数据可视化入门
Posted yantuguiguziPGJ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化入门相关的知识,希望对你有一定的参考价值。
这是 土盐 的第174篇原创文章

1
大家好,我是土盐。
今天在qml内实现了历史曲线的显示和隐藏以及仅增加数据的显示和隐藏功能。
并且把多轴和十字线的示例跑通了。
对数据可视化有了进一步的了解。

2
今天对宏定义有了新的认识。

(‘a’ <= s[++i] && s[++i] <= 'z' ? (c) - 'a' + 'A' : s[++i])
可以看到,宏内运行了两个个++i,再加上无宏时本身的一个++i。
因此,结果是D,而不是B。
类似的:
比如#define MAX(a,b) ((a)>(b)?(a):(b))
则遇到MAX(1+2,value)则会把它替换成:
((1+2)>(value)?(1+2):(value))
3
刘老师带领着学OpenCV。
一下越过荒野,一下飞过高山,遍历西游,乘风破浪,妙啊。
来体验吧:
https://mp.weixin.qq.com/s/-4u02x9S7yI3xKm0FBs_dA
点击原文链接,可以查看。

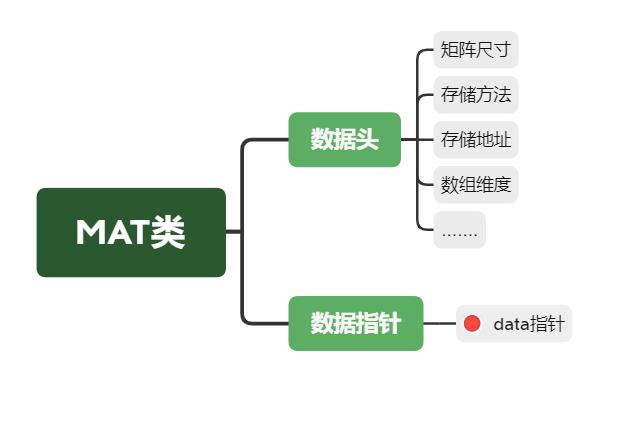
这个公式既然是计算数据地址,我们知道指针指向的就是数据地址,理所应当的我们可以通过data指针的方式进行访问元素。
for (int row = 0; row < h; row++) {
uchar* uc_pixel = src.data + row*src.step;
for (int col = 0; col < w; col++) {
uc_pixel[0] = 255 - uc_pixel[0];
uc_pixel[1] = 255 - uc_pixel[1];
uc_pixel[2] = 255 - uc_pixel[2];
uc_pixel += 3;
}
}4
下班后,晚上7点,与男同胞一起体验了新的太古里广场,真香。


--End--
以上是关于数据可视化入门的主要内容,如果未能解决你的问题,请参考以下文章