Web实训10
Posted Frozen_Guardian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web实训10相关的知识,希望对你有一定的参考价值。

项目1:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>成绩百分制转换为五级制</title>
<style type="text/css">
div{
width:300px;
height:300px;
margin:50px auto;
text-align:center;
background-color:green;
border:10px double limegreen;
}
span{
color:white;
font-size:150%;
}
</style>
<script type="text/javascript">
function print(x) {
document.write("<span>");
document.write(x);
document.write("</span>");
document.write("<br/>");
}
</script>
</head>
<body>
<div align="center">
<span><strong>课程成绩评定</strong></span>
<br/><br/>
<script type="text/javascript">
var score=prompt("请输入你的成绩:","0"),grade;
print("课程成绩为:"+score+"分");
score=parseInt(score);
if(score>=90) {
alert("1--成绩等级为优秀");
grade="优秀";
} else if(score>=80) {
alert("2--成绩等级为良好");
grade="良好";
} else if(score>=70) {
alert("3--成绩等级为中等");
grade="中等";
} else if(score>=60) {
alert("4--成绩等级为合格");
grade="合格";
} else {
alert("5--成绩等级为不及格");
grade="不及格";
}
print("成绩等级为:"+grade);
</script>
</div>
</body>
</html>



项目2:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>计算ΣN!</title>
<style type="text/css">
fieldset{
width:400px;
margin:0 auto;
border:2px outset green;
}
</style>
<script type="text/javascript">
function println(x) {
document.write(x);
document.write("<br/>");
}
</script>
</head>
<body>
<fieldset>
<legend align="center"><h1>计算1!+2!+...+N!</h1></legend>
<script type="text/javascript">
var n=parseInt(prompt("输入整数N","10"));
var sum=0,fac=1;
for(var i=1;i<=n;i++) {
println(i+"!="+fac);
fac*=i;
sum+=fac;
}
println("阶乘的和="+sum);
</script>
</fieldset>
</body>
</html>


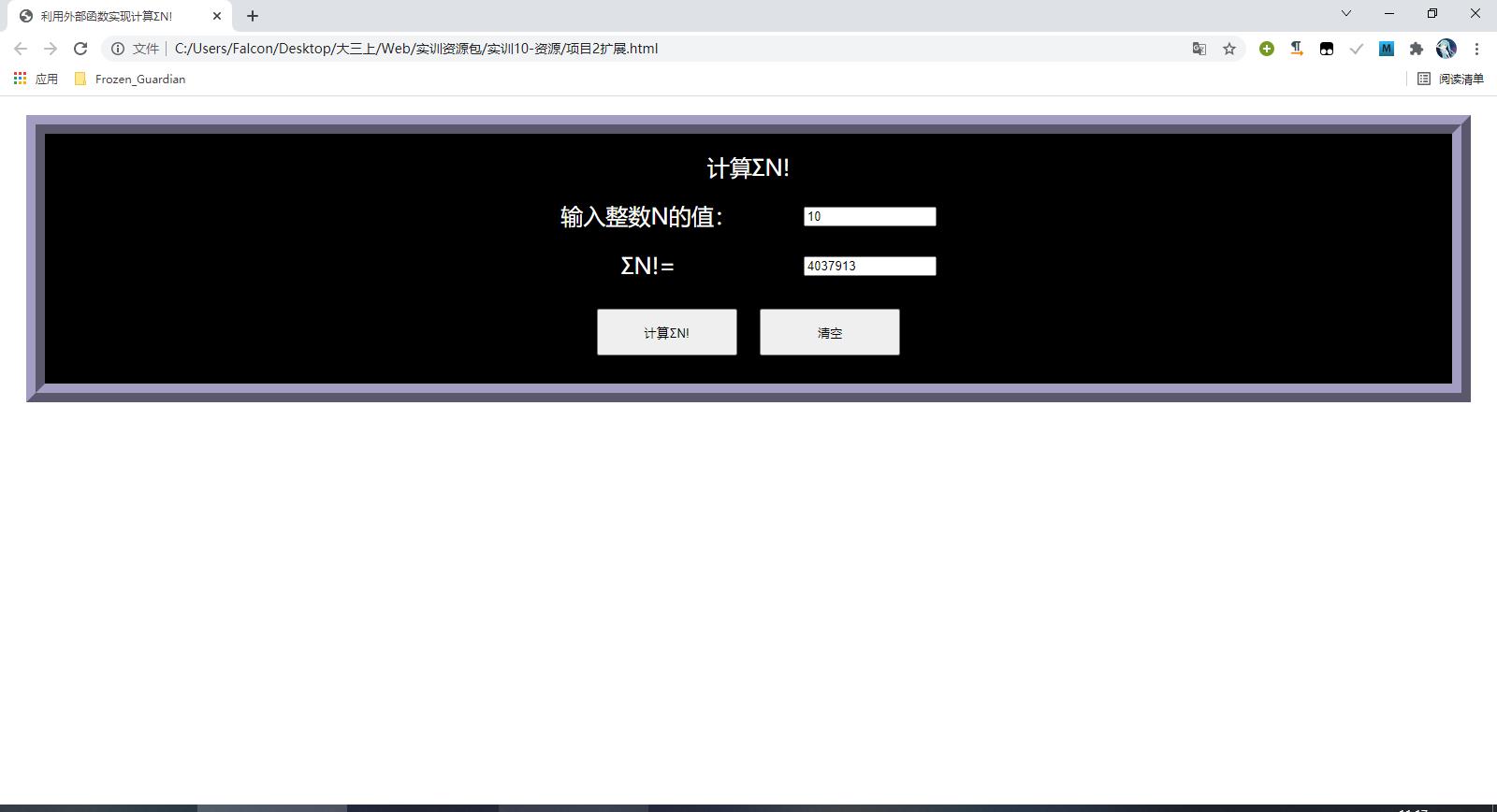
项目2扩展:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>利用外部函数实现计算ΣN!</title>
<style type="text/css">
.main{
padding:20px;
margin:20px;
border:20px ridge #a29dc1;
text-align:center;
background-color:black;
}
.button{
width: 150px;
height: 50px;
margin:10px;
}
span{
color:white;
font-size:150%;
}
table{
text-align:center;
margin:0 auto;
border-spacing:70px 20px;
}
</style>
<script type="text/javascript">
function fact(n) {
var sum=0,fac=1;
for(var i=1;i<=n;i++) {
fac*=i;
sum+=fac;
}
return sum;
}
function calc() {
var n=parseInt(document.getElementById("in").value);
document.getElementById("out").value=fact(n);
}
</script>
</head>
<body>
<form>
<div class="main">
<span>计算ΣN!</span>
<table>
<tr>
<td><span>输入整数N的值:</span></td>
<td><input id="in" type="text" size="15"/></td>
</tr>
<tr>
<td><span>ΣN!=</span></td>
<td><input id="out" type="text" size="15" readonly="readonly"/></td>
</tr>
</table>
<input class="button" type="button" value="计算ΣN!" onclick="calc()"/>
<input class="button" type="reset" value="清空"/>
</div>
</form>
</body>
</html>

项目3:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>Javascript常用函数的应用</title>
<style type="text/css">
*{
margin:0px;
}
div{
border:1px dotted saddlebrown;
margin:10px;
}
span{
color:black;
}
ol{
color:red;
}
</style>
<script type="text/javascript">
function print(x) {
document.write(x);
}
</script>
</head>
<body>
<div>
<script>
print("<p align='center' style='margin:10px;'>Javascript常用函数的应用</p>")
print("<ol>");
print("<li>");
print("<p>计算表达式的结果函数eval('字符串')</p>");
print("<span>"+"1000+3/5=" + eval("1000+3/5") + " " + "x=10,y=20,x*y="+10*20+"<br>"+"2+2="+eval("2+2")+" "+"x=10,x+17="+(10+17)+"</span>");
print("</li>");
print("<li>");
print("<p>编码函数escape('字符串'')</p>");
print("<span>"+"escape('&')="+escape('&')+"<br>"+"escape('my name is 张华')="+escape('my name is 张华')+"</span>");
print("</li>");
print("<li>");
print("<p>解码函数unscape(string)</p>");
print("<span>"+"unescape('%26')="+unescape("%26")+"<br>"+"unescape('my%20name%20is%20%u5F20%u534E ')="+unescape('my%20name%20is%20%u5F20%u534E ')+"</span>");
print("</li>");
print("<li>");
print("<p>字符型转换为浮点数函数parseFloat(string)</p>");
print("<span>"+"parseFloat('3.14')="+parseFloat('3.14')+" "+"parseFloat('314e-2')="+parseFloat('314e-2')+"<br>"+"parseFloat('3.14ab')="+parseFloat('3.14ab')+" "+"parseFloat('FF2')="+parseFloat('FF2')+"<br>"+"parseFloat(' 345.25FF2')="+parseFloat(' 345.25FF2')+"</span>");
print("</li>");
print("<li>");
print("<P>字符型转换成整型函数parseInt(numberstring,radix)</P>");
print("<span>"+"32:"+parseInt("32")+"<br>"+"032:"+parseInt("032")+"<br>"+"0x32:"+parseInt('0x32')+"<br>"+"parseInt('15*3',10)="+parseInt('15*3',10)+"</span>");
print("</li>");
print("<li>");
print("<p>判断是否是NaN函数isNaN()</p>");
print("<span>"+"isNaN('5454g')="+isNaN("5454g")+"<br>"+"isNaN('789')="+isNaN("789")+"</span>");
print("</li>");
print("<li>");
print("<p>保留固定小数点位数的函数toFixed(n)</p>");
print("<span>"+"356.25678.toFixed(2)="+356.25678.toFixed(2)+" "+"356.25.toFixed(3)="+356.25以上是关于Web实训10的主要内容,如果未能解决你的问题,请参考以下文章