JS>JQ
Posted Recently 祝祝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS>JQ相关的知识,希望对你有一定的参考价值。
一:表单验证:
js>jq结合:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单验证</title>
<!--表单验证必须要用js对象 -->
<style>
table {
width: 500px;
}
#td2 {
color: aqua;
}
</style>
<script type="text/javascript" src="../js/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function() { //不能省略$(function() {
$("input[type='submit']").click(function() {
var name = document.getElementById("unname");
if (name.validity.valueMissing) {
name.setCustomValidity("用户名不能为空");
} else if (name.validity.patternMismatch) {
name.setCustomValidity("用户名必须为6-20位合法字符");
} else {
name.setCustomValidity("");
}
})
})
</script>
</head>
<body>
<form action="" method="POST">
<table border="0" cellspacing="0">
<tr>
<td>用户名</td>
<td><input type="text" id="unname" name="unname" required="required" placeholder="请输入用户名" pattern="^\\w{6,20}$" /></td>
<td id="td2">用户名必须为6-20位合法字符</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="提交" />
</td>
<td></td>
</tr>
</table>
</form>
</body>

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义表单验证</title>
<!--表单验证必须要用js对象 -->
<style>
table {
width: 500px;
}
#td2 {
color: aqua;
}
.error {
color: red;
}
.correct {
color: green;
}
</style>
<script type="text/javascript" src="../js/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function() {
$("input[type='submit']").click(function() {
var name = $("#unname").val().trim();
if (name.length == 0) {
$("#unnamereg").text("用户名不能为空").removeClass().addClass("error");
return false;
}
var unnamereg = /^\\w{6,20}$/;
if (unnamereg.test(name)) {
$("#unnamereg").text("用户名格式正确").removeClass().addClass("correct");
} else {
$("#unnamereg").text("用户名格式错误").removeClass().addClass("error");
return false;
}
})
$("form").submit(function() {
var name = $("#unname").val().trim();
if (name.length == 0) {
$("#unnamereg").text("用户名不能为空").removeClass().addClass("error");
return false;
}
var unnamereg = /^\\w{6,20}$/;
if (unnamereg.test(name)) {
$("#unnamereg").text("用户名格式正确").removeClass().addClass("correct");
} else {
$("#unnamereg").text("用户名格式错误").removeClass().addClass("error");
return false;
}
})
})
</script>
</head>
<body>
<form action="" method="POST">
<table border="0" cellspacing="0">
<tr>
<td>用户名</td>
<td><input type="text" id="unname" name="unname" required="required" placeholder="请输入用户名" pattern="^\\w{6,20}$" /></td>
<td id="td2"><span id="unnamereg">用户名必须为6-20位合法字符</span></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="提交" />
</td>
<td></td>
</tr>
</table>
</form>
</body>

相同: $(“form”).submit(function() {= $(“input[type=‘submit’]”).click(function() {
二:自定义表单验证

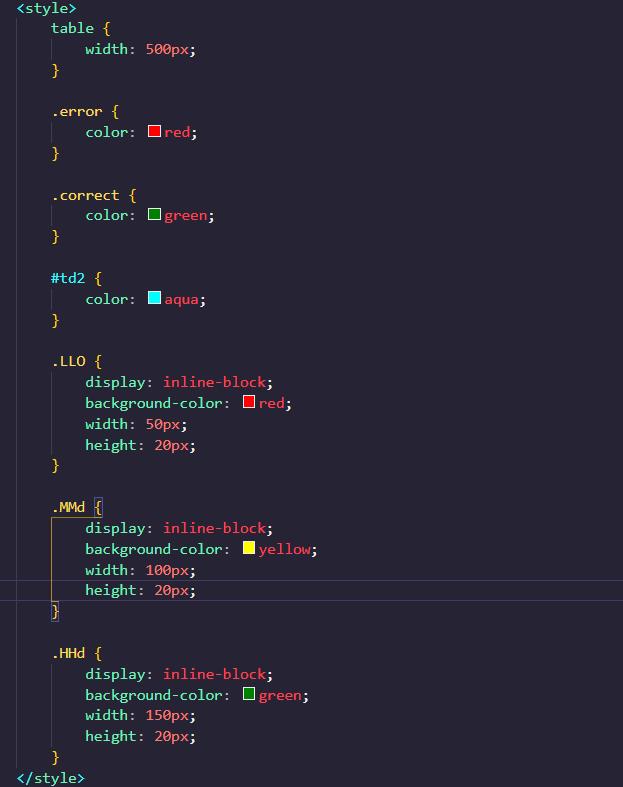
<style>
table {
width: 500px;
}
.error {
color: red;
}
.correct {
color: green;
}
#td2 {
color: aqua;
}
.LLO {
display: inline-block;
background-color: red;
width: 50px;
height: 20px;
}
.MMd {
display: inline-block;
background-color: yellow;
width: 100px;
height: 20px;
}
.HHd {
display: inline-block;
background-color: green;
width: 150px;
height: 20px;
}
</style>

<script type="text/javascript" src="../js/jquery-1.8.2.js"></script>
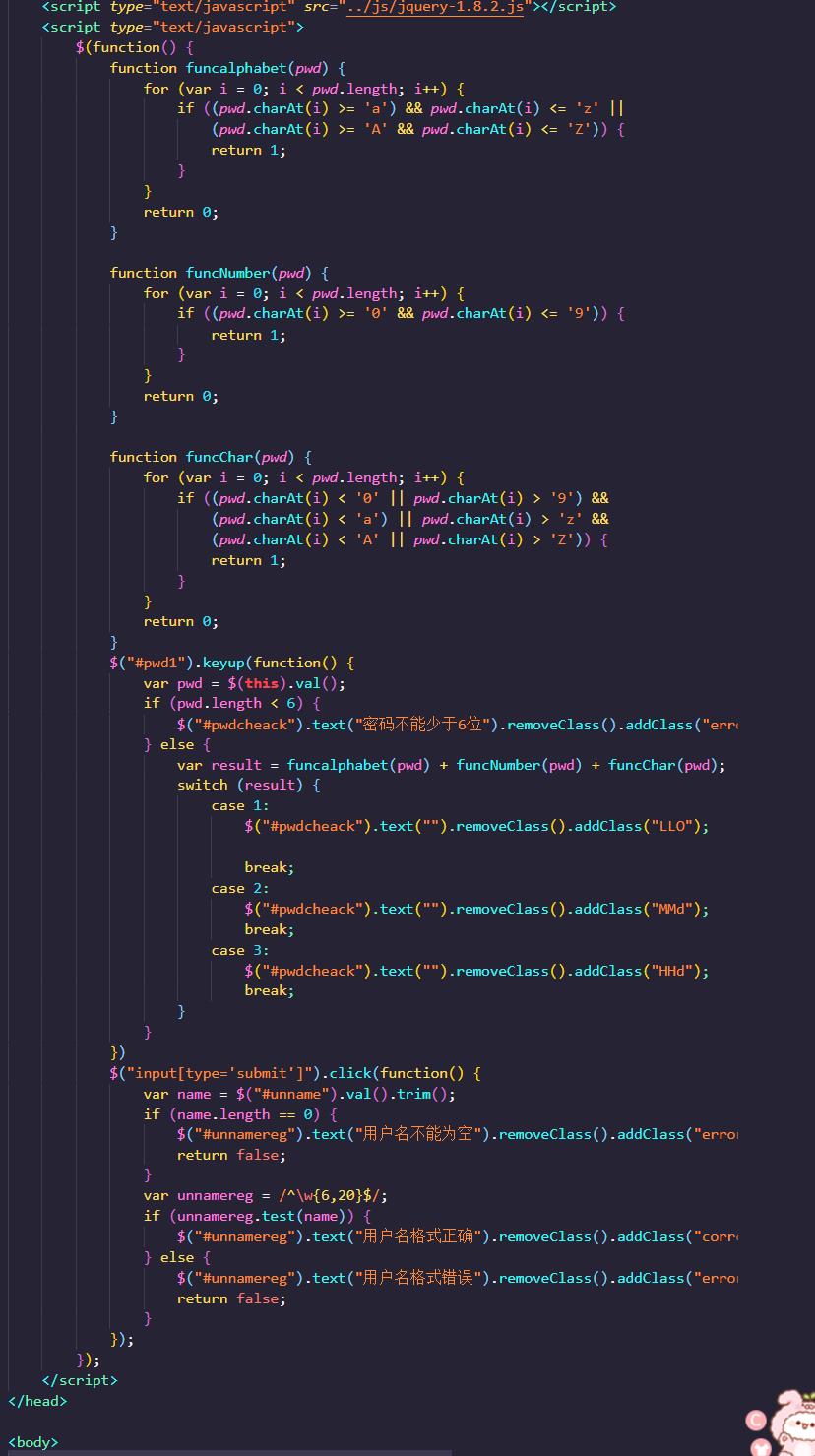
<script type="text/javascript">
$(function() {
function funcalphabet(pwd) {
for (var i = 0; i < pwd.length; i++) {
if ((pwd.charAt(i) >= 'a') && pwd.charAt(i) <= 'z' ||
(pwd.charAt(i) >= 'A' && pwd.charAt(i) <= 'Z')) {
return 1;
}
}
return 0;
}
function funcNumber(pwd) {
for (var i = 0; i < pwd.length; i++) {
if ((pwd.charAt(i) >= '0' && pwd.charAt(i) <= '9')) {
return 1;
}
}
return 0;
}
function funcChar(pwd) {
for (var i = 0; i < pwd.length; i++) {
if ((pwd.charAt(i) < '0' || pwd.charAt(i) > '9') &&
(pwd.charAt(i) < 'a') || pwd.charAt(i) > 'z' &&
(pwd.charAt(i) < 'A' || pwd.charAt(i) > 'Z')) {
return 1;
}
}
return 0;
}
$("#pwd1").keyup(function() {
var pwd = $(this).val();
if (pwd.length < 6) {
$("#pwdcheack").text("密码不能少于6位").removeClass().addClass("error")
} else {
var result = funcalphabet(pwd) + funcNumber(pwd) + funcChar(pwd);
switch (result) {
case 1:
$("#pwdcheack").text("").removeClass().addClass("LLO");
break;
case 2:
$("#pwdcheack").text("").removeClass().addClass("MMd");
break;
case 3:
$("#pwdcheack").text("").removeClass().addClass("HHd");
break;
}
}
})
$("input[type='submit']").click(function() {
var name = $("#unname").val().trim();
if (name.length == 0) {
$("#unnamereg").text("用户名不能为空").removeClass().addClass("error");
return false;
}
var unnamereg = /^\\w{6,20}$/;
if (unnamereg.test(name)) {
$("#unnamereg").text("用户名格式正确").removeClass().addClass("correct");
} else {
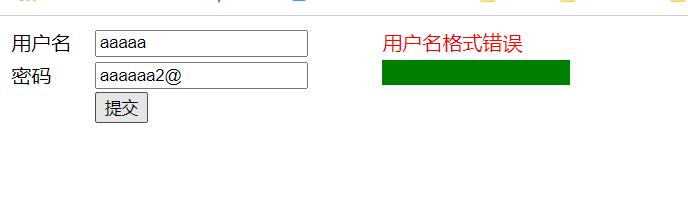
$("#unnamereg").text("用户名格式错误").removeClass().addClass("error");
return false;
}
});
});
</script>

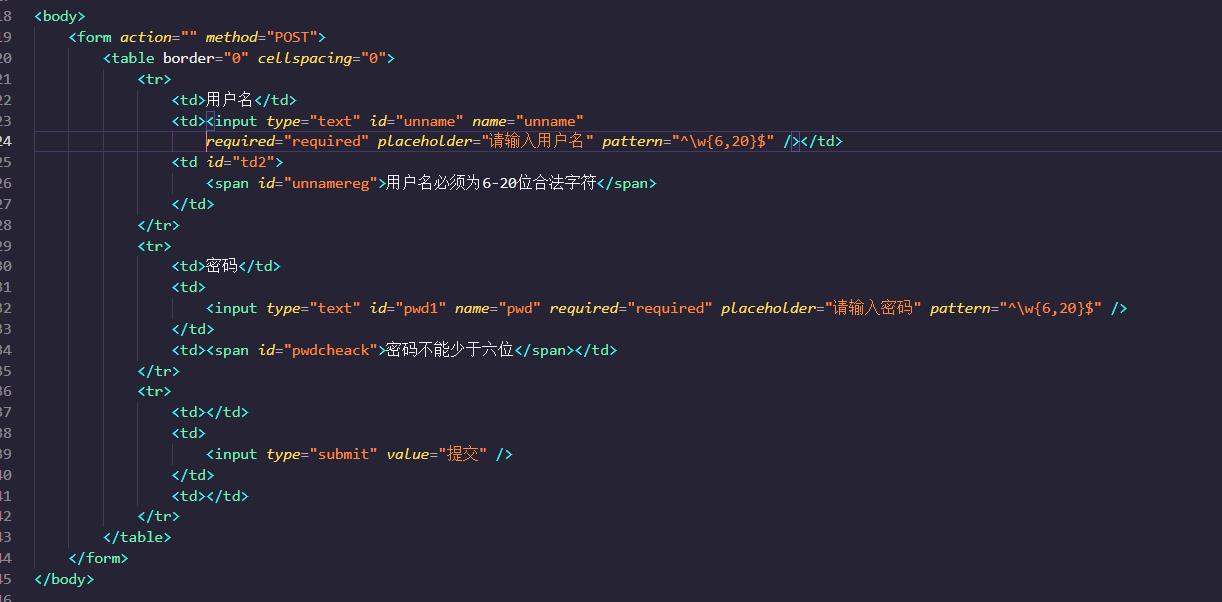
<body>
<form action="" method="POST">
<table border="0" cellspacing="0">
<tr>
<td>用户名</td>
<td><input type="text" id="unname" name="unname"
required="required" placeholder="请输入用户名" pattern="^\\w{6,20}$" /></td>
<td id="td2">
<span id="unnamereg">用户名必须为6-20位合法字符</span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="text" id="pwd1" name="pwd" required="required" placeholder="请输入密码" />
</td>
<td><span id="pwdcheack">密码不能少于六位</span></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="提交" />
</td>
<td></td>
</tr>
</table>
</form>
</body>

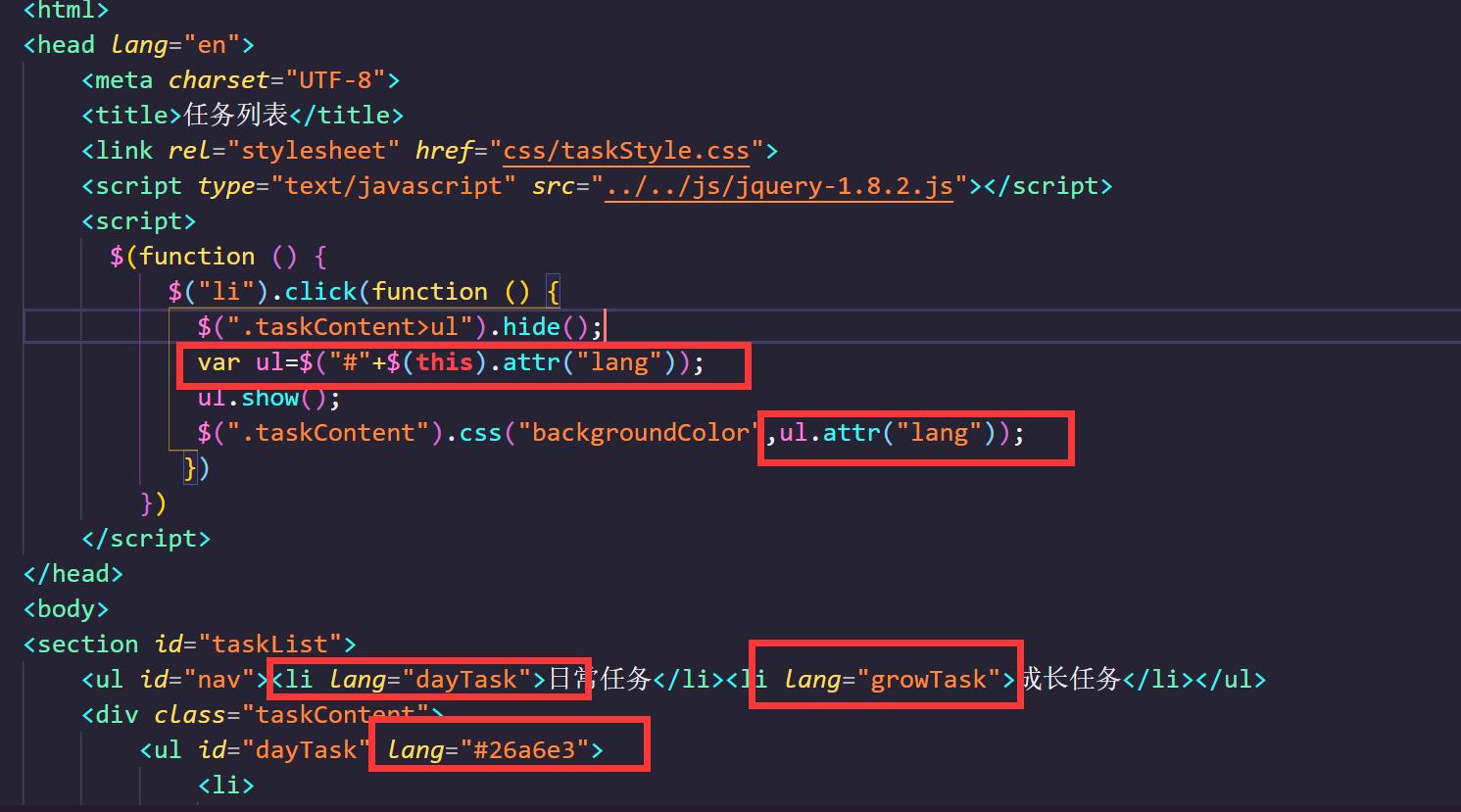
三:lang口袋容器的使用:

从一个Lang到下一个lang只需要attr层出叠加
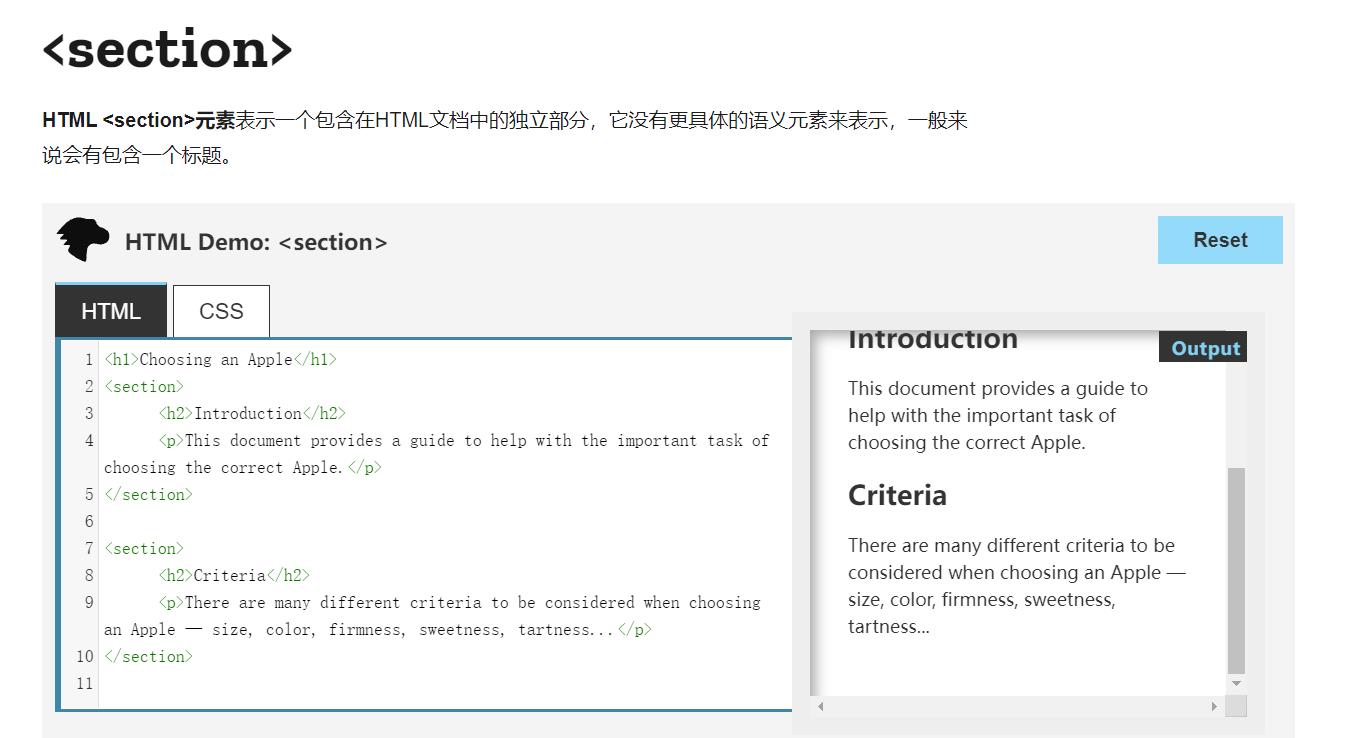
四:section的使用

以上是关于JS>JQ的主要内容,如果未能解决你的问题,请参考以下文章