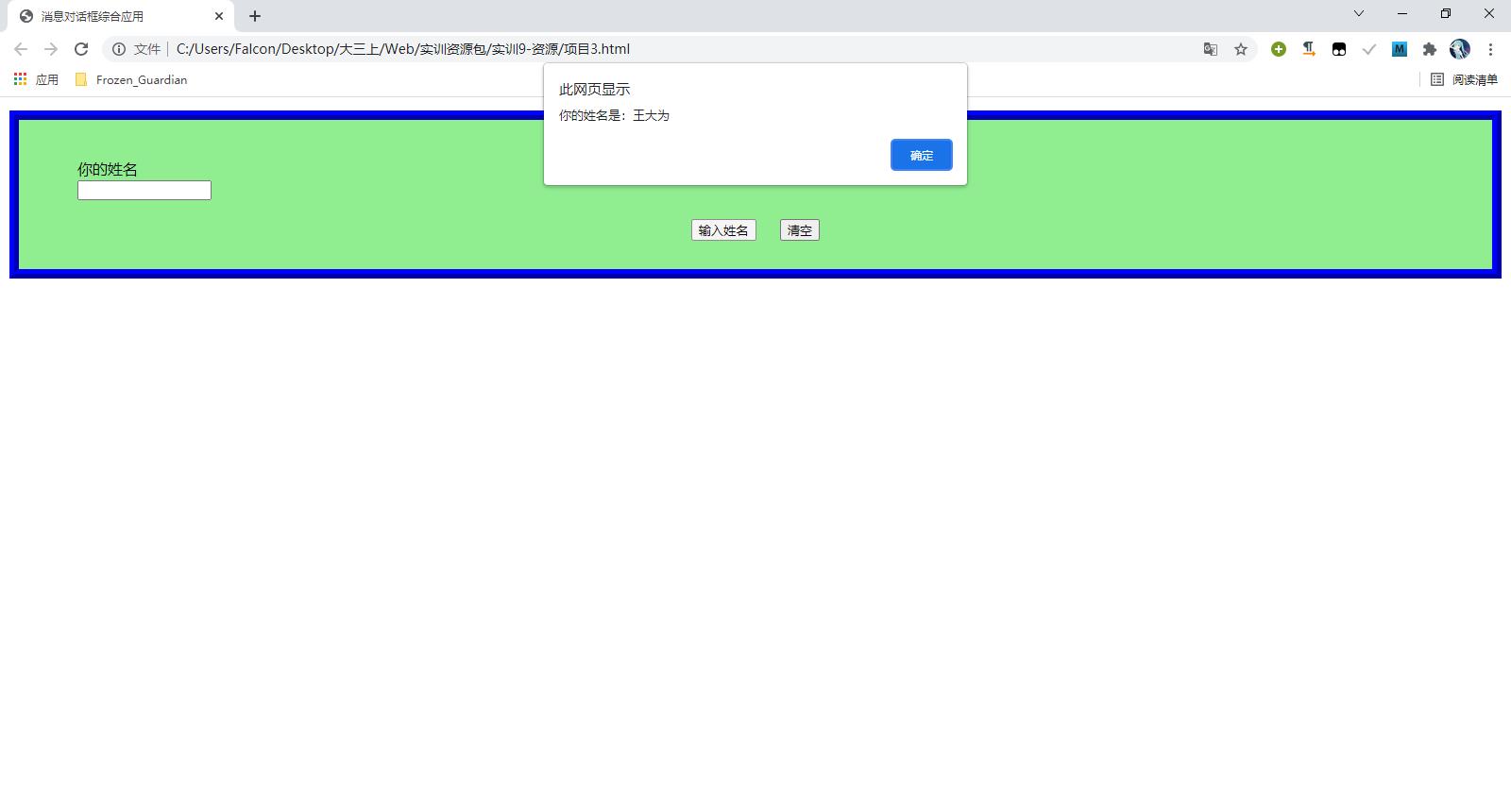
} else {
alert("你的姓名是:"+name);
document.getElementById("show").value=name;
}
}
</script>
</head>
<body>
<form>
<fieldset class="border">
<legend class="title">消息对话框综合应用</legend>
<div class="main">
<span class="name">你的姓名</span><br/>
<input id="show" type="text" size="15"/>
</div>
<div class="button_bar">
<input class="button" type="button" value="输入姓名" onclick="solve()"/>
<input class="button" type="reset" value="清空"/>
</div>
</fieldset>
</form>
</body>
</html>




课外扩展1:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>求100以内的素数</title>
</head>
<body>
<h3>100以内的素数有:</h3>
<script type="text/javascript">
var vis=new Array();
for(var i=2;i<=100;i++) {
for(var j=i+i;j<=100;j+=i) {
vis[j]=true;
}
}
var sum=0;
for(var i=2;i<=100;i++) {
if(!vis[i]) {
document.write(i+" ");
sum++;
}
}
document.write("<br/>");
document.write("素数有:"+sum);
</script>
</body>
</html>

课外扩展2:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>建议密码验证</title>
<script type="text/javascript">
function check() {
var pwd=document.getElementById("password").value;
if(pwd.length<8) {
alert("密码长度必须大于等于8!,请重输!");
}
else if(pwd.search("[a-zA-Z]+")==-1) {
alert("密码中必须包含一个以上字母!,请重输!");
} else {
alert("密码合法!");
}
}
</script>
</head>
<body>
<form>
<h3>简易密码验证</h3>
<span>用户名:</span><input type="text"/><br/>
<span>密码:</span><input id="password" type="password"/><br/>
<input type="button" value