ES6:模板字符串&函数&进制&Symbol数据结构
Posted 还是不会呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6:模板字符串&函数&进制&Symbol数据结构相关的知识,希望对你有一定的参考价值。
ES6:模板字符串&函数&进制&Symbol数据结构
模板字符串
基本使用
在es6之前将变量和字符串拼接到一起代码的可读性时非常的差的
在ES6中出现了模板字符串
const name = "fzb";
const age = 21;
// es6之前写法
const message1 = "我的名字是:" + name + ",年龄是:" + age;
console.log(message1); // 我的名字是:fzb,年龄是:21
// es6模板字符串的写法
const message2 = `我的名字是:${name},年龄是:${age}`;
console.log(message2); // 我的名字是:fzb,年龄是:21
标签模板字符串
function foo(x, y, z) {
console.log(x, y, z);
}
/** 函数调用的方式:
* 1、默认函数调用 foo();
* 2、显示调用 foo.call();
* 3、new关键字调用 new foo() [箭头函数除外]
* 4、标签模板字符串调用
*/
// 标签模板字符串的调用
foo`HelloScript`; // [ 'HelloScript' ] undefined undefined
foo`Hello${"Java"}Script`; // [ 'Hello', 'Script' ] Java undefined
foo`Hello${"Java"}Script${"!"}`; // [ 'Hello', 'Script', '' ] Java !
/** 也就是说 通过模板字符串调用函数
* 1、函数接收的第一个参数是一个数组,数组元素是通过插入标签分割的字符串
* 2、函数第一个参数之后的参数就会被赋值为 插入符号插入的内容
*/
函数参数默认值
注意: 函数存在默认值的参数,在开发时尽量放在最后。
在es6之前设值默认参数一般这样设置默认参数
function sum(num1, num2) {
num1 = num1 || 10;
num2 = num2 || 20;
console.log(num1 + num2);
}
sum(1); // 21
sum(); // 30
/** 但是存在bug:
* 1、sum(0,0); 理应输出0 但是结果是30
* 2、sum("",""); 理应输出"" 但是结果是30
*/
sum(0, 0); // 30
sum("", ""); // 30
在ES6中就可以使用函数的默认参数
而且上方存在的bug已经不存在了
function sum(num1 = 10, num2 = 20) {
console.log(num1 + num2);
}
sum(0, 0); // 0
sum("", ""); // ""
sum(1); // 21
sum(); // 30
sum(1, 2); // 3
默认参数和解构一起使用
方式一
function foo({ name, age } = { name: "fzb", age: 21 }) {
console.log(name, age);
}
foo(); // fzb 21
方式二
function foo({ name = "fzb", age = 21 } = {}) {
console.log(name, age);
}
foo(); // fzb 21
存在默认值时函数的length属性
//默认值在不同位置length值会有不同
function foo1(x, y, z) {}
console.log(foo1.length); // 3
function foo2(x, y, z = 3) {}
console.log(foo2.length); // 2
function foo3(x, y = 2, z) {}
console.log(foo3.length); // 1
function foo4(x = 1, y, z) {}
console.log(foo4.length); // 0
函数的剩余参数
将剩余的参数放置到一个数组里面
注意:剩余参数就是收集剩下的参数,若剩余参数放到中间,实会报错的
function foo(x, y, ...z) {
console.log(x, y, z);
}
foo(1, 2, 3, 4, 5, 6);
// 1 2 [ 3, 4, 5, 6 ]
// // 错误处理方式
// function sum(x,...y,z){
// console.log(x,y,z);
// }
// sum(1, 2, 3, 4, 5, 6);
箭头函数的补充
- 箭头函数不绑定this
- 箭头函数内部没有 arguments
- 箭头函数内是没有constructor,也就是说箭头函数不能当作构造函数
展开语法
- 在函数调用时使用
- 在构造数组时调用
- 在创建对象字面量时创建
// 用法一:调用函数时调用
function sum(x, y, z) {
console.log(x + y + z);
}
const nums = [1, 2, 3];
// 将数组上每一项映射到sum函数参数上
sum(...nums); // 6
// 用法二:创建数组时使用(浅拷贝)
const names = ["aaa", "bbb"];
const _names = [...names, "ccc"];
console.log(_names); // [ 'aaa', 'bbb', 'ccc' ]
// 用法三:创建对象字面量时使用(浅拷贝)
const info = {
name: "fzb",
friends: {
name: "coderbin",
},
};
const message = {
...info,
age: 21,
};
console.log(message);
//{ name: 'fzb', friends: { name: 'coderbin' }, age: 21 }
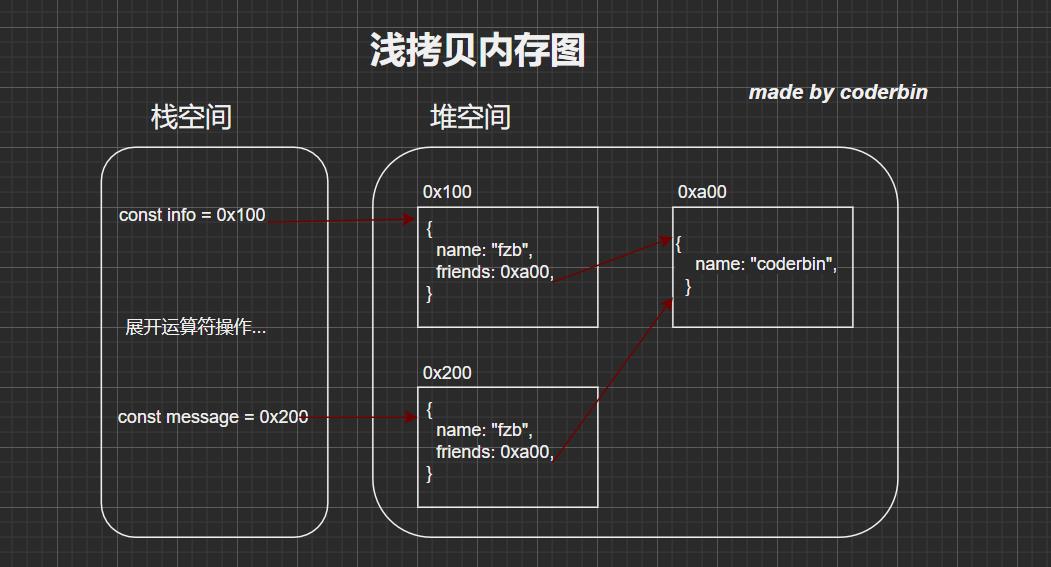
注意:展开运算符其实是一种浅拷贝
const info = {
name: "fzb",
friends: {
name: "coderbin",
},
};
const message = {
...info,
age: 21,
};
message.friends.name = "binbin~";
console.log(info.friends.name); // binbin~
内存图

浅拷贝出来的对象内的 friends属性指向的是同一个对象,那么修改和获取的是同一个对象上的属性。
ES6中的进制
在es6中进制数的定义有所规范
// 在es6以前定义八进制以0开头就是八进制数
const num1 = 0100;
console.log(num1); // 64
es6之后
// 二进制
const num1 = 0b100;
console.log(num1); // 4
// 十进制
const num2 = 100;
console.log(num2); // 100
// 二进制
const num3 = 0o100;
console.log(num3); // 64
// 二进制
const num4 = 0x100;
console.log(num4); // 256
ES2021(ES12)新增特性
数据太长,方便可阅读性,可以使用_进行分割
const num = 100_000_000_000;
console.log(num); // 100000000000
Symbol数据类型
JS基本数据类型:null、undefined、string、number、boolean、object
在ES6中新增了Symbol数据类型
在对象里边,对应的key在底层最终都会转为字符换表示,那么这样就可以会存在重复,覆盖的情况。
const info = {
nickname: "fzb",
age: 21,
nickname: "coderbin",
};
// 出现同样的key值,后边的会将前边的覆盖掉
console.log(info.nickname); // coderbin
基本使用
这时候,可以使用Symbol创建,Symbol创建的符号是独一无二的
const symbol = Symbol();
console.log(symbol); // Symbol()
在ES2019(ES10)中,在创建Symbol时,可以加入一个描述
const info = {
age: 21,
};
const name1 = Symbol("nickname");
const name2 = Symbol("nickname");
// 同一个描述创造出来的Symbol对象是不一样的
console.log(name1 === name2); // false
// Symbol对象添加的对象上,最为key值
info[name1] = "student";
Object.defineProperty(info, name2, {
configurable: true,
enumerable: true,
writable: true,
value: "person",
});
// Symbol对象是无法通过遍历遍历出来的
console.log(Object.keys(info)); // [ 'age' ]
Symbol其他方法
获取一个Symbol对象的描述符
const name = Symbol("name");
console.log(name.description); // name
同一个描述获返回同一个symbol对象
// 对应key值不存在的Symbol对象,就创建symbol对象
// 已经存在了,就返回对应key值已经存在的Symbol对象
const name1 = Symbol.for("name");
const name2 = Symbol.for("name");
console.log(name1 === name2); // true
通过key值找到创建的symbol对象
const name1 = Symbol.for("name");
const name2 = Symbol.keyFor(name1);
console.log(name2); // name
以上是关于ES6:模板字符串&函数&进制&Symbol数据结构的主要内容,如果未能解决你的问题,请参考以下文章