简易购物车demo
Posted 去糖不加冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简易购物车demo相关的知识,希望对你有一定的参考价值。
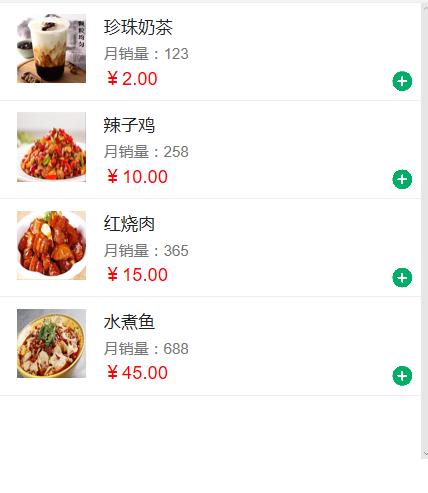
一、图片


二、html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./css/aui.css">
<link rel="stylesheet" href="css/classify.css">
<style>
html,body{height: 100%;max-width: 640px;margin:0 auto;}
.aui-bar-nav{border:none;background: #f5f5f5;}
.main{height: calc(100% - 4.5rem);}
#tab1-con1{padding-bottom: 3rem;}
#tab1-con1,#tab1-con2{height: 100%;}
.aui-tab{border-bottom: solid 1px #eee;background: #f5f5f5;height: 2.25rem;}
.aui-tab-item{font-size: .75rem;color: #666;width: 25%;}
.aui-tab-item.aui-active{border:none;color: #000;position: relative;}
.aui-tab-item.aui-active:after{position: absolute;left: 40%;width: 20%;height: 2px;background: #00ae66;content: '';bottom:0;}
.list-content .food img{float: left; width:6%;height: 60px;}
</style>
<script src="./js/new_file.js" type="text/javascript"></script>
</head>
<body>
<header class="aui-bar aui-bar-nav">
<a class="aui-pull-left aui-btn">
<!-- <span class="aui-iconfont aui-icon-left"></span> -->
</a>
<div class="aui-title">商品</div>
<div class="aui-pull-right"></div>
</header>
<div class="aui-tab" id="tab">
<div class="aui-tab-item aui-active">点菜</div>
</div>
<div class="main">
<div class="aui-item" id="tab1-con1">
<div class="left-menu" id="left">
<ul>
<li><span>营养套餐</span></li>
</ul>
</div>
<div class="con">
<div class="right-con con-active" style="display: inline-block;">
<ul>
</ul>
</div>
</div>
<div class="up1"></div>
<div class="shopcart-list fold-transition">
<div class="list-header">
<h1 class="title">购物车</h1>
<span class="empty">清空所有</span>
</div>
<div class="list-content">
<ul>
</ul>
</div>
</div>
<div class="footer">
<div class="left">
<div class="count_num"><span id="totalcountshow">0</span></div>
<span id="cartN" class="nowrap">总计:<span id="totalpriceshow">0</span>元</span>
</div>
<div class="right">
<a id="btnselect" class="xhlbtn disable">去结算</a>
</div>
</div>
</div>
</div>
<script src="./js/shopping_script.js" type="text/javascript"></script>
</body>
</html>
三、JS部分
var menuData=[
{img:"img/menu002.jpg",name:"珍珠奶茶",sales:"123",price:"2.00",num:0},
{img:"img/menu003.jpeg",name:"辣子鸡",sales:"258",price:"10.00",num:0},
{img:"img/menu004.jpeg",name:"红烧肉",sales:"365",price:"15.00",num:0},
{img:"img/menu005.jpeg",name:"水煮鱼",sales:"688",price:"45.00",num:0}
];//json 数据
var menu='';
/*
将数据拼串渲染到页面上
*/
for(var i=0; i<menuData.length;i++){//遍历数据
menu+='<li><div class="menu-img"><img src='+menuData[i].img;
menu+='></div><div class="menu-txt"><h4 data-icon="01" class="menu_name">'+menuData[i].name;
menu+='</h4><p class="list1">月销量:'+menuData[i].sales;
menu+='</p><p class="list2"><b>¥</b><b>'+menuData[i].price;
menu+='</b></p><div class="btn"><button class="minus"></button><i>'+menuData[i].num;
menu+='</i><button class="add"></button></div></div></li>'
$('.con>.right-con>ul').append(menu);//添加到标签了
menu='';
}
$(".add").click(function(){//商品的数量加
cont(this,1);//调用cont方法
var price=$(this).parent().parent().find(".list2>b:last").html();//获取页面数据
price=parseFloat(price);
total(1,price);
var menuName=$(this).parent().parent().children("h4").html();
var nums=parseInt($(this).prev().html());
shoppingCar(menuName,nums);
})
$(".minus").click(function(){//减
cont(this,-1);
var price=$(this).parent().parent().find(".list2>b:last").html();
price=-parseFloat(price);
total(-1,price);
var menuName=$(this).parent().parent().children("h4").html();
var nums=parseInt($(this).next().html());
shoppingCar(menuName,nums);
})
function cont(thiss,numbers){//传入商品加减按钮this,传入大于1加小于1减判断加或减
if(numbers>=1){
var nums=parseInt($(thiss).prev().html());
nums=nums+1;
$(thiss).prev().html(nums);
}else{
var nums=parseInt($(thiss).next().html());
nums=nums-1;
$(thiss).next().html(nums);
}
if(nums>0){
$(thiss).prev().css("display","inline-block");
$(thiss).prev().prev().css("display","inline-block");
}else{
$(thiss).next().css("display","none");
$(thiss).css("display","none");
}
console.log(numbers);
}
function total(numbers,price){//传入数量+/-1 传入商品单价 计算总数和总价
$("#totalcountshow").text(parseInt($("#totalcountshow").text())+numbers*1);
$("#totalpriceshow").text((parseFloat($("#totalpriceshow").text())+price*1).toFixed(2));
if(parseInt($("#totalcountshow").text())<=0){
$(".xhlbtn").addClass("disable");
}else{
$(".xhlbtn").removeClass("disable");
}
}
//购物内容更改
function shoppingCar(menuName,nums){
var indexs=0;
$(menuData).each(function(index){
if(menuData[index].name==menuName){
indexs=index;
return false;
}
})
var shopping='';
if($(".list-content ul li").find(".accountName").get(0)==undefined&&nums>=1)
{
shopping+='<li class="food"><img src='+menuData[indexs].img;
shopping+=' ><div><span class="accountName">'+menuData[indexs].name;
shopping+='</span></div><div><span>¥</span><span class="accountPrice">'+(parseFloat(menuData[indexs].price)*nums).toFixed(2);
shopping+='</span></div><div class="btn"><button class="ms2" style="display: inline-block;"></button><i class="li_acount">'+nums;
shopping+='</i><button class="ad2"></button></div>';
$(".list-content ul").append(shopping);
shopping='';
}else{
var flag=false;
$(".list-content ul li").each(function(){
if($(this).find('.accountName').html()==menuName){
$(this).find(".accountPrice").html((parseFloat(menuData[indexs].price)*nums).toFixed(2));
$(this).find(".li_acount").html(nums);
if(nums<=0){
$(this).remove();
}
flag=false;
return false;
}else if(nums>=1){
flag=true;
}
})
if(flag){
shopping+='<li class="food"><img src='+menuData[indexs].img;
shopping+=' ><div><span class="accountName">'+menuData[indexs].name;
shopping+='</span></div><div><span>¥</span><span class="accountPrice">'+(parseFloat(menuData[indexs].price)*nums).toFixed(2);
shopping+='</span></div><div class="btn"><button class="ms2" style="display: inline-block;"></button><i class="li_acount">'+nums;
shopping+='</i><button class="ad2"></button></div>';
$(".list-content ul").append(shopping);
shopping='';
}
if($(".list-content ul li").find(".accountName").get(0)==undefined){
$('.shopcart-list').css("display","none");
$(".up1").css('display','none');
$(".fold-transition").css('display','none');
}
}
}
$(".list-content").on('click','.ad2',function(){ //购物车加
shoppingCont(this,1);
})
$(".list-content").on('click','.ms2',function(){//购物车减
shoppingCont(this,-1);
})
function shoppingCont(thiss,number)<以上是关于简易购物车demo的主要内容,如果未能解决你的问题,请参考以下文章