JS数组遍历方式总结
Posted 在奋斗的大道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS数组遍历方式总结相关的知识,希望对你有一定的参考价值。
原始for 循环语句
原始for 循环语句循环数组
实战:
const a = [1,2,3];
for(var i=0;i<a.length;i++){
console.log(a[i]); // 结果依次输出1,2,3
}代码优缺点:优点在于大家都比较熟悉,容易理解,劣势是写起来比较繁琐,需要定义额外更多的变量。
针对原始for 循环数组的缺点,提供两种for 循环改良方法
1、写法改良
const a = [1,2,3];
// for(var i=0;i<a.length;i++){
// console.log(a[i]); // 结果依次输出1,2,3
// }
for(var i=a.length;i--;){
console.log(a[i]); //结果依次为3,2,1
}2、性能改良
const a = [1,2,3];
// for(var i=0;i<a.length;i++){
// console.log(a[i]); // 结果依次输出1,2,3
// }
// for(var i=a.length;i--;){
// console.log(a[i]); //结果依次为3,2,1
// }
for(var i = 0,len=a.length; i < len; i++) {
console.log(a[i]); //结果依次为1,2,3
}数组内置方法Array.prototype.forEach之数组遍历
const a = [1,2,3];
a.forEach(function(item, index, arr){
console.log(item) // 结果依次为1,2,3
console.log(index) // 结尾依次为0,1,2
console.log(arr) // 三次结果都为[1,2,3],该参数貌似没什么用
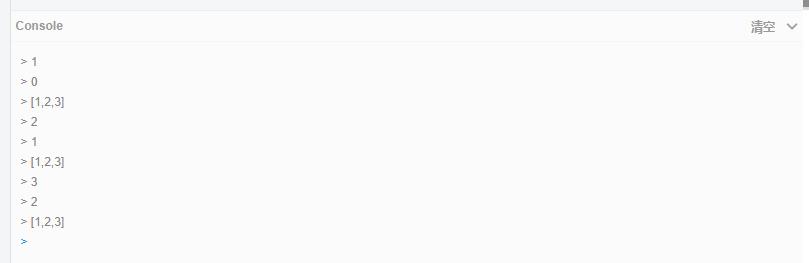
})效果截图:

核心总结: **forEach循环**是通过**回调函数**来提供参数的,而回调函数在JS中是**闭包**的一种,闭包的作用是用来生成**私有作用域**的,所以,每一个回调函数都是一个**独立的作用域**,都拥有自己独立的存储空间,互不影响,而且内部变量还不及时释放,这也就是为什么在能不用闭包的情况下就不要用闭包的原因,而在闭包中return的话,也只是在当前回调函数中返回了,可是forEach中的其他的回调函数(闭包)仍然存在,所以,导致return是没办法结束循环的。
实战:仿写Array.prototype.forEach 方法
为Array数组对象添加forEachCopy 方法,实现Array.prototype.forEach 方法的功能:循环输出数组集。
const a = [1,2,3];
Array.prototype.forEachCopy = function(callback){
var arr = this;
for(var i = 0,len=arr.length; i < len; i++) {
callback(arr[i],i,this);
}
}
a.forEachCopy(function(item, index, arr){
console.log(item) // 结果依次为1,2,3
console.log(index) // 结尾依次为0,1,2
console.log(arr) // 三次结果都为[1,2,3],该参数貌似没什么用
})
效果截图:

数组内置方法Array.prototype.map
实战:
const a = [1,2,3];
var b = a.map(function(value,key,arr){
console.log(value) // 结果依次为1,2,3
console.log(key) // 结尾依次为0,1,2
console.log(arr) // 三次结果都为[1,2,3]
return value+1;
})
console.log(a); // 结果为[ 1, 2, 3 ]
console.log(b); // 结果为[ 2, 3, 4 ]
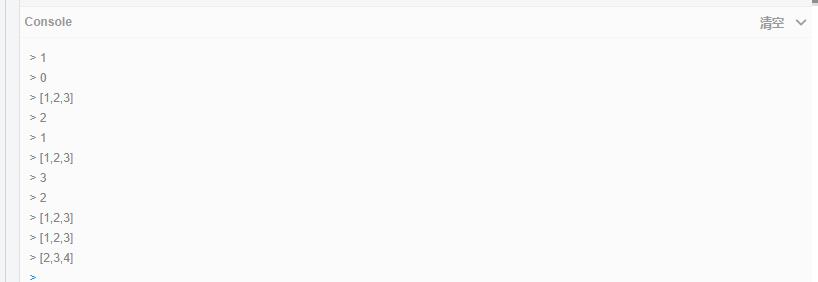
效果截图:

数组map 功能用途:
- 改变当前循环的值
- 返回一个新的被改变过值之后的数组
实战:仿写Array.prototype.map 方法
为Array数组对象添加mapCopy 方法,实现Array.prototype.map 方法的功能:修改某一个数组的值并返回新增数组。
const a = [1,2,3];
Array.prototype.mapCopy =function(callback){
var arr = this
var arrCopy = []
for(var i = 0,len=arr.length; i < len; i++) {
var valueCopy = callback(arr[i],i,this);
arrCopy.push(valueCopy)
}
return arrCopy;
}
var b = a.mapCopy(function(value,key,arr){
console.log(value) // 结果依次为1,2,3
console.log(key) // 结尾依次为0,1,2
console.log(arr) // 三次结果都为[1,2,3]
return value+1;
})
console.log(a); // 结果为[ 1, 2, 3 ]
console.log(b); // 结果为[ 2, 3, 4 ]
效果截图:

数组内置方法Array.prototype.filter
实战
const a = [1,2,3];
var b = a.filter(function(value,key,arr){
console.log(value) // 结果依次为1,2,3
console.log(key) // 结尾依次为0,1,2
console.log(arr) // 三次结果都为[1,2,3]
if(value === 3){
return false;
}
return true;
})
console.log(a); // 结果为[ 1, 2, 3 ]
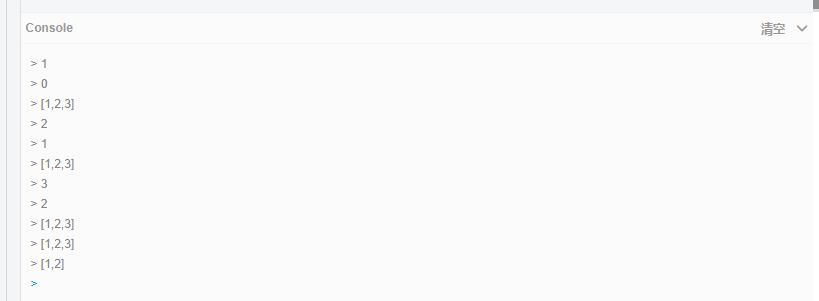
console.log(b); // 结果为[ 1,2 ]效果截图:

数组filter 与数组map 功能对比:
map目的是为了改变数组元素的值,并返回一个新数组
filter目的是为了移除数组内不符合条件的元素,并返回一个数组
实战:仿写Array.prototype.filter 方法
为Array数组对象添加filterCopy 方法,实现Array.prototype.filter 方法的功能:在循环的时候如果返回的是false那么就表示本次循环的不添加该值,返回true则相反是表示要添加到新建的数组中。
const a = [1,2,3];
Array.prototype.filterCopy = function(callback){
var arr = this
var arrCopy = []
for(var i = 0,len=arr.length; i < len; i++) {
var valueCopyTarget = callback(arr[i],i,this);
if(valueCopyTarget){
arrCopy.push(arr[i])
}
}
return arrCopy;
}
var b = a.filterCopy(function(value,key,arr){
console.log(value) // 结果依次为1,2,3
console.log(key) // 结尾依次为0,1,2
console.log(arr) // 三次结果都为[1,2,3]
if(value === 3){
return false;
}
return true;
})
console.log(a); // 结果为[ 1, 2, 3 ]
console.log(b); // 结果为[ 1,2 ]
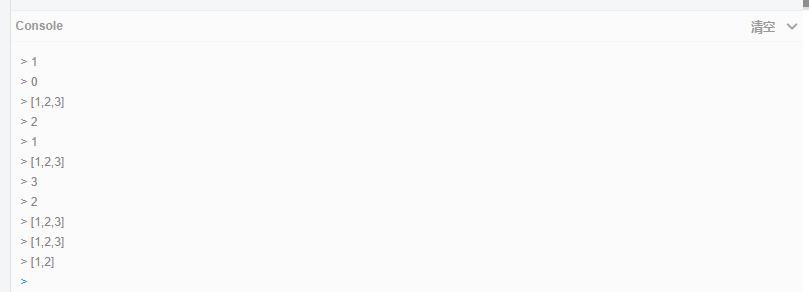
效果截图:

数组内置方法Array.prototype.reduce
实战:
const a = [1,2,3];
var b = a.reduce(function (count, value,key,arry) {
console.log(count); // 结果依次为0,1,3
console.log(value); // 结果依次为1,2,3
console.log(key); // 结果依次为0,1,2
console.log(arry) // 三次结果都为[1,2,3]
return count + value;
},0);
console.log(a); // 结果为[ 1, 2, 3 ]
console.log(b) // 结果为6数组reduce功能用途和注意事项:
reduce 功能用途:主要用于数组元素累加 。
reduct 注意事项:reduce的第二个参数是初始累加值
实战:仿写Array.prototype.reduce 方法
为Array数组对象添加reduceCopy 方法,实现Array.prototype.reduce 方法的功能:实现数组元素累加功能。
const a = [1,2,3];
Array.prototype.reduceCopy = function(callback,countInit){
var arr = this
for(var i = 0,len=arr.length; i < len; i++) {
var valueCopy = callback(arr[i],i,this);
countInit = countInit + valueCopy;
}
return countInit
}
var b = a.reduceCopy(function (value,key,arry) {
console.log(value); // 结果依次为1,2,3
console.log(key); // 结果依次为0,1,2
console.log(arry) // 三次结果都为[1,2,3]
return value;
},0);
console.log(a); // 结果为[ 1, 2, 3 ]
console.log(b) // 结果为6效果截图:

数组内置方法Array.prototype.some
实战:
const a = [1,2,3];
var b = a.some(function(value,key,arry){
console.log(value); // 结果依次为1,2
console.log(key); // 结果依次为0,1
console.log(arry); // 两次次结果都为[1,2,3]
return value===2;
})
console.log(a); // 结果为[ 1, 2, 3 ]
console.log(b); // 结果为true效果截图:

数组some功能用途:
some功能用途:主要用于筛选该数组是否有满足你要的值,而且找到符合条件的值返回了一次true之后就不会再继续执行了 。
实战:仿写Array.prototype.some方法
为Array数组对象添加someCopy 方法,实现Array.prototype.som方法的功能:判断数组是否包含指定元素功能。
const a = [1,2,3];
Array.prototype.someCopy = function(callback, condition){
var target = false;
var arr = this
for(var i = 0,len=arr.length; i < len; i++) {
var valueCopy = callback(arr[i],i,this);
if(valueCopy === condition){
target = true;
// 终止for 循环
break
}
}
return target
}
var b = a.someCopy(function(value,key,arry){
console.log(value); // 结果依次为1,2
console.log(key); // 结果依次为0,1
console.log(arry); // 两次次结果都为[1,2,3]
return value;
}, 5)
console.log(a); // 结果为[ 1, 2, 3 ]
console.log(b); // 结果为true效果截图:

数组内置方法Array.prototype.every
实战:
const a = [1,2,3];
var b = a.every(function(value,key,arry){
console.log(value); // 结果依次为1,2
console.log(key); // 结果依次为0,1
console.log(arry); // 两次次结果都为[1,2,3]
return value===2;
})
console.log(a); // 结果为[ 1, 2, 3 ]
console.log(b); // 结果为false效果截图:

数组some和every 之间的区别:some和every作用是一样的,只不过some当找到之后返回的是true,而every找到之后返回的是false
数组内置方法Array.prototype.indexOf
实战:
const a = [1,2,3];
var b = a.indexOf(2);
console.log(a); // 结果为[ 1, 2, 3 ]
console.log(b); // 结果为1效果截图:

数组indexOf功能用途: 查找数组元素与查询值是否匹配,如果能够匹配返回数组下标并终止for循环,否则返回为-1.
实战:仿写Array.prototype.indexOf方法
为Array数组对象添加indexOfCopy 方法,实现Array.prototype.indexOf方法的功能:判断数组是否包含指定元素功能,如果包含返回指定元素的下标地址,否则返回-1。
const a = [1,2,3];
Array.prototype.indexOfCopy = function(condition){
var index = -1
var arr = this
for(var i = 0,len=arr.length; i < len; i++) {
var valueCopy = arr[i];
if(valueCopy === condition){
index = i;
// 终止for 循环
break
}
}
return index
}
var b = a.indexOfCopy(4);
console.log(a); // 结果为[ 1, 2, 3 ]
console.log(b); // 结果为1效果截图:

数组内置方法Array.prototype.lastIndexOf
实战:
const a = [1,2,3,1];
var b = a.lastIndexOf(1);
console.log(a); // 结果为[ 1, 2, 3, 1 ]
console.log(b); // 结果为1效果截图:

数组lastIndexOf功能用途:lastIndexOf方法和indexOf作用一致,但查找方向不同,indexOf是正向查找,lastIndexOf是反向查找,找到之后返回成功的下标。
实战:仿写Array.prototype.lastIndexOf方法
为Array数组对象添加lastIndexOfCopy 方法,实现Array.prototype.lastIndexOf方法的功能:判断数组是否包含指定元素功能,如果包含返回指定元素的下标地址,否则返回-1。注意查询方向:反向查找
const a = [1,2,3,1];
Array.prototype.lastIndexOfCopy = function(condition){
var index = -1
var arr = this
for(var i=arr.length;i--;) {
var valueCopy = arr[i];
if(valueCopy === condition){
index = i;
// 终止for 循环
break
}
}
return index
}
var b = a.lastIndexOfCopy(1);
console.log(a); // 结果为[ 1, 2, 3, 1 ]
console.log(b); // 结果为1效果截图:

ES5 循环语句for... in
console.log("------数组遍历 for in-------")
var a = [1,2,3];
for(var key in a){
console.log(key,'-', a[key]); //结果为依次为0,1,2
}
console.log("-----对象遍历for in-------")
var b = {0:1,1:2,2:3};
for(var index in b){
console.log(index, b[index]); //结果为依次为0,1,1,2,2,3
}效果截图:

代码功能分析:
1、for...in遍历数组的时候是遍历数组的下标值。
2、for...in遍历对象的时候遍历的是key值。
ES6 循环语句for... of
var a = [4,2,3];
for(var value of a){
console.log(value) // 结果依次为4,2,3
}效果截图:

代码功能分析:for...of语句看着有点像for...in语句,但是和for...in语句不同的是它不可以循环对象,只能循环数组。
以上是关于JS数组遍历方式总结的主要内容,如果未能解决你的问题,请参考以下文章