python测试开发django-147.ECharts 生成饼图
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-147.ECharts 生成饼图相关的知识,希望对你有一定的参考价值。
前言
ECharts 是一个使用 javascript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts下载与使用
可以在直接下载 echarts.min.js 并用 <script>标签引入。下载地址https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js
开发环境下可以使用源代码版本 echarts.js 并用 <script> 标签引入,源码版本包含了常见的错误提示和警告。下载地址https://cdn.staticfile.org/echarts/4.7.0/echarts.js
使用在线 CDN 方法:
Staticfile CDN(国内) : https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/echarts/4.3.0/echarts.min.js
基础饼图
先生成一个最基础的饼图
<head>
<meta charset="UTF-8">
<title>饼状图</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 初始化 echarts 实例
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
series : [{
name: '测试报告',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{name:'通过', value:20},
{name:'失败', value:10},
{name:'故障', value:3},
{name:'跳过', value:2},
{name:'其它', value:0}
]}
]
})
</script>
</body>
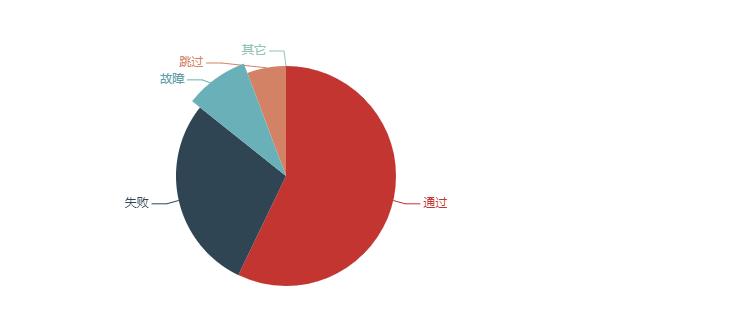
效果图

这里是 value 不需要是百分比数据,ECharts 会根据所有数据的 value ,按比例分配它们在饼图中对应的弧度。
饼图的半径可以通过 series.radius 设置,可以是诸如 ‘55%’ 这样相对的百分比字符串,或是 200 这样的绝对像素数值。当它是百分比字符串时,它是相对于容器宽高中较小的一条边的。也就是说,如果宽度大于高度,则百分比是相对于高度的,反之则反;当它是数值型时,它表示绝对的像素大小。
series 参数说明:
- name 饼图的名称,用于tooltip的显示
- type 类型,pie是饼图,category是柱状图,line是折线图
- radius 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的设置百分比长度。
- data 加载的数据组,name 为数据项名称,value 为数据项值(不需要百分比,会自动计算)
- roseType 可以通过设置参数 roseType: ‘angle’ 把饼图显示成南丁格尔图
- itemStyle 阴影配置
- label 设置标签显示内容
显示百分比
label参数说明:
- position 标签的位置。'outside’饼图扇区外侧,'inside’饼图扇区内部。'center’在饼图中心位置(圆环图)
- formatter 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \\n 换行。
字符串模板 模板变量有:
- {a}:系列名。
- {b}:数据名。
- {c}:数据值。
- {d}:百分比。
- {@xxx}:数据中名为 ‘xxx’ 的维度的值,如 {@product} 表示名为 ‘product’ 的维度的值。
- {@[n]}:数据中维度 n 的值,如 {@[3]} 表示维度 3 的值,从 0 开始计数。
示例:formatter: '{b}: {d}'
<head>
<meta charset="UTF-8">
<title>饼状图</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 初始化 echarts 实例
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
series : [{
name: '测试报告',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
label: {
position: 'outside',
formatter: '{b}:{c} ({d}%)'
},
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{name:'通过', value:20},
{name:'失败', value:10},
{name:'故障', value:3},
{name:'跳过', value:2},
{name:'其它', value:0}
]}
]
})
</script>
</body>
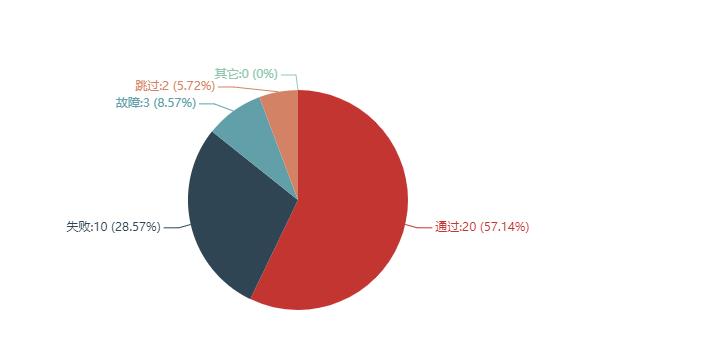
实现效果

调色板
自定义饼图颜色,成功是绿色,失败是红色,可以在series添加color属性
color 属性放到setOption下是全局的生效,放到series下是局部的生效
series : [{
name: '测试报告',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
label: {
position: 'outside',
formatter: '{b}:{c} ({d}%)'
},
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{name:'通过', value:20},
{name:'失败', value:10},
{name:'故障', value:3},
{name:'跳过', value:2},
{name:'其它', value:0}
],
// 此系列自己的调色盘
color: ['#00ff00','#d43f3a', '#ff0000', '#1b5fcc', '#7a7a7a']
}]
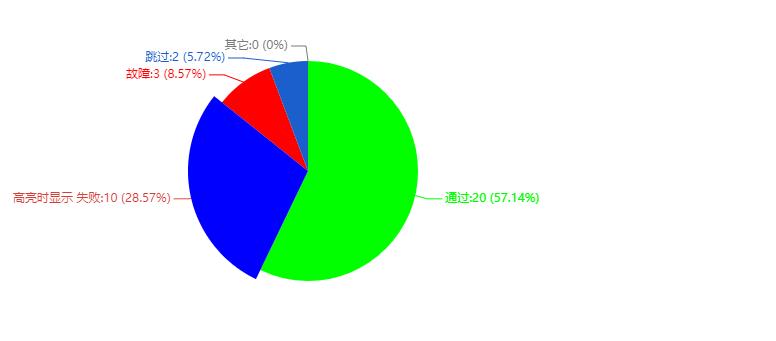
实现效果

高亮样式(emphasis)
在鼠标悬浮到图形元素上时,一般会出现高亮的样式。默认情况下,高亮的样式是根据普通样式自动生成的。
如果要自定义高亮样式可以通过 emphasis 属性来定制:
series : [{
name: '测试报告',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
label: {
position: 'outside',
formatter: '{b}:{c} ({d}%)'
},
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{name:'通过', value:20},
{name:'失败', value:10},
{name:'故障', value:3},
{name:'跳过', value:2},
{name:'其它', value:0}
],
// 此系列自己的调色盘
color: ['#00ff00','#d43f3a', '#ff0000', '#1b5fcc', '#7a7a7a'],
// 高亮样式。
emphasis: {
itemStyle: {
// 高亮时点的颜色
color: 'blue'
},
label: {
show: true,
// 高亮时标签的文字
formatter: '高亮时显示 {b}:{c} ({d}%)'
}
}
}]
显示效果

title和tooltip
设置饼图title 和tooltip
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 初始化 echarts 实例
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
title: {
text: '接口自动化测试',
subtext: 'test环境',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series : [{
name: '测试报告',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
label: {
position: 'outside',
formatter: '{b}:{c} ({d}%)'
},
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{name:'通过', value:20},
{name:'失败', value:10},
{name:'故障', value:3},
{name:'跳过', value:2},
{name:'其它', value:0}
],
// 此系列自己的调色盘
color: ['#00ff00','#d43f3a', '#ff0000', '#1b5fcc', '#7a7a7a'],
// 高亮样式。
emphasis: {
itemStyle: {
// 高亮时点的颜色
color: 'blue'
},
label: {
show: true,
// 高亮时标签的文字
formatter: '高亮时显示 {b}:{c} ({d}%)'
}
}
}]
})
</script>
</body>
显示效果

echarts 官方文档 https://echarts.apache.org/zh/index.html
以上是关于python测试开发django-147.ECharts 生成饼图的主要内容,如果未能解决你的问题,请参考以下文章