微信小程序开放能力
Posted yw00yw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开放能力相关的知识,希望对你有一定的参考价值。
open-data
代码:
<open-data type="groupName"></open-data>
<view>
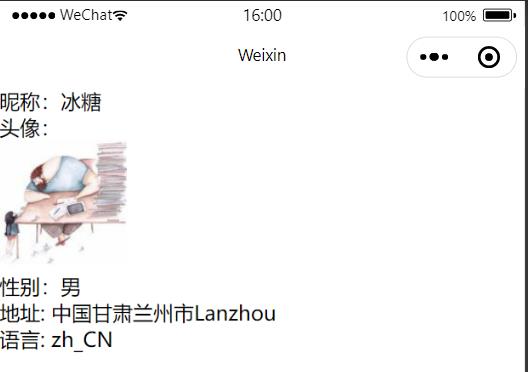
昵称:<open-data type="userNickName"></open-data>
</view>
<view>
头像:<open-data type="userAvatarUrl" style="display: block; width: 100px;"></open-data>
</view>
<view>
性别:<open-data type="userGender" lang="zh_CN"></open-data>
</view>
<view>
地址:
<open-data type="userCountry" lang="zh_CN"></open-data>
<open-data type="userProvince" lang="zh_CN"></open-data>
<open-data type="userCity" lang="zh_CN"></open-data>
<open-data type="userCity"></open-data>
</view>
<view>
语言:
<open-data type="userLanguage"></open-data>
</view>
效果

授权获取用户信息
代码
<view>
<block wx:if="{{avatarUrl}}">
<image style="display: block" src="{{avatarUrl}}" />
<text>{{nickName}}</text>
</block>
<button wx:if="{{!avatarUrl}}" open-type="getUserInfo" bindgetuserinfo="bindgetuserinfo">授权登录</button>
</view>
// pages/my/my.js
Page({
/**
* 页面的初始数据
*/
data: {
avatarUrl: '',
nickName: ''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.getSetting({
complete: (res) => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success: (res) => {
console.log("已授权", res.userInfo)
let { avatarUrl, nickName } = res.userInfo;
this.setData({
avatarUrl,
nickName
});
}
})
} else {
console.log("未授权");
}
},
})
},
/**
* 点击授权按钮
*/
bindgetuserinfo(e) {
console.log(e.detail.userInfo);
let { avatarUrl, nickName } = e.detail.userInfo;
this.setData({
avatarUrl,
nickName
});
}
})
效果

页面分享
/**
* 分享
*/
onShareAppMessage() {
return {
title: '我的页面分享',
path: 'pages/my/my'
}
},
- 页面右上角三个点分享,对应页面无分享代码,则不能分享
- 分享图可以设置,没设置为当前页面截图
获取收货地址
/**
* 获取地址
*/
handleAddress() {
wx.chooseAddress({
complete: (res) => {
console.log("res", res);
// {"errMsg":"chooseAddress:ok","userName":"张三","nationalCode":"510000","telNumber":"020-81167888","postalCode":"510000","provinceName":"广东省","cityName":"广州市","countyName":"海珠区","detailInfo":"新港中路397号"}
},
})
}

打开地图选择位置
handleLocation() {
wx.chooseLocation({
complete: (res) => {
console.log("res", res);
},
})
},

直接获取位置信息
handleGetLocation() {
wx.getLocation({
type: 'wgs84',
success (res) {
console.log("res", res);
const latitude = res.latitude;
const longitude = res.longitude;
const speed = res.speed;
const accuracy = res.accuracy;
wx.openLocation({
latitude,
longitude,
scale: 18
})
}
})
}

以上是关于微信小程序开放能力的主要内容,如果未能解决你的问题,请参考以下文章