Ant Design Pro V4.5 获取和设置ProFormSelect选项(typescript版)
Posted シ゛甜虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant Design Pro V4.5 获取和设置ProFormSelect选项(typescript版)相关的知识,希望对你有一定的参考价值。
一、ProFormSelect
这里拿公司举例,Dto
public class CompanySimpleDto
{
public string Key { get; set; } //公司Id
public string Value { get; set; } //公司Id
public string Label { get; set; } //公司名
}前端Dto
export interface CompanySimpleDtoType {
key: string;
value: string;
label: string;
}前端存储公司Id的变量
const [companyNameState, setCompanyNameState] = useState<CompanySimpleDtoType[]>();控件
<ProFormSelect options={companyNameState} width="md" label="公司名称" fieldProps={{onChange:(val) => selectCompany(val),}} />控件事件
const selectCompany = (value:any) => {
setCompanyIdState(value);
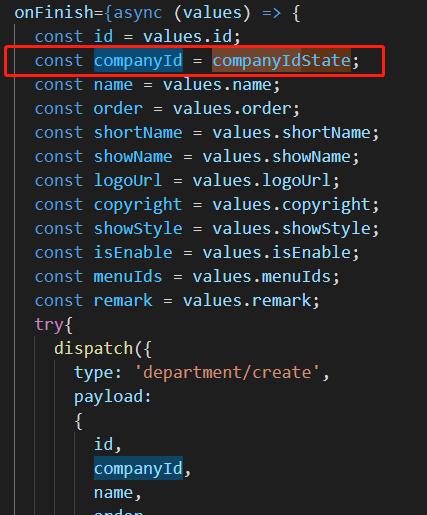
};表单提交

设置
const handleEdit = (entity:DepartmentDtoType,title:string) => {
setEditModalVisible(true);
setModalTitle(title);
const companyName = companyNameState?.find(x=>x.key == entity.companyId.toString())?.label;
editForm.setFieldsValue({
id: entity.id,
companys: companyName,
})
};二、CustomSelect
Dto
export interface KeyLabelsDto {
key: number;
label: string;
}控件
<CustomSelect showSearch dataSource={appAssemblys} placeholder="程序集名" onChange={onHostChange} />控件事件
const onHostChange = (appAssemblyId: any) => {
console.log(appAssemblyId);
const appAssembly = props.appversiontask.appAssemblys?.find(item => item.key == form.getFieldValue("appAssemply"))?.label;
console.log(appAssembly);
};方法有很多种,这里就说了2种自己常用的
以上是关于Ant Design Pro V4.5 获取和设置ProFormSelect选项(typescript版)的主要内容,如果未能解决你的问题,请参考以下文章