Express.js 入门笔记
Posted 青袂婉梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express.js 入门笔记相关的知识,希望对你有一定的参考价值。
概念:
Express 是一个简洁、灵活的 nodejs 的 web 应用开发框架。
入门操作
创建 express_resume文件夹并进入
mkdir express_resume && cd express_resume初始化,创建package.json文件
npm i
安装express
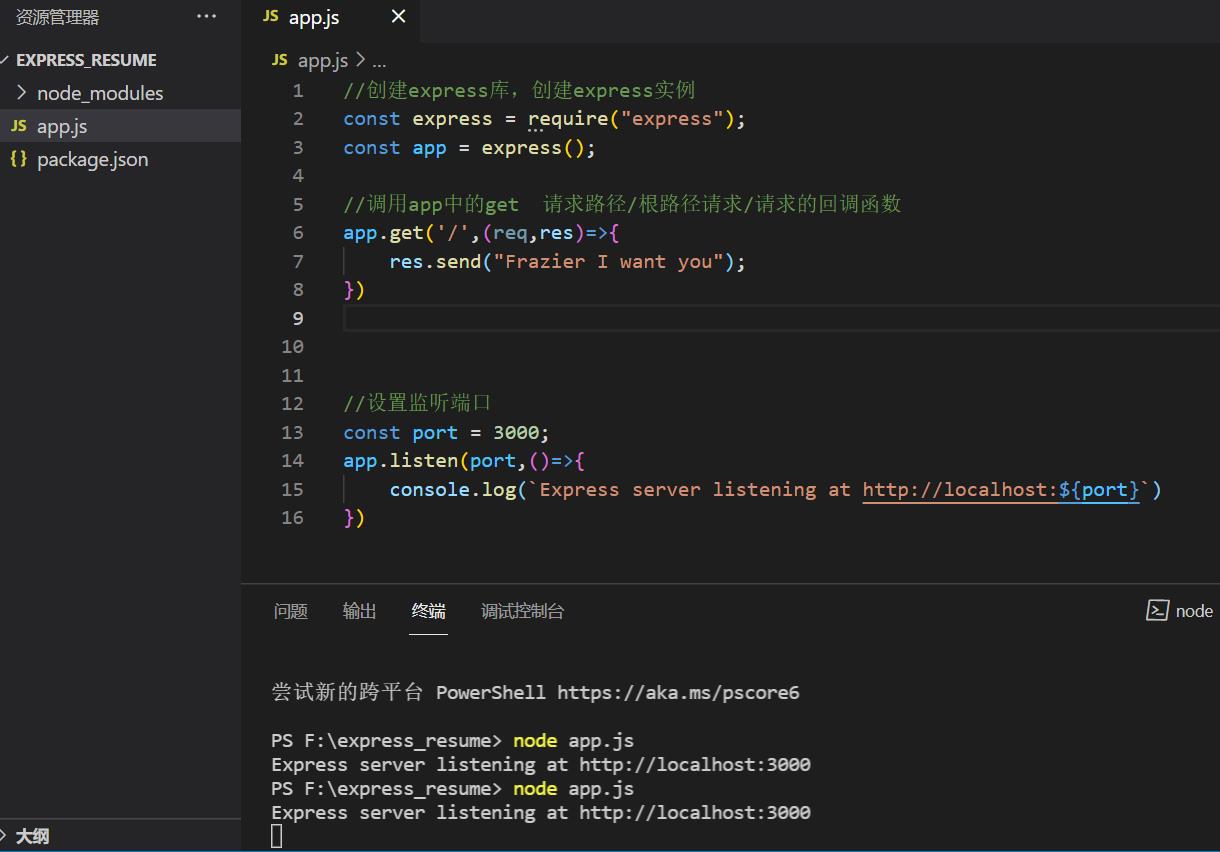
npm i express -S创建app.js,并写入代码,最后终端里执行node app.js,打开浏览器预览就可以看到内容
//创建express库,创建express实例
const express = require("express");
const app = express();
//调用app中的get 请求路径/根路径请求/请求的回调函数
app.get('/',(req,res)=>{
res.send("Frazier I want you");
})
//设置监听端口
const port = 3000;
app.listen(port,()=>{
console.log(`Express server listening at http://localhost:${port}`)
})图示:


以上是关于Express.js 入门笔记的主要内容,如果未能解决你的问题,请参考以下文章