Express中间件的分类及使用
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express中间件的分类及使用相关的知识,希望对你有一定的参考价值。
目录
在上一节了解到了Express,以及Express路由的匹配与使用,放一个文章链接。Express的使用方法,路由的匹配与使用_TangJing_的博客-CSDN博客
Express中间件
什么是中间件
中间件(Middleware ),特指业务流程的中间处理环节。顾名思义,中间件处于操作系统软件与用户的应用软件的中间。
中间件函数是可以访问请求对象(req),响应对象(res)以及next应用程序请求 - 响应周期中的函数的函数。该next功能是Express路由器中的一个功能,当被调用时,它将执行当前中间件之后的中间件。
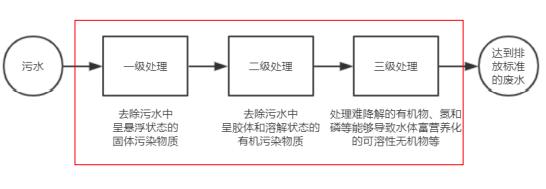
举个简单的例子,处理污水的这三个中间处理环节,就可以叫做中间件。

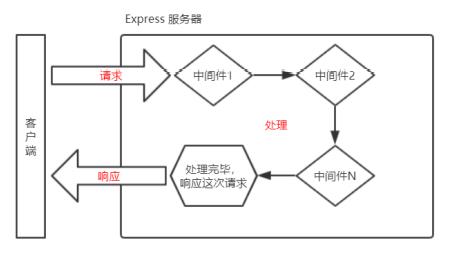
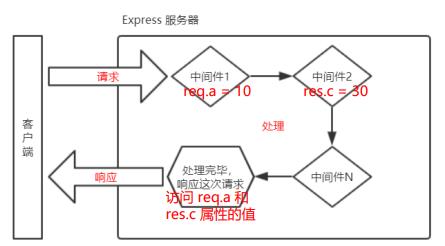
Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

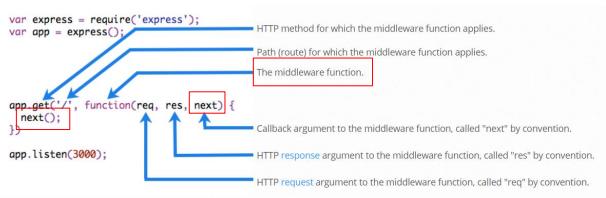
Express中间件的格式
Express的中间件,本质上就是一个function处理函数,Express中间件的格式如下:

注意:中间件函数的形参列表中,必须包含next参数。而路由处理函数中只包含req和res。
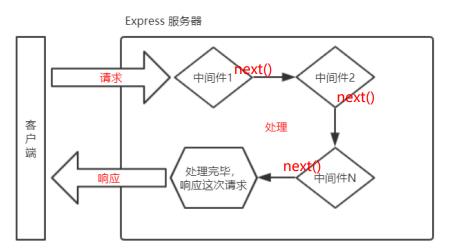
next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

中间件的使用
注意:
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用 next() 函数
- 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
1、定义中间件函数
//常量m所指向的,就是一个中间件函数
const m = function(req,res,next){
console.log('这是一个最简单的中间件函数')
//注意:在当前中间件的业务处理完毕后,必须调用next()函数
//表示把流转关系转交给下一个中间件或路由
next()
}2、全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间函数),即可定义一个全局生效的中间件,示例代码如下:
//常量m所指向的,就是一个中间件函数
const m = function(req,res,next){
console.log('这是一个最简单的中间件函数')
next()
}
//全局生效的中间件
app.use(m)
//简化形式
app.use(function(req,res,next){
console.log('这是一个最简单的中间件函数')
next()
})3、中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,统一为 req或res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

4、定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
app.use(function(req,res,next){ //第一个全局中间件
console.log('调用了第一个全局中间件')
next()
})
app.use(function(req,res,next){ //第二个全局中间件
console.log('调用了第二个全局中间件')
next()
})
app.get('/user',(req,res) =>{ //请求这个路由,会依次触发上述两个全局中间件
res.send('Home page')
})中间件的分类
1、应用级别的中间件
通过app.use() 或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件,代码示例如下:
//应用级别的中间件(全局中间件)
app.use((req,res,next)=>{
next()
})
//应用级别的中间件(局部中间件)
app.get('/',m,(req,res)=>{
res.send('Home page')
})2、路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不 过应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:
var app = express()
var router = express.Router()
//路由级别的中间件
router.use(function(req,res,next){
console.log('Time',Data.now())
next()
})
app.use('/',router)3、Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
- express.static 快速托管静态资源的内置中间件,例如: html 文件、图片、CSS 样式等(无兼容性)
- express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
- express.urlencoded 解析URL-encoded格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
4、第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
- 运行 npm install body-parser 安装中间件
- 使用 require 导入中间件
- 调用 app.use() 注册并使用中间件
自定义中间件的实现步骤
1、定义中间件
2、监听 req 的 data 事件
3、监听 req 的 end 事件
4、使用 querystring 模块解析请求体数据
5、将解析出来的数据对象挂载为 req.body
6、将自定义中间件封装为模块
以上是关于Express中间件的分类及使用的主要内容,如果未能解决你的问题,请参考以下文章