JQ快捷键触发事件
Posted Recently 祝祝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQ快捷键触发事件相关的知识,希望对你有一定的参考价值。


克隆,随机函数的使用,appendTo的添加

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>QQ简易聊天框</title>
<link rel="stylesheet" href="css/chat.css">
<script type="text/javascript" src="../../js/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function(){
var times = 5;
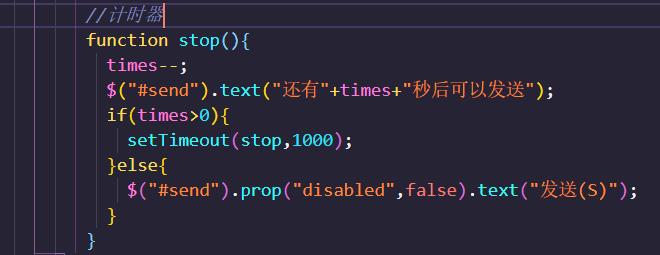
function stop(){
times--;
$("#send").text("还有"+times+"秒后可以发送");
if(times>0) {
setTimeout(stop, 1000);
}else{
$("#send").prop("disabled",false).text("发送(S)");
}
}
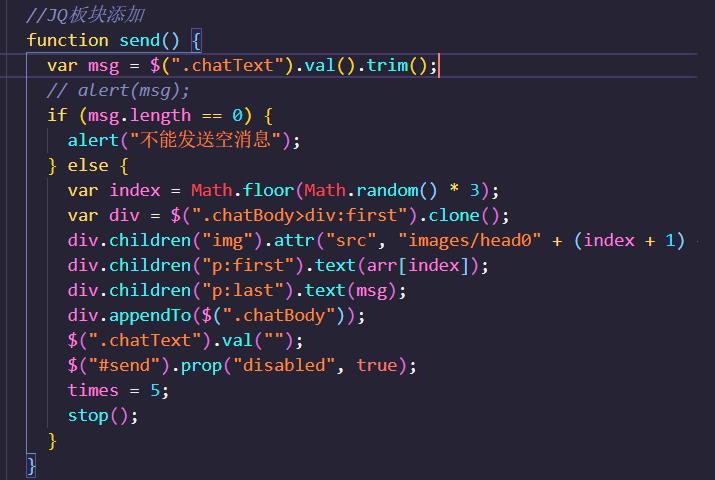
function send(){
var msg = $(".chatText").val().trim();
if(msg.length==0){
alert("不能空发信息");
}else{
var index = Math.floor(Math.random()*3);
var div = $(".chatBody>div:first").clone();
div.children("img").attr("src","images/head0"+(index+1)+".jpg");
div.children("p:first").text(arr[index]);
div.children("p:last").text(msg);
div.appendTo($(".chatBody"));
$(".chatText").val("");
$("#send").prop("disabled",true);
times = 5;
stop();
}
}
var arr = new Array();
arr[0] = "张三";
arr[1] = "李四";
arr[2] = "王五";
$(".btn").click(function(){
$(".chatText").val("");
});
$("#send").click(function(){
send();
});
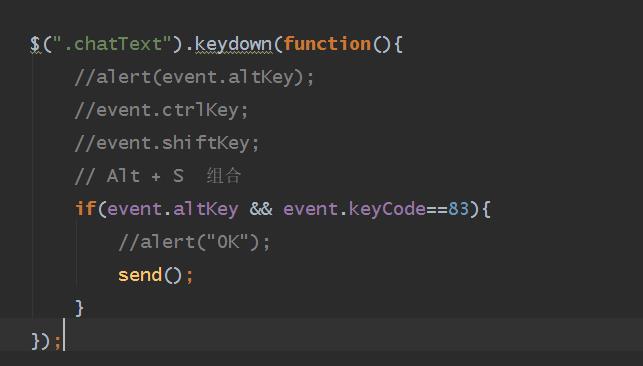
$(".chatText").keydown(function(){
//alert(event.altKey);
//event.ctrlKey;
//event.shiftKey;
// Alt + S 组合
if(event.altKey && event.keyCode==83){
//alert("OK");
send();
}
});
});
</script>
<style type="text/css">
.chatBody div:first-child{
display: none;
}
.chatBody img{
float: left;
margin-right: 5px;
}
.chatBody p:first-of-type{
color:blue;
font-size: 14px;
}
.chatBody p:last-of-type{
font-size: 14px;
background-color: #c3c3c3;
margin-left: 40px;
margin-right: 5px;
border-radius: 2px;
}
</style>
</head>
<body>
<section id="chat">
<div class="chatBody">
<div>
<img src="images/head01.jpg"/>
<p>张三</p>
<p>你好</p>
</div>
</div>
<div><img src="images/icon.jpg"></div>
<textarea class="chatText"></textarea>
<div class="btn"><span>清除(C)</span><button id="send">发送(S)</button></div>
</section>
</body>
</html>
CSS:
*{margin: 0; padding: 0; line-height: 22px; font-family: "Arial", "微软雅黑";}
#chat{margin: 3px auto 0 auto; width:436px; border: 1px #999999 solid;}
.chatBody{width: 100%; height: 220px; overflow:bottom;}
.chatText{border: none; width: 100%; height: 50px;}
.btn{text-align: right;}
.btn span{display: inline-block; padding: 0 10px; height: 25px;
overflow: hidden; color: #ffffff; border-radius: 5px; background-color: #069dd5; font-size: 12px; margin-right: 3px; cursor:pointer;}
以上是关于JQ快捷键触发事件的主要内容,如果未能解决你的问题,请参考以下文章